I'm building this frontend and am using cards to display some data, four of them in total. So I searched for someone's HTML card codepen and found one to use. But now I need to change the CSS to have the cards stacked instead of in a row. Can someone help me edit this code snippet?
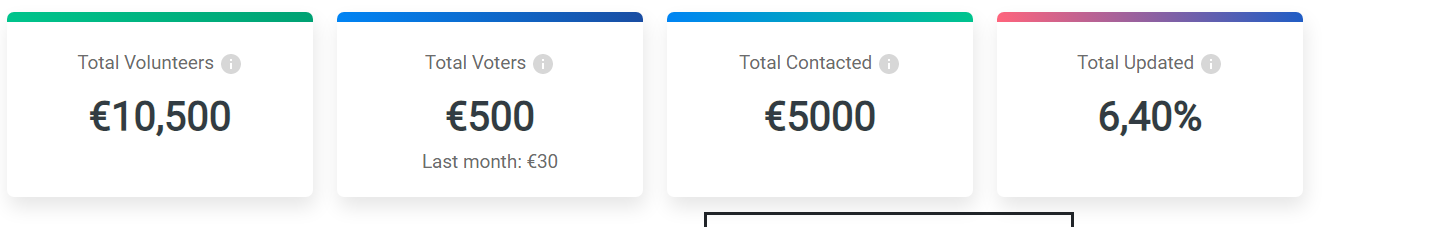
It looks like this right now:
But I want the last two stacked on top of the first two.
The codepen is:
CodePen https://codepen.io/eduarde/pen/MWwvbjL
.c-dashboardInfo {
margin-bottom: 15px;
}
.c-dashboardInfo .wrap {
background: #ffffff;
box-shadow: 2px 10px 20px rgba(0, 0, 0, 0.1);
border-radius: 7px;
text-align: center;
position: relative;
overflow: hidden;
padding: 40px 25px 20px;
height: 100%;
}
.c-dashboardInfo__title,
.c-dashboardInfo__subInfo {
color: #6c6c6c;
font-size: 1.18em;
}
.c-dashboardInfo span {
display: block;
}
.c-dashboardInfo__count {
font-weight: 600;
font-size: 2.5em;
line-height: 64px;
color: #323c43;
}
.c-dashboardInfo .wrap:after {
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 10px;
content: "";
}
.c-dashboardInfo:nth-child(1) .wrap:after {
background: linear-gradient(82.59deg, #00c48c 0%, #00a173 100%);
}
.c-dashboardInfo:nth-child(2) .wrap:after {
background: linear-gradient(81.67deg, #0084f4 0%, #1a4da2 100%);
}
.c-dashboardInfo:nth-child(3) .wrap:after {
background: linear-gradient(69.83deg, #0084f4 0%, #00c48c 100%);
}
.c-dashboardInfo:nth-child(4) .wrap:after {
background: linear-gradient(81.67deg, #ff647c 0%, #1f5dc5 100%);
}
.c-dashboardInfo__title svg {
color: #d7d7d7;
margin-left: 5px;
}
.MuiSvgIcon-root-19 {
fill: currentColor;
width: 1em;
height: 1em;
display: inline-block;
font-size: 24px;
transition: fill 200ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
user-select: none;
flex-shrink: 0;
}<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div >
<div >
<div >
<div >
<h4 >Portfolio Balance<svg
focusable="false" viewBox="0 0 24 24" aria-hidden="true" role="presentation">
<path fill="none" d="M0 0h24v24H0z"></path>
<path
d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm1 15h-2v-6h2v6zm0-8h-2V7h2v2z">
</path>
</svg></h4><span >€10,500</span>
</div>
</div>
<div >
<div >
<h4 >Rental income<svg
focusable="false" viewBox="0 0 24 24" aria-hidden="true" role="presentation">
<path fill="none" d="M0 0h24v24H0z"></path>
<path
d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm1 15h-2v-6h2v6zm0-8h-2V7h2v2z">
</path>
</svg></h4><span >€500</span><span
>Last month: €30</span>
</div>
</div>
<div >
<div >
<h4 >Available funds<svg
focusable="false" viewBox="0 0 24 24" aria-hidden="true" role="presentation">
<path fill="none" d="M0 0h24v24H0z"></path>
<path
d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm1 15h-2v-6h2v6zm0-8h-2V7h2v2z">
</path>
</svg></h4><span >€5000</span>
</div>
</div>
<div >
<div >
<h4 >Rental return<svg
focusable="false" viewBox="0 0 24 24" aria-hidden="true" role="presentation">
<path fill="none" d="M0 0h24v24H0z"></path>
<path
d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm1 15h-2v-6h2v6zm0-8h-2V7h2v2z">
</path>
</svg></h4><span >6,40%</span>
</div>
</div>
</div>
</div>
</body>CodePudding user response:
If you want two rows of two elements, then you have to modify your html code. You must use 2 different div which serves as a row.
.c-dashboardInfo {
margin-bottom: 15px;
}
.c-dashboardInfo .wrap {
background: #ffffff;
box-shadow: 2px 10px 20px rgba(0, 0, 0, 0.1);
border-radius: 7px;
text-align: center;
position: relative;
overflow: hidden;
padding: 40px 25px 20px;
height: 100%;
}
.c-dashboardInfo__title,
.c-dashboardInfo__subInfo {
color: #6c6c6c;
font-size: 1.18em;
}
.c-dashboardInfo span {
display: block;
}
.c-dashboardInfo__count {
font-weight: 600;
font-size: 2.5em;
line-height: 64px;
color: #323c43;
}
.c-dashboardInfo .wrap:after {
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 10px;
content: "";
}
.c-dashboardInfo:nth-child(1) .wrap:after {
background: linear-gradient(82.59deg, #00c48c 0%, #00a173 100%);
}
.c-dashboardInfo:nth-child(2) .wrap:after {
background: linear-gradient(81.67deg, #0084f4 0%, #1a4da2 100%);
}
.c-dashboardInfo:nth-child(3) .wrap:after {
background: linear-gradient(69.83deg, #0084f4 0%, #00c48c 100%);
}
.c-dashboardInfo:nth-child(4) .wrap:after {
background: linear-gradient(81.67deg, #ff647c 0%, #1f5dc5 100%);
}
.c-dashboardInfo__title svg {
color: #d7d7d7;
margin-left: 5px;
}
.MuiSvgIcon-root-19 {
fill: currentColor;
width: 1em;
height: 1em;
display: inline-block;
font-size: 24px;
transition: fill 200ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
user-select: none;
flex-shrink: 0;
}<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div >
<div >
<div >
<div >
<h4 >Portfolio Balance<svg
focusable="false" viewBox="0 0 24 24" aria-hidden="true" role="presentation">
<path fill="none" d="M0 0h24v24H0z"></path>
<path
d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm1 15h-2v-6h2v6zm0-8h-2V7h2v2z">
</path>
</svg></h4><span >€10,500</span>
</div>
</div>
<div >
<div >
<h4 >Rental income<svg
focusable="false" viewBox="0 0 24 24" aria-hidden="true" role="presentation">
<path fill="none" d="M0 0h24v24H0z"></path>
<path
d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm1 15h-2v-6h2v6zm0-8h-2V7h2v2z">
</path>
</svg></h4><span >€500</span><span
>Last month: €30</span>
</div>
</div>
</div>
<div >
<div >
<div >
<h4 >Available funds<svg
focusable="false" viewBox="0 0 24 24" aria-hidden="true" role="presentation">
<path fill="none" d="M0 0h24v24H0z"></path>
<path
d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm1 15h-2v-6h2v6zm0-8h-2V7h2v2z">
</path>
</svg></h4><span >€5000</span>
</div>
</div>
<div >
<div >
<h4 >Rental return<svg
focusable="false" viewBox="0 0 24 24" aria-hidden="true" role="presentation">
<path fill="none" d="M0 0h24v24H0z"></path>
<path
d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm1 15h-2v-6h2v6zm0-8h-2V7h2v2z">
</path>
</svg></h4><span >6,40%</span>
</div>
</div>
</div>
</div>
</body>CodePudding user response:
one thing you have to change is
<div id="root">
<div >
<div >
<div >
do you see col-lg-6?
that is what your code should look like,
go to your code and change ALL col-lg-3 to col-lg-6 , and you are done