I am new on React and I have the following use case: I have a JSON that I mapped out in a dynamically generated table I had no problem with that but now I want a popup to show up below the row in the table whenever I hover over a that row. This popup has to show additional information about the summarized info in the row.
I generated to table in a component as follow:
function ScheduleComponent(props) {
// Required hooks
useEffect(() => {
setSchedule(props.schedule);
}, [props.schedule]);
const handleMouseOver = () => {
// I dont know what to do here
};
const handleMouseOut = () => {
//neither here
};
const showAppointments = schedule.map((appointment, i) => {
return (
<tr>
<td>{appointment.hourOfService}</td>
{
appointment.appointmentDto != null ?
<div>
<td onm ouseOver={handleMouseOver} onm ouseOut={handleMouseOut} >{appointment.appointmentDto.name}</td>
</div> :
<td>No hay citas programadas</td>
}
</tr>
);
});
return (
<div>
<div>
<table>
<thead>
<tr>
<th > Hora </th>
<th > Descripcion </th>
</tr>
</thead>
<tbody>
{showAppointments}
</tbody>
</table>
</div>
</div>
);
}
export default ScheduleComponent;
I get the JSON via props but this is not the problem. I automatically generate the table with the funtion showAppointments
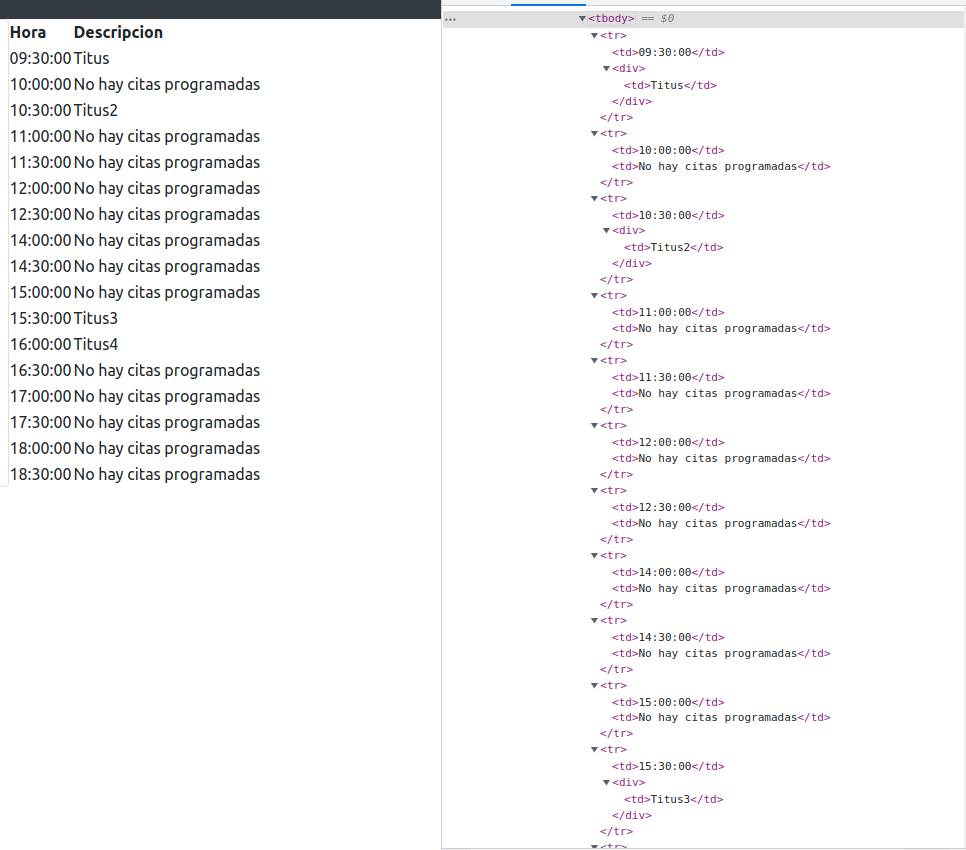
The result in HTML is:
Whenever I hover over an appointment I want to show additional info in a popup but just for that appointment row and set that popup below the row element. I had some ideas but whenever I hover over one name, a popup shows for every name ( the 4 names in this case, i mean 4 popups).
Hence, is there a way to generate the table automatically and in some way condition the appearance of a popup just for one row.
Thanks in advance!!! I really appreciate your time folks!
CodePudding user response:
As a easiest solution: You may pass the object or its ID to handleMouseOver function like this:
const showAppointments = schedule.map((appointment, i) => {
return (
<tr>
<td>{appointment.hourOfService}</td>
{
appointment.appointmentDto != null ?
<div>
<td onm ouseOver={() => { handleMouseOver(appointment) }} onm ouseOut={handleMouseOut} >{appointment.appointmentDto.name}</td>
</div> :
<td>No hay citas programadas</td>
}
</tr>
);
});Then you have to change the handleMouseOver function to handle 1 specific record passed as parameter.
CodePudding user response:
I think I found the answer:
const handleMouseOver = (i) => {
setShowElement(i);
};
const handleMouseOut = () => {
setShowElement(-1);
};
const showAppointments = schedule.map((appointment, i) => {
return (
<tr>
<td>{appointment.hourOfService}</td>
{
appointment.appointmentDto != null ?
<div onm ouseOver={() => { handleMouseOver(i) }} onm ouseOut={handleMouseOut} >
<td >{appointment.appointmentDto.name}</td>
{showElement === i && <div><ul>
<li>Telefono: {appointment.appointmentDto.phone}</li>
<li>Descripcion: {appointment.appointmentDto.description}</li>
</ul>
</div>}
</div> :
<td>No hay citas programadas</td>
}
</tr>
);
});
I added
{showElement === i && <div><ul><li>Telefono: {appointment.appointmentDto.phone}</li><li>Descripcion: {appointment.appointmentDto.description}</li></ul></div>}
once I passed the prop i via the eventHandler
Thanks for the guidance Oleg Imanilov