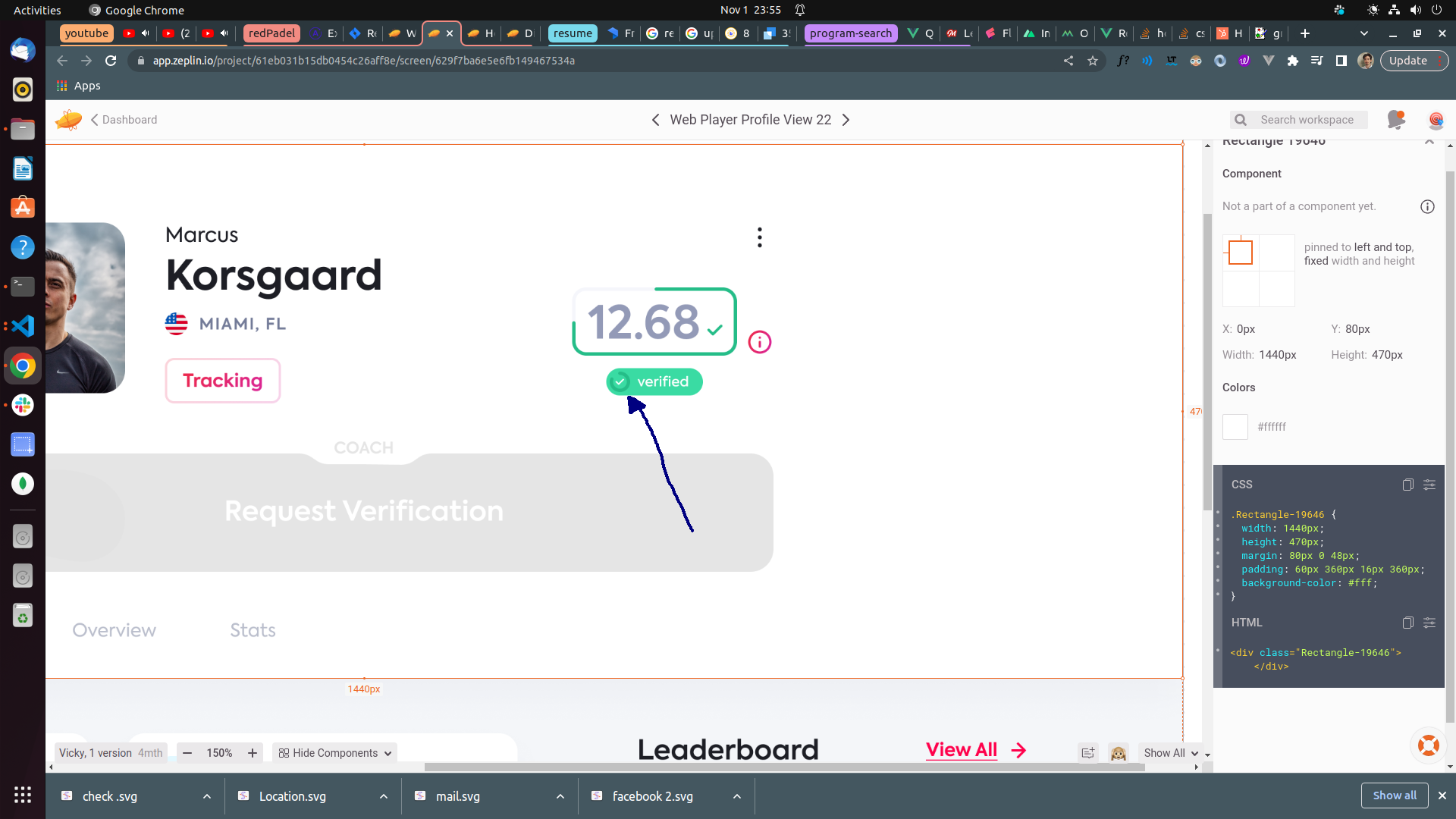
I mean the green rounded border that's outside the check icon. Currently, I have the entire circle around the check but I'm really confused about how to introduce that little cut in the top-left corner.
Here's the code:
<div v-if="verified" >
<svg viewBox="0 0 15 14" fill="none" xmlns="http://www.w3.org/2000/svg" >
<path
d="m10.51 4.525-3.6 3.6-1.65-1.65a.636.636 0 0 0-.9.9l2.1 2.1a.636.636 0 0 0 .9 0l4.05-4.05a.636.636 0 0 0-.9-.9z"
fill="#fff"
/>
</svg>
</div>There's the SVG, and I'm using Tailwind, so the border class is right there in the <div>. Any suggestion/help is greatly appreciated, thanks!
CodePudding user response:
You can do like this:
#circle {
width: 200px;
height: 200px;
border-radius: 50%;
border: 5px solid green;
border-left: 5px solid white;
transform: rotate(45deg);
}<div id="circle"></div>You just have to change rotate value, if you want to hide some other portions.
CodePudding user response:
I've added a solution how i would code it with tailwind