Hi i am trying to host a server my raspberry pi with flask but css does not work. It shows plain html. when i try the same thing with same file names, location and same code it works but from my raspberry pi it does not work?
To Fix I Tried (so don't bother saying):
- Tried using static or normal way
- Tried doing cmd shift R
- Tried changing file names
HTML:
<!DOCTYPE html>
<html>
<head>
<title>THD</title>
<link rel="stylesheet" href="{{ url_for('static', filename='styles.css') }}">
</head>
<html>
FLASK:
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def main_page():
return render_template('learn.html')
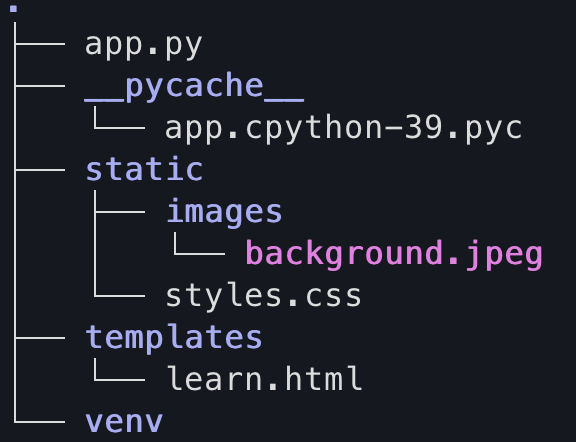
TREE VIEW:
Thank You So Much If You Can Fix It.
CodePudding user response:
Do this:
<link rel="stylesheet" href="../static/styles.css/">
You need to get out to templates folder with .. and then put path to styles.css
Hope this helps!
CodePudding user response:
This is how it works:
<!DOCTYPE html>
<html>
<head>
<title>THD</title>
<link rel= "stylesheet" type= "text/css" href= "static/styles.css">
</head>
<html>
You have to call the relative path to the css file