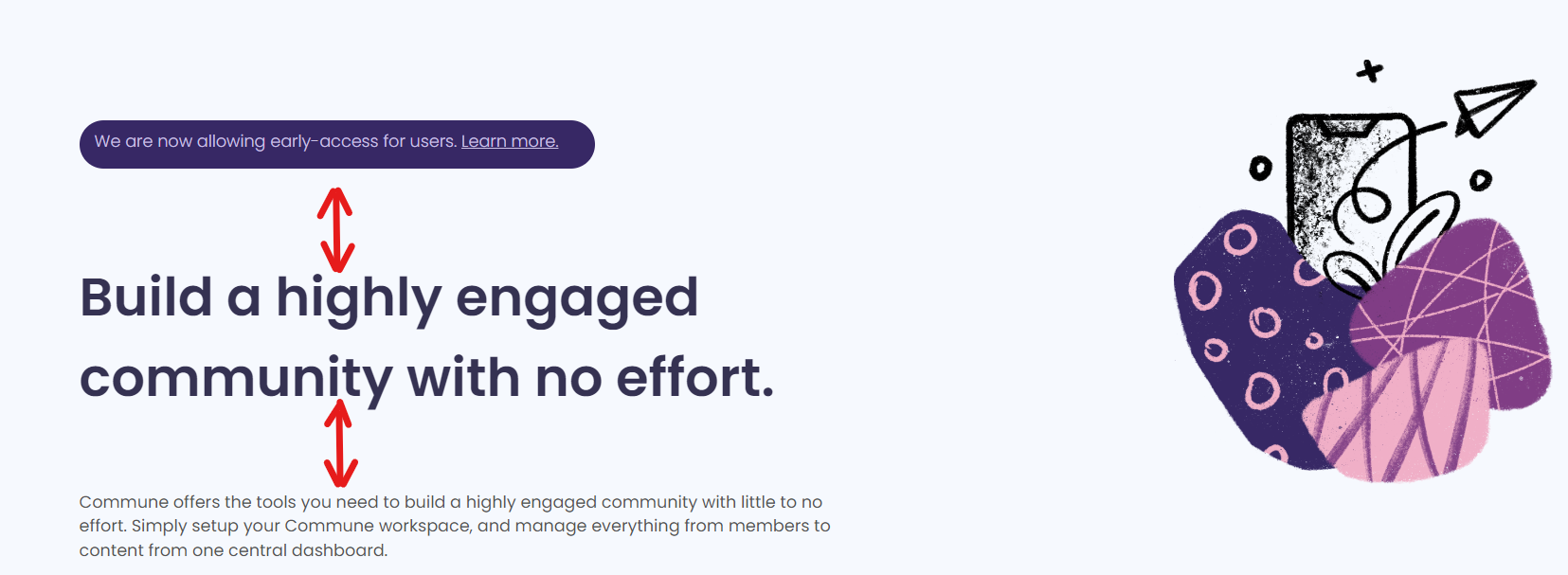
I want to close or at least decrease the distance between these three elements ( distance is shown in red between each element and the other ) h4, h1 and p. I tried the CSS grid
row-gap: but it didn't seem to be working and I don't think the problem is in the gaps.
Can anyone tell me how to make these three elements closer to each other.
Ps : the part of css that I'm working on is the one for desktops, withing the media queries.
Link to my whole source code in Github : https://github.com/IssamAth/Waitlist-page
/* MEDIA QUERIES ================ ( For desktops ) ================ */
@media screen and (min-width: 1024px) {
.content {
display: grid;
grid-template-areas: 'one four' 'two four' 'three .';
margin-top: 0;
}
.image {
display: inline-block;
grid-area: four;
}
.image img {
width: 25rem;
height: 28rem;
}
h1 {
/* margin-bottom: 8rem; */
padding: 2rem 10rem 1rem 0rem;
font-size: 3.5rem;
text-align: start;
grid-area: two;
/* font-size: 3.1rem; */
}
p {
text-align: start;
grid-area: three;
font-size: 1.1rem;
padding-right: 20rem;
/* font-size: 0.99em; */
}
h4 {
margin: 0;
margin-top: 4rem;
text-align: start;
height: 3.2rem;
width: 34rem;
padding: 0.6rem 1rem 0.6rem 1rem;
grid-area: one;
}
}<section >
<h4>We are now allowing early-access for users. <a >Learn more.</a></h4>
<h1>Build a highly engaged community with no effort.</h1>
<p>Commune offers the tools you need to build a highly engaged community with little to no effort. Simply setup your Commune workspace, and manage everything from members to content from one central dashboard.</p>
<div >
<img src="https://via.placeholder.com/300" alt="illustration" />
</div>
</section>CodePudding user response:
flex is really good if you learn how to manage HTML structure.
here I change all displays to flex, so you don't need to worry about grid aria or margin issues. it's all under control now.
read the comments for all the info.
/* MEDIA QUERIES ================ ( For desktops ) ================ */
@media screen and (min-width: 1024px) {
* {
border: 1px solid red;
}
.content {
display: flex;
flex-direction: row;
/* flex-direction: column; */ /* uncomment this to change flex direction to column for mobile view */
}
.left :nth-child(n) {
margin: 0px 0; /* control margin or padding for all left side elements here */
}
.image {
display: flex;
justify-content: center; /* comment this for mobile view if you don't want the image in the center*/
align-items: center;
}
.image img {
width: 25rem;
height: 28rem;
}
h1 {
/* margin-bottom: 8rem; */
padding: 2rem 10rem 1rem 0rem;
font-size: 3.5rem;
text-align: start;
/* font-size: 3.1rem; */
}
p {
text-align: start;
font-size: 1.1rem;
padding-right: 20rem;
/* font-size: 0.99em; */
}
h4 {
margin: 0;
margin-top: 4rem;
text-align: start;
height: 3.2rem;
width: 34rem;
padding: 0.6rem 1rem 0.6rem 1rem;
}
}<section >
<!-- added one container for left elements -->
<div >
<h4>We are now allowing early-access for users. <a >Learn more.</a></h4>
<h1>Build a highly engaged community with no effort.</h1>
<p>Commune offers the tools you need to build a highly engaged community with little to no effort. Simply setup your Commune workspace, and manage everything from members to content from one central dashboard.</p>
</div>
<div >
<img src="https://via.placeholder.com/300" alt="illustration" />
</div>
</section>CodePudding user response:
The easiest way to fix this is to add grid-template-rows because by default the rows take 1fr size
.content {
display: grid;
grid-template-areas: 'one four' 'two four' 'three .';
grid-template-rows: repeat(3, max-content);
//or
grid-template-rows: max-content max-content max-content;
margin-top: 0;
}