I'm developing a small site using Bootstrap 5. And when I've been testing the mobile part using the dev tools in Firefox (IPhone 12/13 selected).
And that breaks the line way to early instead. Surely "558/" should fit. And when I try it on my Iphone 12 it doesn't seem to care about the padding to the right of the container to determine the word break.
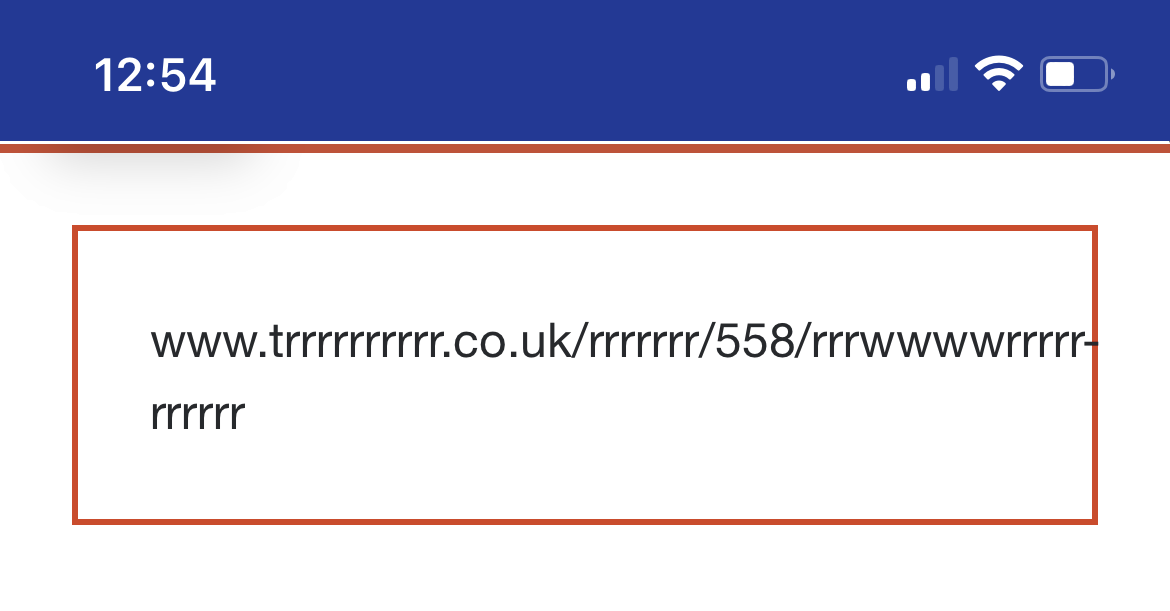
Here's how it looks on my phone:
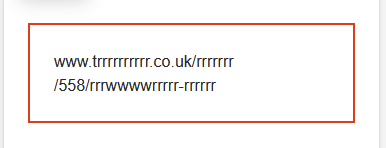
Here how it looks (and should look) in the dev tools for Firefox Iphone 12/13:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
<div id="content-container" >
<main>
<div >
<div >
<div style="border: 2px solid red">
www.trrrrrrrrrr.co.uk/rrrrrrr/558/rrrwwwwrrrrr-rrrrrr
</div>
</div>
</div>
</main>
</div>How can I adjust this so it breaks right?
CodePudding user response:
Add text-break class on the div
<div style="border: 2px solid red">
www.trrrrrrrrrr.co.uk/rrrrrrr/558/rrrwwwwrrrrr-rrrrrr
</div>
Or add custom css
.classname{word-break: break-all;}
hope it works for you