I have an component like so:
<ion-toolbar style="height: 100%">
<ion-buttons slot="start">
<ion-button> Logo</ion-button>
</ion-buttons>
<ion-buttons slot="end">
<ion-button>
About
</ion-button>
<ion-button>
Connect
</ion-button>
<ion-button>
Watch
</ion-button>
<ion-button>
Events
</ion-button>
<ion-button>
Give
</ion-button>
</ion-buttons>
</ion-toolbar>
And I call it within another page like so:
<ion-header style="height: 8%">
<app-header style="height: 100%">
</app-header>
</ion-header>
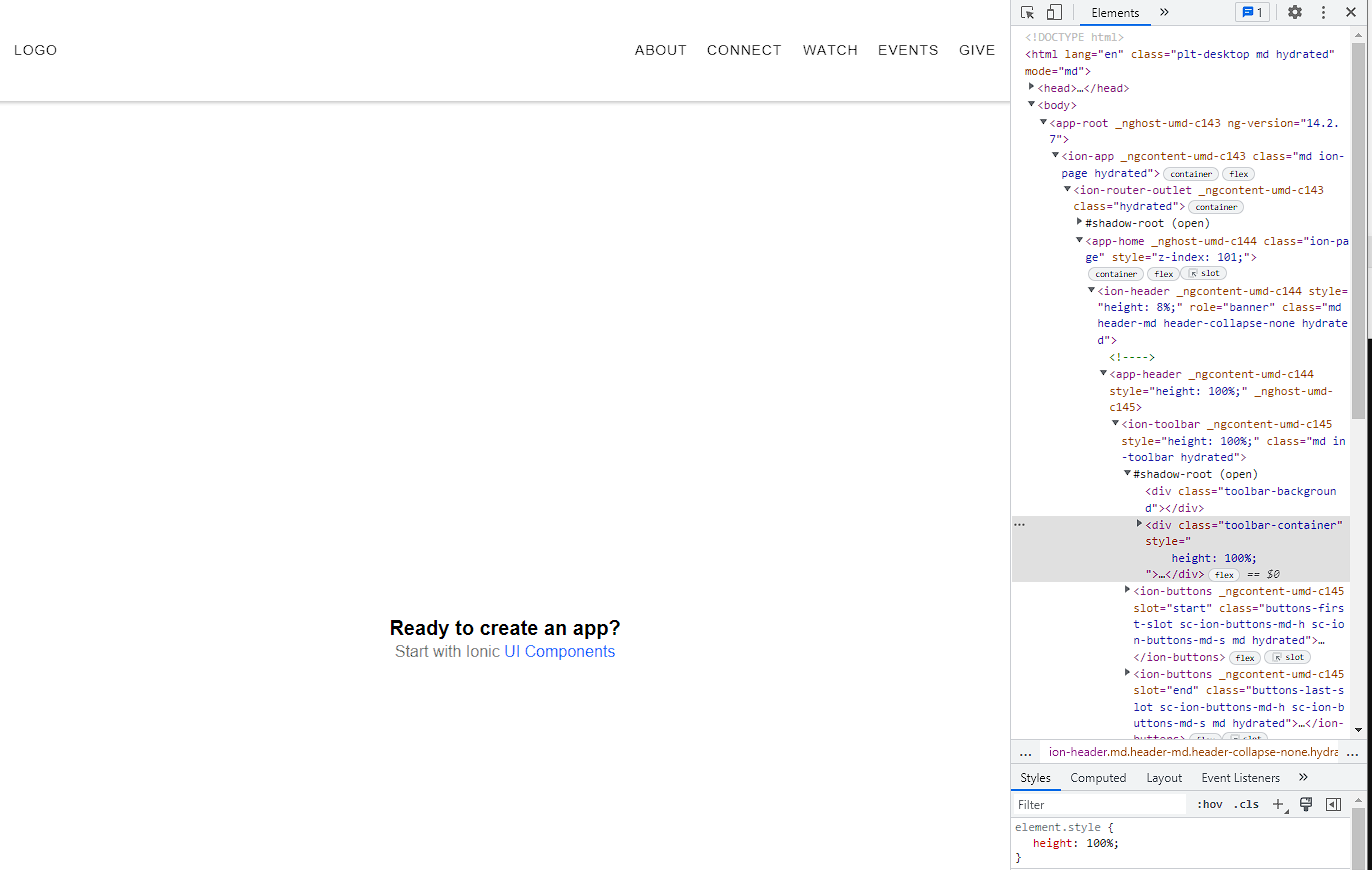
However, when I run it and view the html it comes like this:

As you can see, the <ion-toolbar> is not matching the height of the <ion-header>. Technically it is, but <ion-toolbar> has a shadow root component nested within it called: div.toolbar-container. That shadow root component is the one not setting the height to match the <ion-toolbar> even though the <ion-toolbar> component is working properly and matching the height of the <ion-header>.
Here is the correct example when I edit the styling of that shadow root component to height: 100% using HTML inspect:

So how can I change the height of that div class when it's parent is showing correctly but that div class isn't?
I've tried doing that Ionic Shadow parts document but that only relates to creating shadow root parts on your own.
The shadow root components that I'm trying to style seem to come standard with the and so that's what I'm trying to style.
I find it strange that the in the HTML inspect displays 100%, but it's shadow root component won't match it?
CodePudding user response:
What a question. Obviously you would put this in your component.scss:
ion-toolbar {
--min-height: 8vh;
}
Everyone knows that.
