to display image according to it's original size i do the following
Image.file(File(fileCreated!.path)),
to display image to fit height and width (full screen) i do the following
Image.file(File(fileCreated!.path),fit: BoxFit.cover,height: double.infinity,width: double.infinity,),
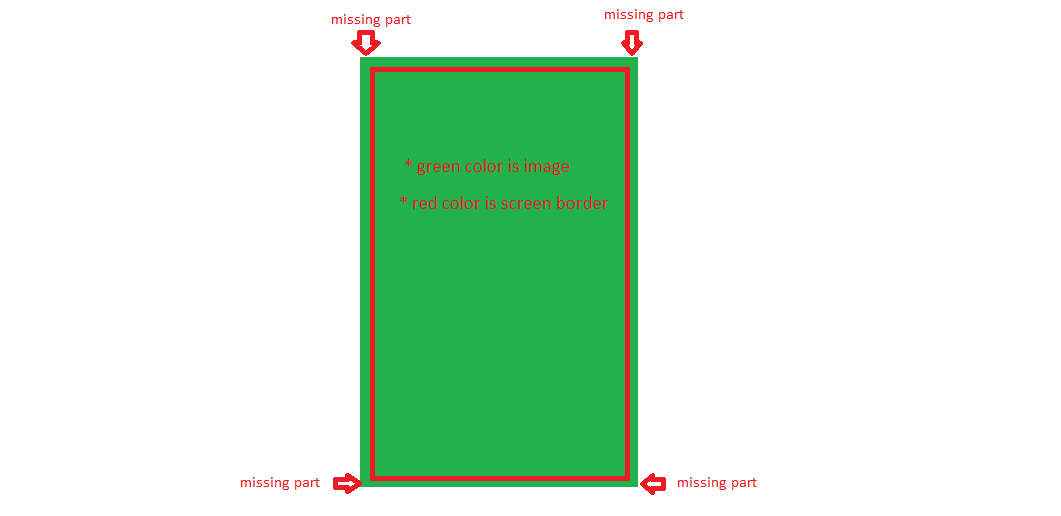
ok it is now in full screen but i noticed there is some missing parts of the image contents is no longer visible on screen like 20 pixel from width and height , i know flutter do it for keeping the image quality the same. but How i ignore that behavior
How could i display image in full screen so the whole image parts is visible on screen ?
i tried with following
height:MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
whatever i change the height. the width will be auto changing too, even if i did not change the width !!!!
but same result
edit : full parent
@override
Widget build(BuildContext context) {
return Scaffold(
body: Image.file(File(widget.imageFile,),fit: BoxFit.cover,height: MediaQuery.of(context).size.height,),
);
}
}
CodePudding user response:
You can use MediaQuery, but I will prefer using LayoutBuilder on top widget. Also check the parent widget if it is having padding/margin.
Image.file(
File(fileCreated!.path),
fit: BoxFit.fill,
height:MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
),