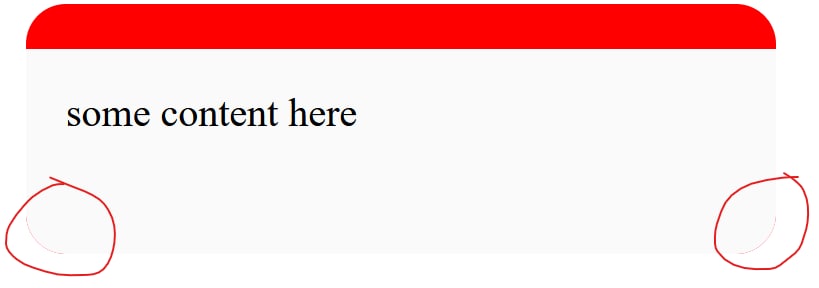
I try to make parent div - background color, rounded corners and overflow hidden, put inside child div with background color, but I see small gap of parent color. How can it be and how to fix this? the main task is not to change the HTML
here code https://codepen.io/batareika007/pen/ZERWmBM
.container {
max-width: 300px;
margin: 0 auto;
}
.parent {
width: 100%;
display: flex;
flex-direction: column;
justify-content: flex-end;
overflow: hidden;
border-radius: 1rem;
height: 100px;
background: red;
}
.child {
padding: 1rem;
height: 50px;
background: rgb(230, 230, 230);
/* if you make background white, you see the gap more clearly */
/* background: white; */
}<div >
<div >
<div >some content here</div>
</div>
</div>tried position, z-index, play with the borders...
CodePudding user response:
Well, this works, but it's hacky. I assume that you will always have one child, but there could be more. Do you want the red background color between the children as well?
I added a red border, calculated its height and the parent height based on the child's height and set the parent background color the same as the child's.
.container {
max-width: 300px;
margin: 0 auto;
}
.parent {
width: 100%;
display: flex;
flex-direction: column;
justify-content: flex-end;
overflow: hidden;
border-radius: 1rem;
border-top: calc(100px - 50px - 2rem) solid red;
height: calc(50px 2rem);
background: rgb(230, 230, 230);
}
.child {
padding: 1rem;
height: 50px;
background: rgb(230, 230, 230);
/* if you make background white, you see the gap more clearly */
/* background: white; */
}<div >
<div >
<div >some content here</div>
</div>
</div>CodePudding user response:
Adding height or padding to the parent element causes this issue to happen. I'm not sure if this is problem with chrome's engine or just a bug. Here's a hacky solution.
Remove overflow: hidden from the parent.
Add a box-shadow with the same background-color as the child to the child.
Offset the box-shadow down a bit.
And finaly add border-radius to the child.
.container{
max-width: 300px;
margin: 0 auto;
}
.parent{
width:100%;
display:flex;
flex-direction:column;
justify-content: flex-end;
border-radius: 1rem;
height: 100px;
background: red;
}
.child{
padding: 1rem;
height: 50px;
background: rgb(230, 230, 230);
border-radius: 0 0 1rem 1rem;
box-shadow: 0 2px 0 rgb(230 230 230);
/* if you make background white, you see the gap more clearly */
/* background: white; */
}<div >
<div >
<div >some content here</div>
</div>
</div>