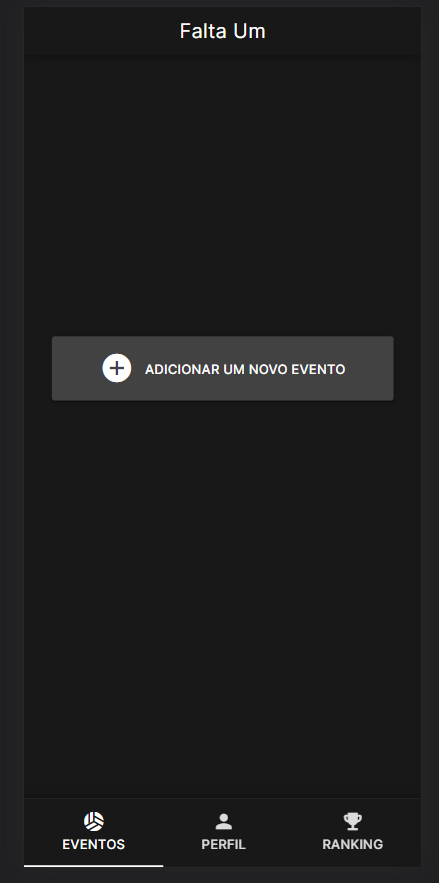
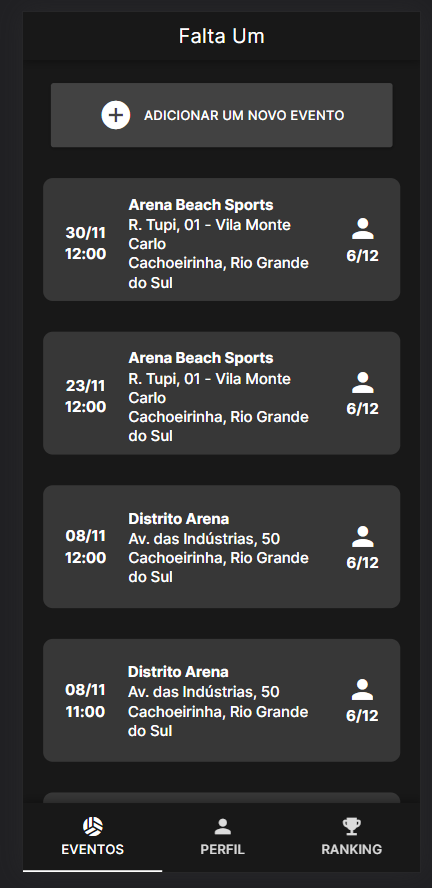
I created a page to show all events that I created, the problem is that when entering the page, no event is shown, only the add events button. And as soon as I hit enter in the IDE and add an empty line anywhere in the code, the list magically appears. Can anyone explain to me the reason for this?
I'm using Quasar and Firebase, I'll let my HTML and Javascript code here if anyone has any idea why this is happening
HTML
<template>
<q-page >
<q-btn
to="/adicionar-evento"
color="grey-9"
padding="16px 50px"
>
<q-icon left size="2.5em" name="add_circle" />
Adicionar um novo evento
</q-btn>
<div v-for="evento in eventos" :key="evento.id" >
<div >
<h1 >{{ evento.data.slice(0, 5) }}</h1>
<h1 >{{ evento.horaInicio }}</h1>
</div>
<div >
<h1 >{{ evento.quadra.label }}</h1>
<h1 >{{ evento.quadra.value }}</h1>
<h1 >Cachoeirinha, Rio Grande do Sul</h1>
</div>
<div >
<q-icon name="person" color="white" size="2rem" />
<h1 >
{{ evento.numeroVagasPreenchidas }}/{{ evento.numeroVagasJogadores }}
</h1>
</div>
</div>
<q-item>
<h1></h1>
</q-item>
</q-page>
</template>
Javascript
<script>
import db from "src/boot/firebase";
import {
collection,
getDocs,
orderBy,
query,
addDoc,
onSnapshot,
deleteDoc,
doc,
getDoc,
updateDoc,
} from "firebase/firestore";
export default {
setup() {
return {
name: "IndexPage",
eventos: [],
};
},
async mounted() {
const ordersRef = collection(db, "eventos");
const q = query(ordersRef, orderBy("data"));
const unsubscribe = onSnapshot(q, (snapshot) => {
snapshot.docChanges().forEach((change) => {
let eventoChange = change.doc.data();
eventoChange.id = change.doc.id;
if (change.type === "added") {
this.eventos.unshift(eventoChange);
}
});
});
},
};
</script>
CodePudding user response:
Boa tarde amigo. Basicamente , tendo como base que assim que vc mexe em algo, a lista aparece, o erro é so na montagem do app. Voce deve usar o oumounted para fazer seu get assim que a tela é renderizada. e o watch para monitorar a variavel que recebe a resposta do seu post ao adicionar um tarefa nova. fazendo isso, ficara dinamica ao entrar na tela sem problemas.
CodePudding user response:
Figured out, I was using setup() instead of data().