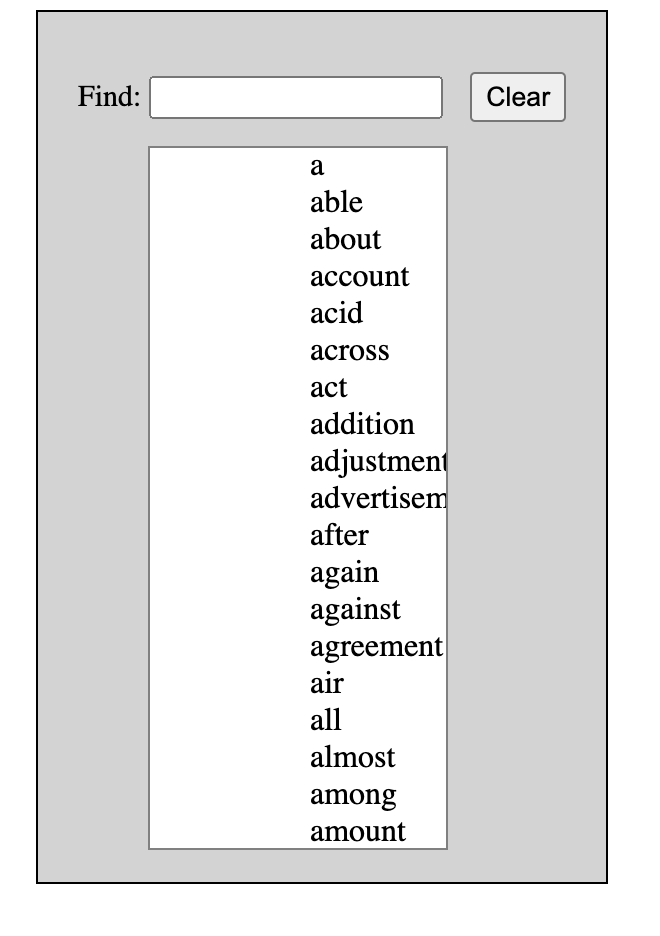
I have a div with a list of words from a file. I need help getting rid of the whitespace in the box using the CSS code below. Is it a margin error? I haven't text aligned to the centre either. I can't seem to figure out the CSS error. I'm hoping to keep the dimensions of the box the same just the words to fit in from the left but text-align: left doesn't solve it either. Please Help! 
CodePudding user response:
I reviewed your code and your list items were ul's so I changed them to li's and changed the parent ol to a ul and then styled list style none and removed the padding then fixed the width a bit.
The html won't be very responsive due to static widths so you might want to work more on that but I've fixed the issue you described.
#app {
display: table;
height: 80%;
font-size: 16px;
border: 1px solid black;
margin: 15px;
background: lightgray;
}
.search-header {
display: inline-flex;
}
#item-list {
height: 350px;
overflow: scroll;
border: 1px solid gray;
margin-left: 55px;
width: 240px;
background-color: white;
list-style: none;
padding: 0;
}
.search-text {
white-space: normal;
margin-left: 20px;
margin-right: 10px;
margin-top: 20px;
font-size: 15px;
height: 15px;
}
.search-box {
height: 15px;
width: 400px;
}
#search-box[placeholder] {
line-height: 20px;
font-size: 15px;
}
.allButtons{
height: 25px;
margin-left: 10px;
margin-top: 10px;
margin-right: 10px;
}<!DOCTYPE html>
<html>
<head>
<title>JS search filter</title>
</head>
<body>
<div id="app">
<div >
<div > Find:
<input id="search-box" />
<button type="button" span onclick="var input = this.previousElementSibling; input.value = ''; input.focus();"> Clear </button></span>
</div>
</div>
<div>
<ul id="item-list"></ul>
</div>
</div>
</body>
<script type="text/javascript">
var itemList = [
"a",
"able",
"about",
"account",
"acid",
"across",
"act",
"addition",
"adjustment",
"advertisement",
"after",
"again",
"against",
"agreement",
];
const itemContainer = document.getElementById("item-list");
const searchInput = document.getElementById("search-box");
// Trigger function every time search text is changed
searchInput.onkeyup = (event) => {
filterBySearch(event.target.value);
};
// String to render HTML list item
const itemHTML = (item) => `<li>${item}</li>`;
// Function to render filtered list
const filterBySearch = (query = "") => {
var renderHTML = ``;
// Generate HTML for filtered List
itemList.forEach((item) => {
if (item.toLowerCase().indexOf(query.toLowerCase()) !== -1) {
renderHTML = itemHTML(item);
}
});
// Display updated HTML on screen
itemContainer.innerHTML = renderHTML;
};
// Load the list of items
filterBySearch();
</script>
</html>