Since version v0.26 the background-color has changed for the package DT used in R shiny. Is this the same for you and my question, is it a bug that changing the background-color does not work anymore?!
library(shiny)
testUI <- function(id) {
tagList(
DT::dataTableOutput(NS(id, "mytable")),
verbatimTextOutput(NS(id, "selected"))
)
}
testServer <- function(id) {
moduleServer(id, function(input,output,session,data) {
output$mytable <- DT::renderDataTable({
mtcars
}, selection = list(mode = "multiple", target = "row"))
output$selected <- renderPrint(
input$mytable_rows_selected # Caution: The prefix must match the id of my namespace
)
})
}
testApp <- function(install_version = c("v0.25", "v0.26"), change_background_color = FALSE) {
stopifnot(is.logical(change_background_color))
install_version <- match.arg(install_version)
if (install_version == "v0.25") {
remotes::install_github("rstudio/DT", ref = "v0.25", force = TRUE, upgrade = TRUE)
} else {
remotes::install_github("rstudio/DT", ref = "v0.26", force = TRUE, upgrade = TRUE)
}
ui <- fluidPage(
if (isTRUE(change_background_color)) {
tags$style(HTML('table.dataTable tr.selected td, table.dataTable td.selected {background-color: #FC8995 !important;}')) # red color
},
testUI("test")
)
server <- function(input, output, session) {
testServer("test")
}
shinyApp(ui, server)
}
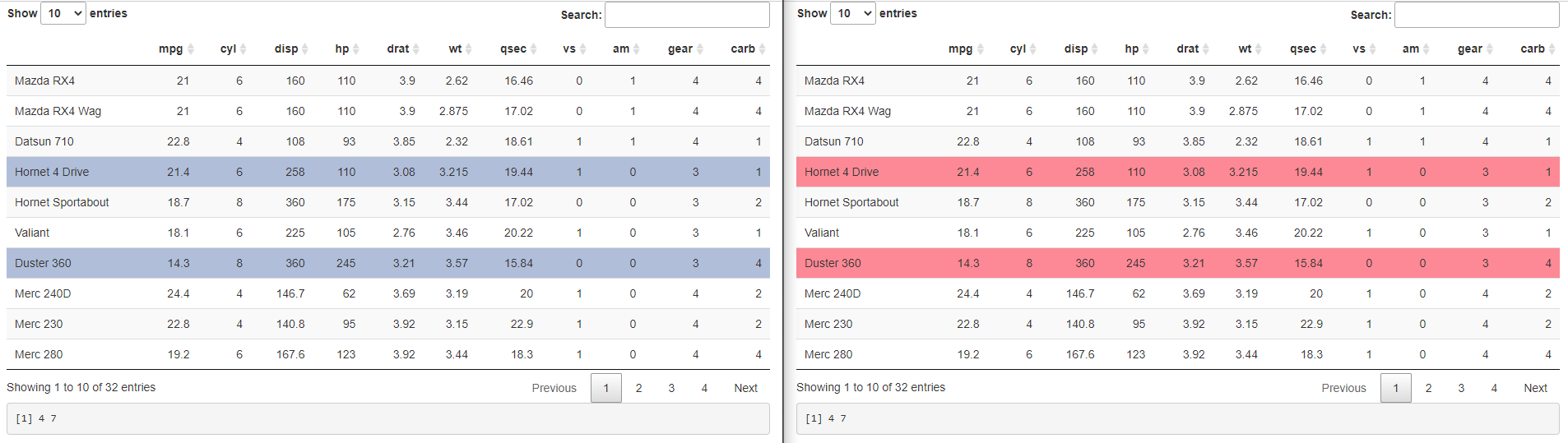
DT Version v0.25 without and with changing the background-color:
testApp(install_version = "v0.25", change_background_color = FALSE)
testApp(install_version = "v0.25", change_background_color = TRUE)
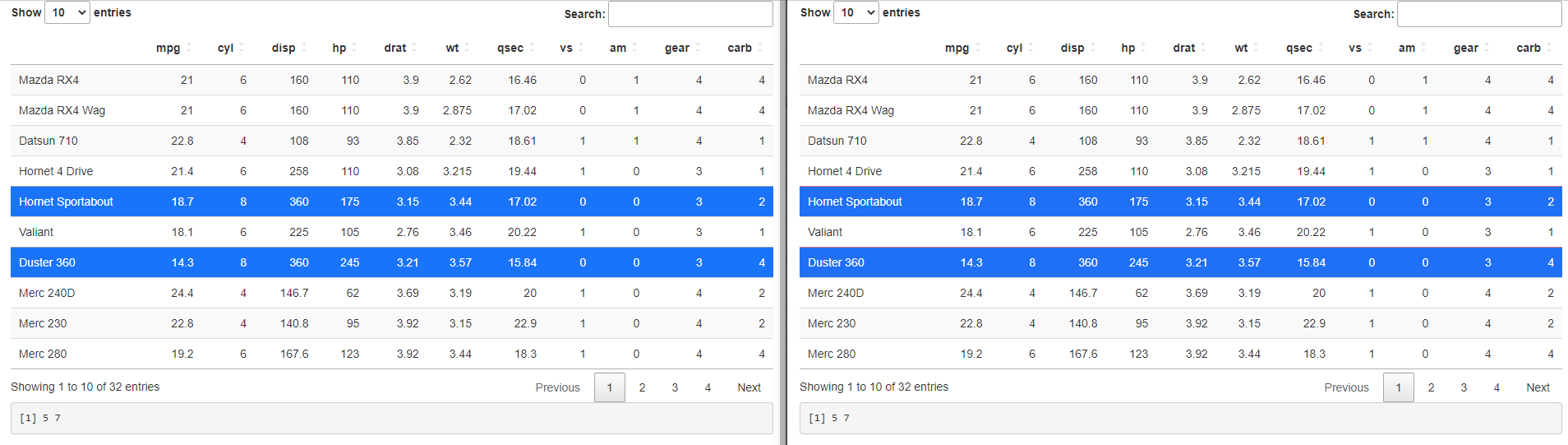
DT Version v0.26 without and with changing the background-color:
testApp(install_version = "v0.26", change_background_color = FALSE)
testApp(install_version = "v0.26", change_background_color = TRUE)
Summary:
- Has the default
background-colorof selected rows really changed from versionv0.25tov0.26? - Why is changing the default
background-colorin versionv0.26not working anymore?
CodePudding user response:
The background color of the selected rows in the new version is not set with the background-color property: it is set with the box-shadow property.
Here is how to change the background color of the selected rows:
library(shiny)
library(DT)
css <- "
table.dataTable tr.selected td, table.dataTable td.selected {
box-shadow: inset 0 0 0 9999px #FC8995 !important;
}
"
ui <- fluidPage(
tags$style(HTML(css)),
br(),
DTOutput("dtable")
)
server <- function(input, output, session) {
output[["dtable"]] <- renderDT({
datatable(iris)
})
}
shinyApp(ui, server)