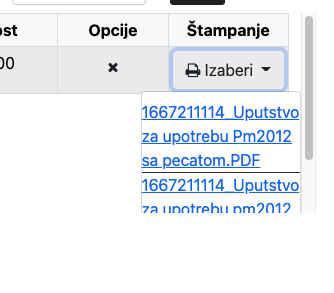
Hello guys i try to implement in html table cell dropdown button to print files related to current row and for that i chose bootstrap button. That button on last position in row and when i click on dropdown btn result is not showed in full width and sometimes when list is bigger list is hiden like on screenshot.
I try manualy to set width:100% on li and also i try 100% on ul but not work.
I just want to show list names to be shown in full with not like on screenshot.
Output:
<td >
<div >
<button type="button" onclick="return getProductFiles(54)" data-product-id="54" data-bs-toggle="dropdown" aria-expanded="true">
<i ></i> Izaberi
</button>
<ul id="product_files_dropdown" style="width: 100%; position: absolute; inset: 0px auto auto 0px; margin: 0px; transform: translate(-32px, 40px);" data-popper-placement="bottom-start">
<li style="width:100%;"><a href="" >1667211114_Uputstvo za upotrebu Pm2012 sa pecatom.PDF</a></li>
<li style="width:100%;"><a href="" >1667211114_Uputstvo za upotrebu pm2012 slikovno bez pecata.pdf</a></li>
</ul>
</div>
</td>
I populate list with ajax when user click on button
function getProductFiles(product_id) {
var self = product_id;
$.ajax({
type: "GET",
url: '/admin/proizvod/ajax?product_files=' self,
success: function(result) {
// $(".testn").html(result);
console.log(JSON.parse(result));
var json = JSON.parse(result);
$('#product_files_dropdown').empty('');
for (var i in json) {
var li = $('<li style="width:100%; border-bottom: 1px solid #333">');
li.append($('<a href="" id=' json[i].Id '>').html(json[i].name));
$('</li>');
$("#product_files_dropdown").append(li);
}
},
error: function(xhr, status, err) {
alert(err.toString(), 'Error - LoadListItemsHelper');
},
complete: function(result, jqXHR, status) {
$(".loader").fadeOut();
}
});
}
Does anyone have idea how to do this? Thanks
CodePudding user response:
The dropdown appears to work correctly by simply following the Bootstrap examples. The custom styles applied over Bootstrap are causing the problem.
function getProductFiles(n) {
// placeholder
}<div >
<div >
<table >
<thead><tr><th>A</th><th>Opcije</th><th>Stampanje</th></tr></thead>
<tbody>
<tr>
<td>X</td>
<td>X</td>
<td>
<div >
<button type="button" id="dropdownMenuButton1" data-bs-toggle="dropdown" aria-expanded="false">
Izaberi
</button>
<div aria-labelledby="dropdownMenuButton1">
<a href="#">1667211114_Uputstvo za upotrebu Pm2012 sa pecatom.PDF</a>
<a href="#">1667211114_Uputstvo za upotrebu pm2012 slikovno bez pecata.pdf</a>
<a href="#">Something else here</a>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
<div >
<div style="min-height:10rem;">
Some other text here
</div>
</div>
</div>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg OMhuP IlRH9sENBO0LRn5q 8nbTov4 1p" crossorigin="anonymous"></script>