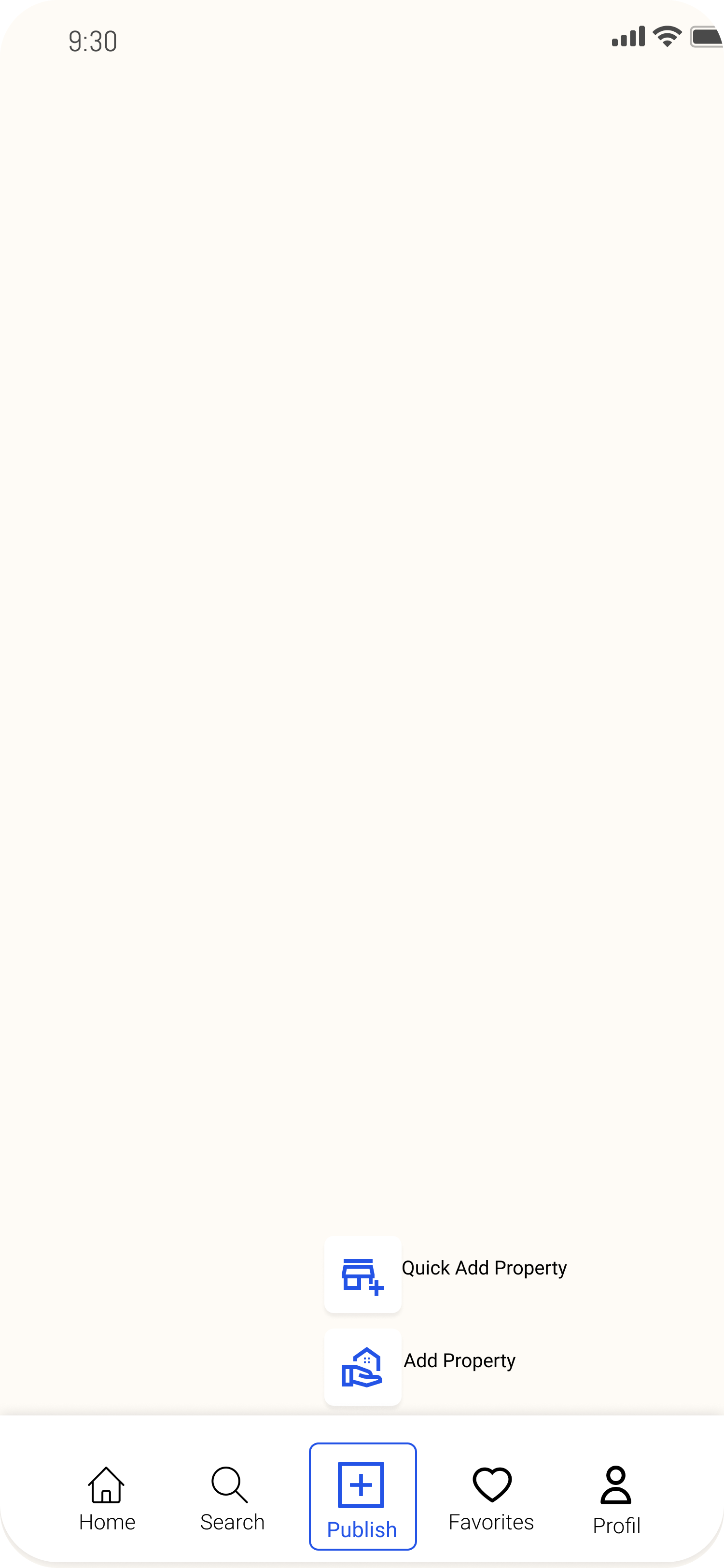
How to make Extended floating popup in bottomBarNavigation, like in this image
CodePudding user response:
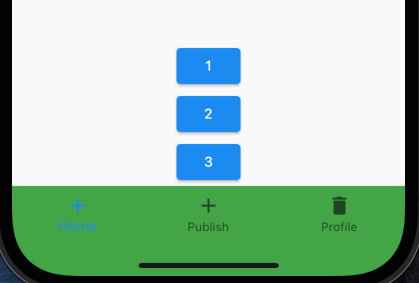
You can achieve this with BottomNavigationBar:
BottomNavigationBar(
type: BottomNavigationBarType.fixed,
currentIndex: 0,
items: [
new BottomNavigationBarItem(
icon: new Icon(Icons.add),
label: "Home",
),
new BottomNavigationBarItem(
icon: new Icon(Icons.add),
label: "Publish",
),
new BottomNavigationBarItem(
icon: new Icon(Icons.delete),
label: "Profile",
)
],
onTap: (index) {
if (index == 1) {
print("Call");
showModalBottomSheet(
context: context,
backgroundColor: Colors.transparent,
barrierColor: Colors.transparent,
elevation: 0,
builder: (builder) {
return Padding(
padding: const EdgeInsets.only(bottom: 58 32),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
ElevatedButton(onPressed: () {}, child: Text('1')),
ElevatedButton(onPressed: () {}, child: Text('2')),
ElevatedButton(onPressed: () {}, child: Text('3')),
],
),
);
});
}
},
)
CodePudding user response:
You can use https://pub.dev/packages/animated_floating_buttons package to achieve your functionality