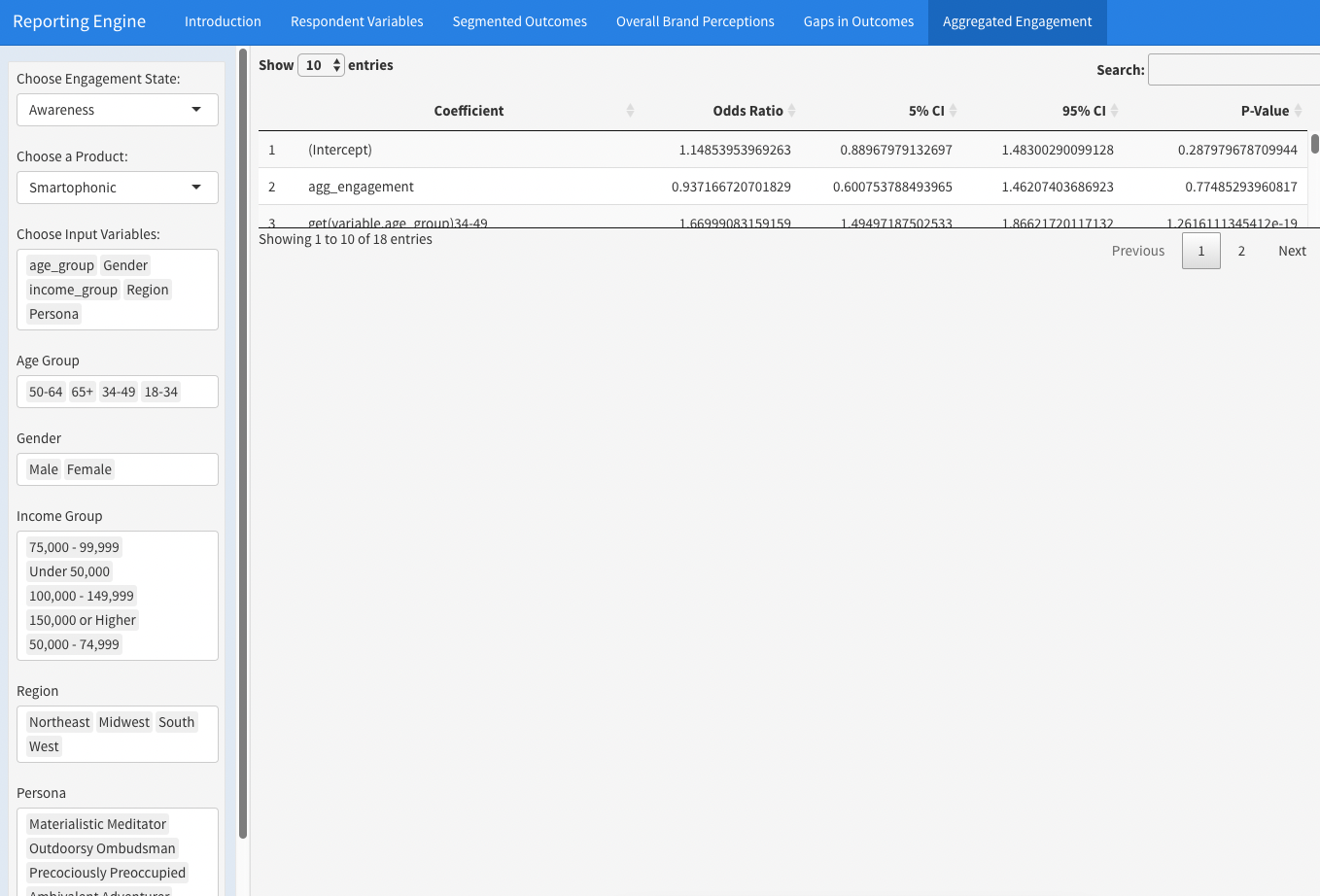
I'm using flex_dashboard in R and have the following shiny output using renderDataTable but it's not taking up the whole page
The page code is as follows in RMarkdown:
Column {.sidebar data-width=260}
-----------------------------------
```{r q5_input}
inputPanel( *input panel code *)
```
Column
------------------------------------
```{r q5_output}
renderDataTable({
*output code*
})
```
How can I make the datatable take up the whole page?
CodePudding user response:
Try to put this CSS chunk at the beginning of your Rmd file:
```{css}
.datatables.html-widget.html-widget-static-bound {
height: auto !important;
width: 90vw !important;
}
.dataTables_scrollBody {
height: unset !important;
}
```
A fully reproducible example:
---
title: "Untitled"
output:
flexdashboard::flex_dashboard:
orientation: columns
vertical_layout: fill
runtime: shiny
---
```{css}
.datatables.html-widget.html-widget-static-bound {
height: auto !important;
width: 90vw !important;
}
.dataTables_scrollBody {
height: unset !important;
}
```
```{r setup, include=FALSE}
library(flexdashboard)
library(datasets)
library(DT)
```
```{r q5_output}
renderDataTable({
iris
})
```