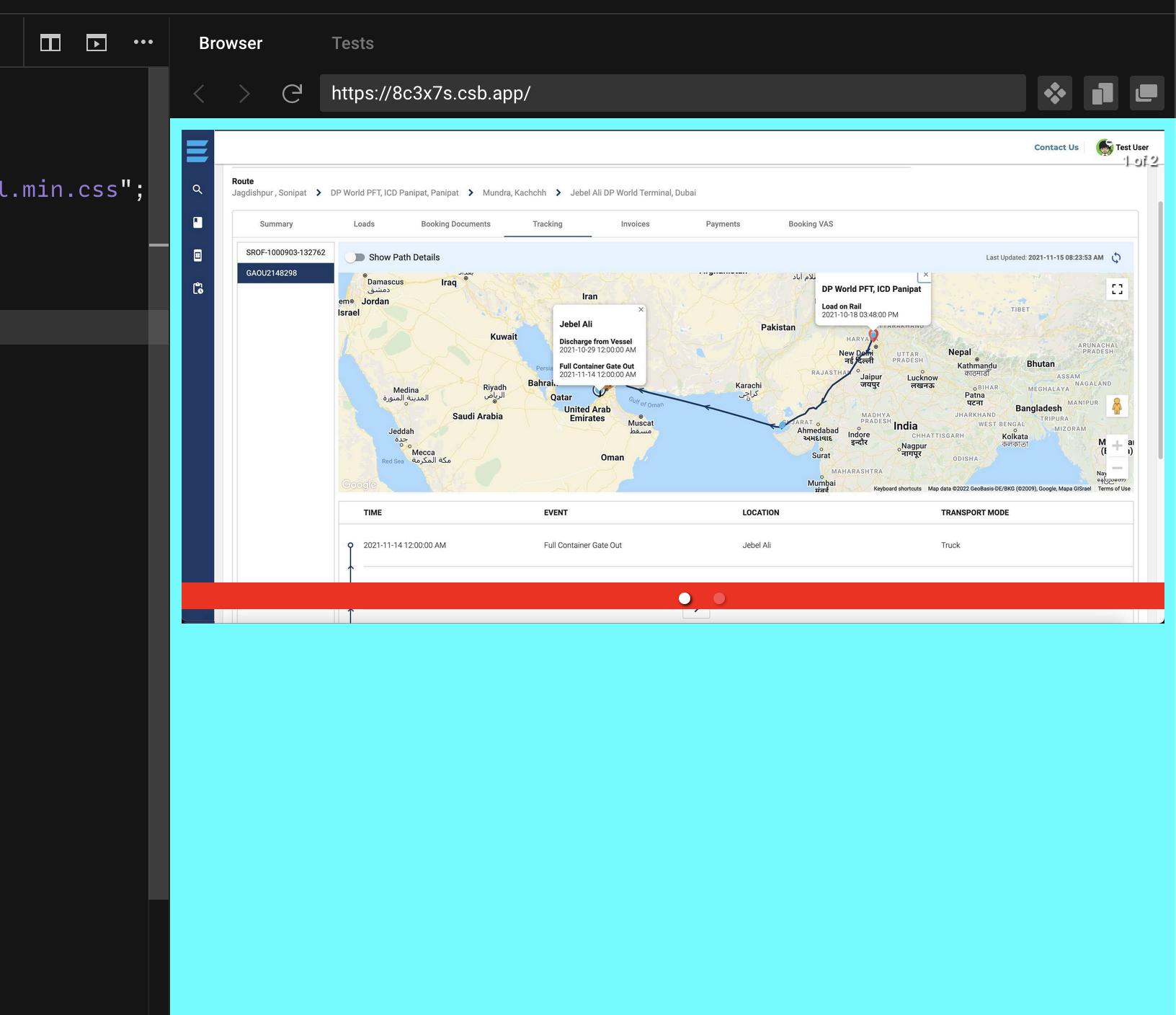
I am using this plugin to create carousel

I tried like this
.control-dots {
background-color: red;
position: absolute;
bottom: 0;
}
still not working. Expected to move pills bottom of image not over the image.
CodePudding user response:
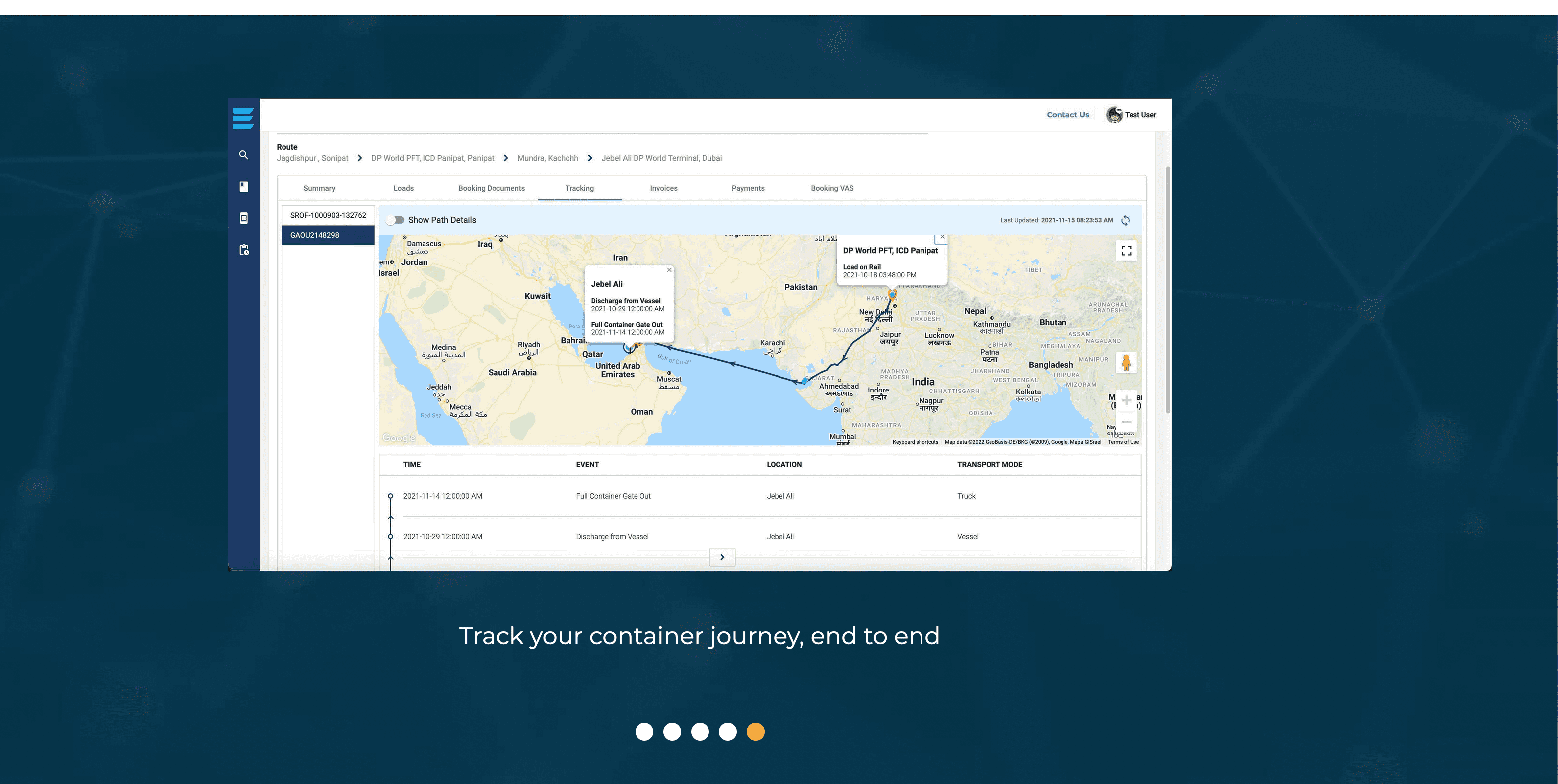
You need to add padding-bottom to the container element:
.carousel.carousel-slider {
padding-bottom: 30px;
}
.control-dots {
background-color: red;
}
https://codesandbox.io/s/react-responsive-carousel-forked-ztfpeu?file=/src/index.css