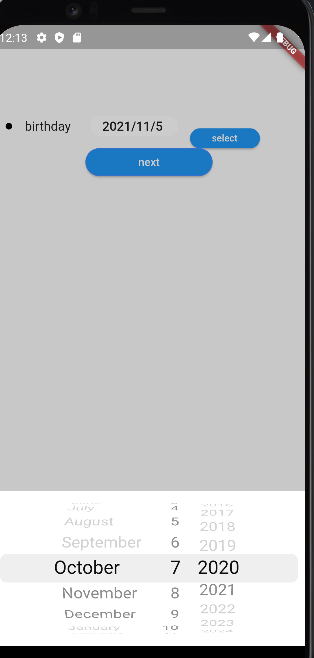
My UI
In this datePicker only can select maximum of 2 years and 29days from today (6/10/2020), the minimum day is 1 year from today(5/11//2021), So I want to hide other dates ( can't select years) How to do that? Ex: From Today maximum year is 2020 so want to hide 2019,2018,2017...... And minimum year is 2021 so want hide 2022
code
import 'package:age_calculator/age_calculator.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class BirthdayScreen extends StatefulWidget {
const BirthdayScreen({Key? key}) : super(key: key);
@override
State<BirthdayScreen> createState() => _BirthdayScreenState();
}
class _BirthdayScreenState extends State<BirthdayScreen> {
// 1st dropdown button
@override
void initState() {
super.initState();
}
//date picker
DateTime? selectedDate;
DateTime now = new DateTime.now();
void showDatePicker() {
DateTime mindate = DateTime(now.year - 2, now.month, now.day - 29);
DateTime maxdate = DateTime(now.year - 1, now.month, now.day);
showCupertinoModalPopup(
context: context,
builder: (BuildContext builder) {
return Container(
height: MediaQuery.of(context).copyWith().size.height * 0.25,
color: Colors.white,
child: CupertinoDatePicker(
mode: CupertinoDatePickerMode.date,
initialDateTime: mindate,
onDateTimeChanged: (value) {
if (value != selectedDate) {
setState(() {
selectedDate = value;
'Birthday'
'${selectedDate?.year}/${selectedDate?.month}/${selectedDate?.day} ';
calAge();
});
}
},
maximumDate: maxdate,
minimumDate: mindate,
),
);
});
}
String age = "";
DateDuration? duration;
getAge(DateTime fromDate) =>
DateTime.now().difference(fromDate).inDays ~/ 365;
void calAge() {
DateTime? birthday = selectedDate;
setState(() {
duration = AgeCalculator.age(birthday!);
});
}
@override
Widget build(BuildContext context) {
print(duration);
return Scaffold(
body: Container(
child: Column(
children: [
Center(
child: Padding(
padding: const EdgeInsets.only(left: 15, top: 100),
child: Row(
children: <Widget>[
const Icon(
Icons.brightness_1,
color: Colors.black,
size: 10,
),
const Padding(
padding: EdgeInsets.only(left: 15.0),
child: Text("birthday",
style: TextStyle(
fontSize: 16.0,
)),
),
Padding(
padding: const EdgeInsets.only(left: 25.0),
child: SizedBox(
width: 110.0,
height: 25.0,
child: DecoratedBox(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
color: Colors.white,
),
child: Center(
child: Text(
selectedDate == null
? 'Birthday'
: '${selectedDate?.year}/${selectedDate?.month}/${selectedDate?.day} ',
style: const TextStyle(
fontSize: 16, fontWeight: FontWeight.w500),
),
),
),
),
),
Padding(
padding: const EdgeInsets.only(left: 15.0, top: 30.0),
child: SizedBox(
width: 88.0,
height: 25.0,
child: MaterialButton(
onPressed: showDatePicker,
shape: const StadiumBorder(),
color: Colors.blue,
child: const Text(
'select',
style: TextStyle(color: Colors.white, fontSize: 12),
),
),
),
),
],
),
),
),
Padding(
padding: const EdgeInsets.only(
bottom: 0.0,
),
child: SizedBox(
width: 160.0,
height: 35.0,
child: ElevatedButton(
style: ButtonStyle(
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
side: const BorderSide(
color: Colors.blueAccent,
),
),
),
),
onPressed: () {},
child: const Text('next')),
),
),
],
),
),
);
}
}
CodePudding user response:
Simply use maximumYear and minimumYear Properties that's already avaliable in CupertinoDatePicker class.
// This code will hide all the years except 2021 and 2020 only
CupertinoDatePicker(
maximumYear:2021,
minimumYear : 2020,
initialDateTime: date,
)
Hope this answer help you and thanks.