I'm Kevin a backend programmer. I'm new at front end and trying bootstrap,
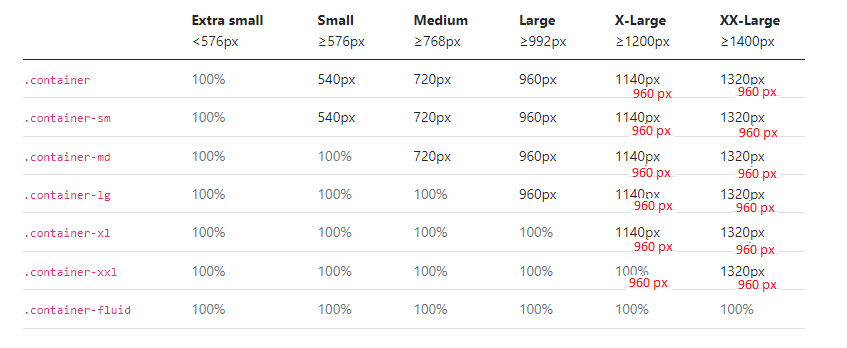
if you look at Bootstrap 5 documentation:

Basically I want to limit the width to 960px no matter big the screen sizes are.
If possible I want to change Bootstrap SASS configuration rather than writing my own CSS. (which is recommended by Bootstrap)
Thank you,
Best regards
Edit: I'm using ruby on rails. command: rails new -c bootstrap
CodePudding user response:
In the documentation you linked, it tells you how to override them.
Specifically this section:
Quoted from website below:
As shown above, Bootstrap generates a series of predefined container classes to help you build the layouts you desire. You may customize these predefined container classes by modifying the Sass map (found in _variables.scss) that powers them:
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px,
xxl: 1320px
);
I don't know how you integrated bootstrap into your app, but your first step is finding / exposing _variables.scss
