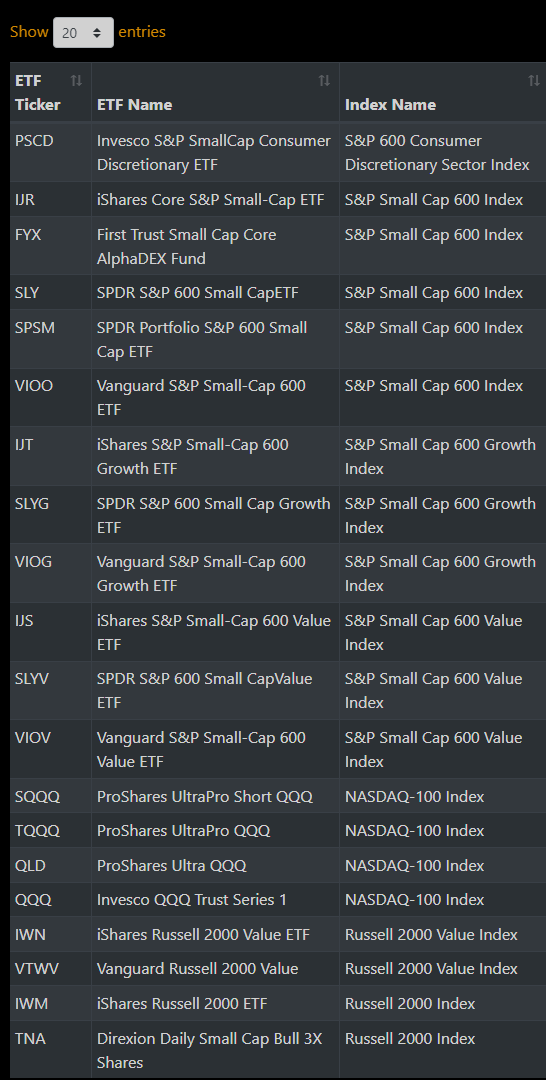
I have a table of ETF tickers, ETF names, and their Index names. I want each entry in the table to be clickable and linked to their associated images in the static/images folder. Each image is named after each ETF's index ticker. So when a user clicks on, for example, the first entry ETF ticker "PSCD" links to 'static/myapp/images/sample_regression_S6COND.jpg'. The substring in the link "S6COND" is the part I need as a relative link. Each ETF ticker has a different Index ticker. These Index tickers are in a model associated with the table.
In my table.html page, when I hardcode the link to the static image <td><a href="{% static '/myapp/images/sample_regression_S6COND.jpg' %}" target="_blank">{{i.etf_ticker}}</a></td> (see how I typed "S6COND" into the link?), it works, but not when I try to turn it into a relative link {{i.index_ticker}} like <td><a href="{% static '/myapp/images/sample_regression_{{i.index_ticker}}.jpg' %}" target="_blank">{{i.etf_name}}</a></td>. My static files in correctly placed inside my app folder and includes images, css, and js folders. All images are inside the static/myapp/images folder.
table.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ETF Table</title>
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'myapp/css/table_style.css' %}">
<style type="text/css"></style>
</head>
<body>
<div >
<table id="table" >
<thead>
<tr>
<th data-sortable="true">ETF Ticker</th>
<th>ETF Name</th>
<th>Index Name</th>
</tr>
</thead>
<tbody>
{% if d %}
{% for i in d %}
<tr>
<td><a href="{% static '/myapp/images/sample_regression_S6COND.jpg' %}" target="_blank">{{i.etf_ticker}}</a></td>
<td><a href="{% static '/myapp/images/sample_regression_{{i.index_ticker}}.jpg' %}" target="_blank">{{i.etf_name}}</a></td>
<td><a href="{% static '/myapp/images/sample_regression_{{i.index_ticker}}.jpg' %}" target="_blank">{{i.index_name}}</a></td>
</tr>
{% endfor %}
{% endif %}
</tbody>
</table>
<script>
$('#table').DataTable({
"bLengthChange": true,
"lengthMenu": [ [20, 50, 100 -1], [20, 50, 100, "All"] ],
"iDisplayLength": 20,
bInfo: false,
responsive: true,
order: [[4, 'desc']],
});
</script>
</div>
</body>
</html>
views.py
def table(request):
data = Table.objects.all().values()
context = {'d': data}
return render(request, 'table.html', context)
models.py
class Table(models.Model):
etf_ticker = models.CharField(max_length=10)
etf_name = models.CharField(max_length=200)
index_name = models.CharField(max_length=200)
index_ticker = models.CharField(max_length=10)
CodePudding user response:
Create your url in the following manner:
<a href="{% static '/myapp/images/sample_regression_'|add:i.index_ticker|add:'.jpg' %}" target="_blank">{{i.etf_name}}</a>
I've broken your url into 3 parts. The first and last parts are simple strings. The middle part contains your ticker. The | is used to denote that we're using one of Django templating language's filters. The template we're using is add. It is used to add stuff to whatever comes before the pipe. If we were dealing with numbers, it would add them mathematically, but since we're using strings, it concatenates the 2 strings instead. Similarly the last part is concatenated to the first two parts and ends up generating the url you require.
The reason why your method wasn't working was that you were trying to pass a variable {{i.index_ticker}} to a string. This was creating a url that literally contains a formatterd version of {{i.index_ticker}}. Which is why you were probably getting {{i.index_ticker}} in the url.