I'm using the latest version Oracle APEX 22.1.4.
How do you hide the Navigation Bar?
CodePudding user response:
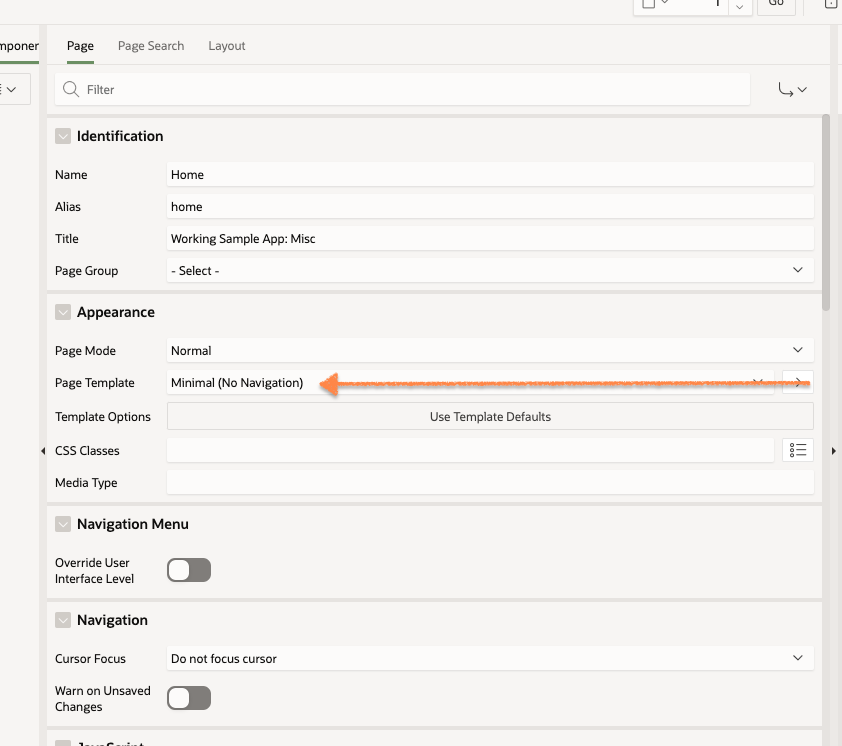
This cannot be done declaratively but there is a page template that is called "Minimal (No Navigation)" that does exactly this. Note that when you hide the navigation bar, you also lose the hamburger menu that opens/closes the navigation menu on the left side.
To set the page template, check the page attributes:
Update: since this doesn't seem to work for you, here is another workaround. Copy the page template "Standard" to "Standard - no nav bar (custom)" and select that template for your page.
Then in the new page template (shared components > templates > edit templates"Standard - no nav bar (custom)") , remove the lines like shown below in the "Header" section:
<!DOCTYPE html>
<html lang="&BROWSER_LANGUAGE." #TEXT_DIRECTION#>
<head>
<meta http-equiv="x-ua-compatible" content="IE=edge" />
<meta charset="utf-8">
<title>#TITLE#</title>
#APEX_CSS#
#THEME_CSS#
#TEMPLATE_CSS#
#THEME_STYLE_CSS#
#APPLICATION_CSS#
#PAGE_CSS#
#FAVICONS#
#HEAD#
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body #TEXT_DIRECTION# #ONLOAD# id="t_PageBody">
<a href="#main" id="t_Body_skipToContent">&APP_TEXT$UI_PAGE_SKIP_TO_CONTENT.</a>
#FORM_OPEN#
<header id="t_Header" role="banner">
-- delete lines below --
#REGION_POSITION_07#
<div >
<div >
<button aria-label="&"APP_TEXT$APEX.TEMPLATE.MAIN_NAV_LABEL"." title="&"APP_TEXT$APEX.TEMPLATE.MAIN_NAV_LABEL"." id="t_Button_navControl" type="button"><span aria-hidden="true"></span></button>
</div>
<div >
<a href="#HOME_LINK#" >#LOGO#</a>
#AFTER_LOGO#
</div>
<div >
<div >#BEFORE_NAVIGATION_BAR#</div>
<div >#NAVIGATION_BAR#</div>
<div >#AFTER_NAVIGATION_BAR#</div>
</div>
</div>
<div >#TOP_GLOBAL_NAVIGATION_LIST##REGION_POSITION_06#</div>
-- delete lines above --
</header>