I am building an application which requires mat button toggle group (material component) and this is the code,
<mat-button-toggle-group appearance="legacy" name="fontStyle" aria-label="Font Style">
<mat-button-toggle value="bold">Bold</mat-button-toggle>
<mat-button-toggle value="italic">Italic</mat-button-toggle>
<mat-button-toggle value="underline">Underline</mat-button-toggle>
</mat-button-toggle-group>
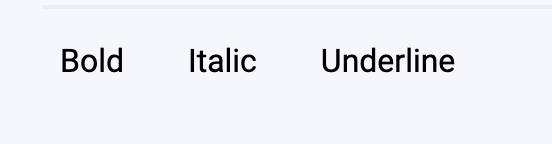
But, it's not displaying correctly. It's displaying like,
Could any one figure it out what's the problem?
CodePudding user response:
You need to import or define a theme for angular material, add the following import to your styles.css
@import '~@angular/material/prebuilt-themes/indigo-pink.css';