I'm practicing ViewPager in JetPack compose which is experimental right now.
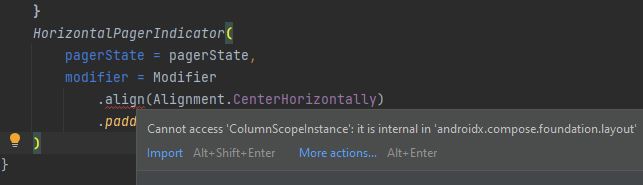
I was able to successfully make a basic view pager, but when trying to add an indicator, I get an error:
Cannot access 'ColumnScopeInstance': it is internal in 'androidx.compose.foundation.layout'
Indicator code; (please keep in keep I already imported it)

I tried looking for answers, I found a similar problem problem 
Then create another Composable with no scope such as
@Composable
private fun NonScopeSample(
modifier: Modifier = Modifier,
content: @Composable () -> Unit
) {
Box(modifier) {
content()
}
}
And try calling
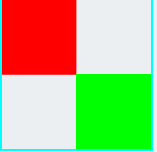
NonScopeSample(modifier = Modifier
.size(200.dp)
.border(2.dp, Color.Cyan)) {
Row(
Modifier
.align(Alignment.TopStart)
.background(Color.Red)
.size(100.dp)
) {
}
Row(
Modifier
.align(Alignment.BottomEnd)
.background(Color.Green)
.size(100.dp)
) {
}
}
you will get compile error because Modifier.align is not a generic Modifier as i mentioned above.
