I try to change a switch checkbox in Bootstrap 5.2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous" defer></script>
<link rel="stylesheet" href="style.css">
<title>switch</title>
</head>
<body>
<div >
<input type="checkbox" role="switch" id="flexSwitchCheckDefault">
<label for="flexSwitchCheckDefault">Default switch checkbox input</label>
</div>
</body>
</html>The most difficult thing is to change the circle inside.
CodePudding user response:
The circle inside is an SVG so to change it I need to use a new SVG
This is a basic switch checkbox Bootstrap code:
<div >
<input type="checkbox" role="switch" id="flexSwitchCheckDefault">
<label for="flexSwitchCheckDefault">Default switch checkbox input</label>
</div>
I downloaded an image to the local repository

And I replaced a circle inside a switch checkbox with CSS: I changed url of a background image
.form-switch .form-check-input {
background-image: url(/ball-147676_640.png);
background-color: yellow;
}
.form-switch .form-check-input:checked {
background-image: url(/ball-147676_640.png);
background-color: red;
border-color: red;
}
.form-switch .form-check-input:focus {
background-image: url(/ball-147676_640.png);
box-shadow: 0 0 4px 4px red;
border-color: red;
}
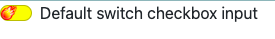
so switch checkbox now is like this:
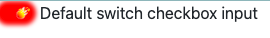
focused:
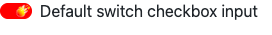
and active: