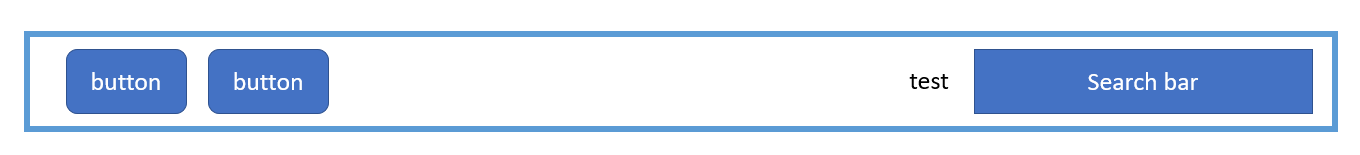
I have the following structure of the js code in Angular. This is using PrimeFlex and I want to simply place <span>test</span> on the right side.
[Code]
<ng-template pTemplate="caption">
<div >
<a>
<button>
</button>
</a>
<a>
<button></button>
</a>
<span>test</span>
<span >
<i ></i>
<input/>
</span>
</div>
</ng-template>
I am a new about PrimeFlex.. Which of the class values in the official PrimeFlex doc should I put inside of <span>?
https://www.primefaces.org/primeflex/migration
Any advice, please
CodePudding user response:
Split the contents of p-d-flex div into two parts and use p-jc-between
<div >
<div>
<a>
<button></button>
</a>
<a>
<button></button>
</a>
</div>
<div>
<span >test</span>
<span >
<i ></i>
<input />
</span>
</div>
</div>