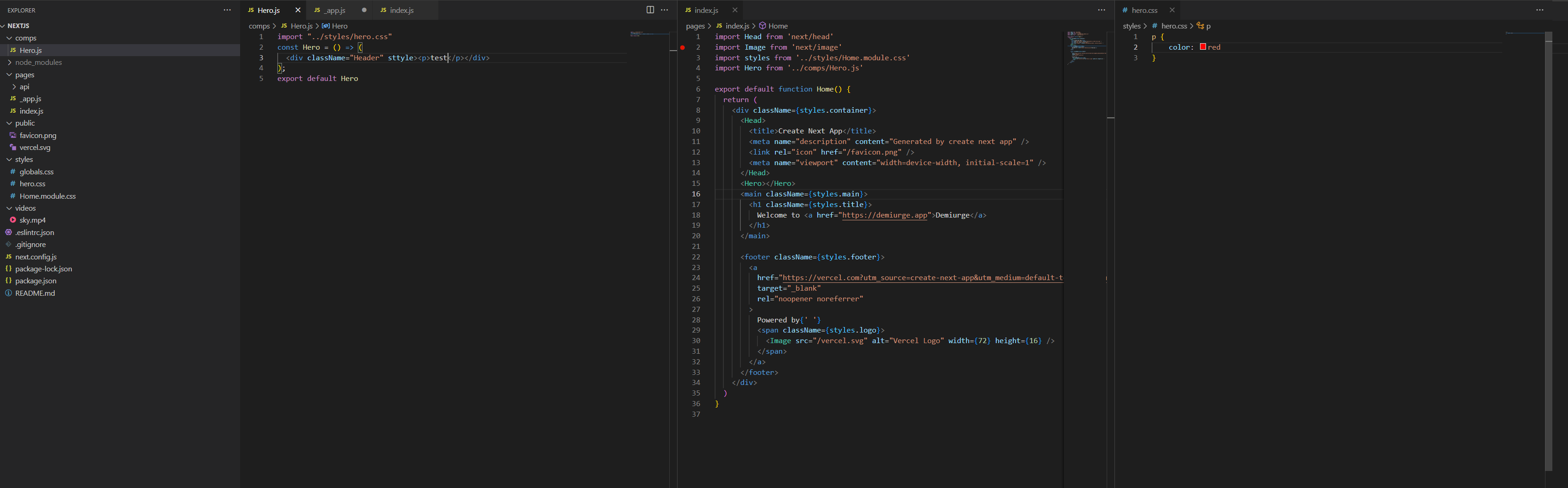
 I am having this error, I am having trouble understanding if I am importing correctly my styles as well and using components in the right way, can someone steer me on the right path
`
I am having this error, I am having trouble understanding if I am importing correctly my styles as well and using components in the right way, can someone steer me on the right path
`
Cloning github.com/branexists/nextjs (Branch: main, Commit: 30c148b)
Cloning completed: 1.626s
Build cache restored
Running "vercel build"
Vercel CLI 28.4.14
Installing dependencies...
up to date in 498ms
80 packages are looking for funding
run `npm fund` for details
Detected Next.js version: 13.0.2
Detected `package-lock.json` generated by npm 7 ...
Running "npm run build"
> [email protected] build
> next build
info - Linting and checking validity of types...
info - Creating an optimized production build...
(node:318) [DEP_WEBPACK_MODULE_ISSUER] DeprecationWarning: Module.issuer: Use new ModuleGraph API
(Use `node --trace-deprecation ...` to show where the warning was created)
Failed to compile.
./styles/hero.css
Global CSS cannot be imported from files other than your Custom <App>. Due to the Global nature of stylesheets, and to avoid conflicts, Please move all first-party global CSS imports to pages/_app.js. Or convert the import to Component-Level CSS (CSS Modules).
Read more: https://nextjs.org/docs/messages/css-global
Location: comps/Hero.js
Import trace for requested module:
./styles/hero.css
./comps/Hero.js
./styles/hero.css
Module build failed: Error: Final loader (./node_modules/next/dist/build/webpack/loaders/error-loader.js) didn't return a Buffer or String
at processResult (/vercel/path0/node_modules/next/dist/compiled/webpack/bundle5.js:28:395049)
at /vercel/path0/node_modules/next/dist/compiled/webpack/bundle5.js:28:396519
at /vercel/path0/node_modules/next/dist/compiled/webpack/bundle5.js:1:283578
at iterateNormalLoaders (/vercel/path0/node_modules/next/dist/compiled/webpack/bundle5.js:1:280385)
at iterateNormalLoaders (/vercel/path0/node_modules/next/dist/compiled/webpack/bundle5.js:1:280470)
at /vercel/path0/node_modules/next/dist/compiled/webpack/bundle5.js:1:280699
at runSyncOrAsync (/vercel/path0/node_modules/next/dist/compiled/webpack/bundle5.js:1:279045)
at iterateNormalLoaders (/vercel/path0/node_modules/next/dist/compiled/webpack/bundle5.js:1:280602)
at /vercel/path0/node_modules/next/dist/compiled/webpack/bundle5.js:1:280244
at /vercel/path0/node_modules/next/dist/compiled/webpack/bundle5.js:28:395994
Import trace for requested module:
./styles/hero.css
./comps/Hero.js
> Build failed because of webpack errors
Error: Command "npm run build" exited with 1
`
I tried changing syntax on my imports from import styles to just import because in my previous question I was told I cannot have more than one styles import
CodePudding user response:
You can create a css folder in your components directory and you can create seperate css file for each component.
In your hero.js
import React from "react";
import styles from "../comps/hero.css";
export default function Hero() {
return (
<div className={styles.Header}>
<p>test</p>
</div>
);
}
You can also try libraries like styled-components if you'd like.
CodePudding user response:
from your error
Global CSS cannot be imported from files other than your Custom <App>. Due to the Global nature of stylesheets, and to avoid conflicts, Please move all first-party global CSS imports to pages/_app.js. Or convert the import to Component-Level CSS (CSS Modules).
So, if you want to add a style globally, then use the styles folder in the root of the project and then import to _app.js.
For components, use name.module.css and put it in the components folder
reference: https://nextjs.org/docs/messages/css-global
