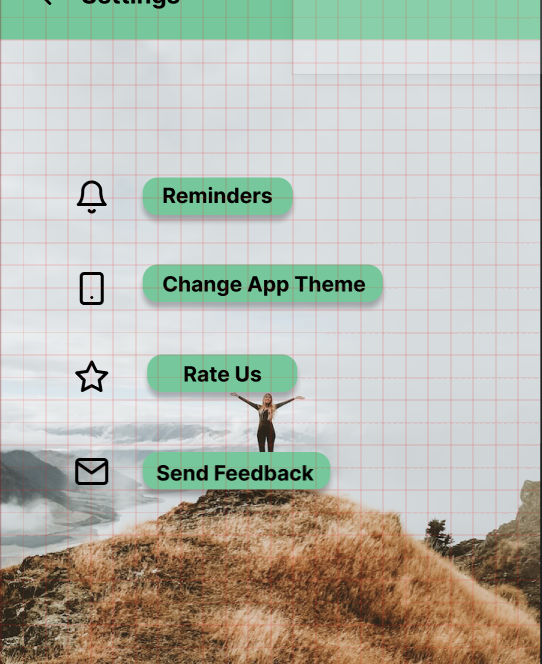
I need to add buttons and icons like this.
I need to add multiple icons and button in List
import 'package:flutter/material.dart';
import 'package:flutter/src/widgets/container.dart';
import 'package:flutter/src/widgets/framework.dart';
class settings_screen extends StatelessWidget {
const settings_screen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Settings'),
elevation: 10,
backgroundColor: const Color(0XFF82B58D),
),
body: ListTile(
leading: const Icon(Icons.notifications),
title: ElevatedButton(
style: ElevatedButton.styleFrom(
backgroundColor: const Color(0xff6ae792),
shape: new RoundedRectangleBorder(
borderRadius: new BorderRadius.circular(30.0),
),
),
onPressed: () {},
child: const Text('Reminders'),
),
),
);
}
}
I tryied useing ListTile it is worked on one icon and button, but it can not use multiple times for other icons and buttons. please help to fix it. Thank you...
CodePudding user response:
Create one List:
List dataList = [
{
"title": "Payments",
"icon": Icons.payment,
},
{
"title": "Favorite",
"icon": Icons.favorite,
},
{
"title": "Person",
"icon": Icons.person,
},
];
Your Widget:
ListView.builder(
itemCount: dataList.length,
itemBuilder: (context, index) {
return ListTile(
leading: Icon(
dataList[index]['icon'],
),
title: ElevatedButton(
onPressed: () {
print(dataList[index]);
}, style: ElevatedButton.styleFrom(
backgroundColor: const Color(0xff6ae792),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(30.0),
),
),
child: Text(
dataList[index]['title'],
),
),
);
},
),
Other Solution:
Column(
children: [
ListTile(
leading: Icon(
Icons.payment,
),
title: ElevatedButton(
onPressed: () {},
style: ElevatedButton.styleFrom(
backgroundColor: const Color(0xff6ae792),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(30.0),
),
),
child: Text(
'Payments',
),
),
),
ListTile(
leading: Icon(
Icons.favorite,
),
title: ElevatedButton(
onPressed: () {},
style: ElevatedButton.styleFrom(
backgroundColor: const Color(0xff6ae792),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(30.0),
),
),
child: Text(
'Favorite',
),
),
),
ListTile(
leading: Icon(
Icons.person,
),
title: ElevatedButton(
onPressed: () {},
style: ElevatedButton.styleFrom(
backgroundColor: const Color(0xff6ae792),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(30.0),
),
),
child: Text(
'Person',
),
),
),
],
)
CodePudding user response:
there are two ways of doing what you want to do it. Either build a Column and place your buttons/ widgets inside them like
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Settings'),
elevation: 10,
backgroundColor: const Color(0XFF82B58D),
),
body: Container(
child: Column(
children: [
ListTile(
leading: const Icon(Icons.notifications),
title: ElevatedButton(
style: ElevatedButton.styleFrom(
backgroundColor: const Color(0xff6ae792),
shape: new RoundedRectangleBorder(
borderRadius: new BorderRadius.circular(30.0),
),
),
onPressed: () {},
child: const Text('Reminders'),
),
),
ListTile(
leading: const Icon(Icons.phone_android),
title: ElevatedButton(
style: ElevatedButton.styleFrom(
backgroundColor: const Color(0xff6ae792),
shape: new RoundedRectangleBorder(
borderRadius: new BorderRadius.circular(30.0),
),
),
onPressed: () {},
child: const Text('Reminders'),
),
),
],
),
),
);
}
Or you can use listview.builder which will minimalize your code... like...
class settings_screen extends StatelessWidget {
settings_screen({super.key});
List texts = [
"Reminder",
"Change App Theme",
];
List icons = [
Icons.notifications_none,
Icons.phone,
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Settings'),
elevation: 10,
backgroundColor: const Color(0XFF82B58D),
),
body: Container(
child: ListView.builder(itemBuilder: (context, index) {
return ListTile(
leading: Icon(icons.elementAt(index)),
title: ElevatedButton(
style: ElevatedButton.styleFrom(
backgroundColor: const Color(0xff6ae792),
shape: new RoundedRectangleBorder(
borderRadius: new BorderRadius.circular(30.0),
),
),
onPressed: () {},
child: Text(texts.elementAt(index)),
),
);
},),
),
);
}
}```
CodePudding user response:
I think you have to create a model class that set properties for the widget you will add
By the way in the model, you can set (Title - Icon) for each index of you list, like this:
class ListModel{
final String title;
final Widget widget;
final Icon icon;
ListModel({
required this.title,
required this.widget,
required this.icon,
});
}
then you can call it to fill your code like this:
List<ListModel> testList= [
ListModel(
title: 'Add user',
widget: const AddUser(),
icon: Icon(Icons.add_reaction),
),
ListModel(
title: 'Dashboard',
widget: const Dashboard(),
icon: const Icon(Icons.dashboard),
),
ListModel(
title: 'Show subscribers',
widget: const SubscriberInfo(),
icon: Icon(Icons.slideshow),
),
];
Then use ListView.builder to locate them in your screen like this:
ListView.builder(
shrinkWrap: true,
physics: const BouncingScrollPhysics(),
itemCount: testList.length,
itemBuilder: (context, index) {
return ListTile(
onTap: () => testList[index].widget,
title: Text(testList[index].title),
leading: testList[index].icon,
);
},
),