I'm struggling to align items, I've been trying for a while to align buttons in the middle of the element so they're align in center and with some space within each other. I have the following representation of this code:
<div style="margin-bottom: 10px">
<RadzenAccordion>
<Items>
<RadzenAccordionItem Text="WIP Listing" Style="text-align: center; align-items: center" Icon="account_balance_wallet" Selected="true">
<div style="height: 230px; margin-top: 10px; align-items: center">
<div >
<div >
<div >
<RadzenButton ButtonStyle="ButtonStyle.Success" Variant="Variant.Outlined" Shade="Shade.Dark" Style="min-width: 120px" Click="@(e => OnClickFilterProject("ALL"))">
<div>
<RadzenText TextStyle="TextStyle.H6" TextAlign="TextAlign.Center" Style="color: #3d8c40"><strong>ALL</strong> </RadzenText>
<RadzenText TextStyle="TextStyle.DisplayH5" TextAlign="TextAlign.Center" Style="color: #3d8c40"><b>@(Projects.Count())</b></RadzenText>
</div>
</RadzenButton>
</div>
<div >
<RadzenButton ButtonStyle="ButtonStyle.Success" Variant="Variant.Outlined" Shade="Shade.Dark" Style="min-width: 120px" Click="@(e => OnClickFilterProject("PA"))">
<div>
<RadzenText TextStyle="TextStyle.H6" TextAlign="TextAlign.Center" Style="color: #3d8c40"><strong>PA</strong> </RadzenText>
<RadzenText TextStyle="TextStyle.DisplayH5" TextAlign="TextAlign.Center" Style="color: #3d8c40"><b>@(Projects.Count(type => type.PaStaffNumber == PersonnelNo))</b></RadzenText>
</div>
</RadzenButton>
</div>
<div >
<RadzenButton ButtonStyle="ButtonStyle.Success" Variant="Variant.Outlined" Shade="Shade.Dark" Style="min-width: 120px" Click="@(e => OnClickFilterProject("PAM"))">
<div>
<RadzenText TextStyle="TextStyle.H6" TextAlign="TextAlign.Center" Style="color: #3d8c40"><strong>PAM</strong> </RadzenText>
<RadzenText TextStyle="TextStyle.DisplayH5" TextAlign="TextAlign.Center" Style="color: #3d8c40"><b>@(Projects.Count(type => type.PaMgrStaffNumber == PersonnelNo))</b></RadzenText>
</div>
</RadzenButton>
</div>
<div >
<RadzenButton ButtonStyle="ButtonStyle.Success" Variant="Variant.Outlined" Shade="Shade.Dark" Style="min-width: 120px" Click="@(e => OnClickFilterProject("PAS"))">
<div>
<RadzenText TextStyle="TextStyle.H6" TextAlign="TextAlign.Center" Style="color: #3d8c40"><strong>PAS</strong> </RadzenText>
<RadzenText TextStyle="TextStyle.DisplayH5" TextAlign="TextAlign.Center" Style="color: #3d8c40"><b>@(Projects.Count(type => type.PaSupervisorStaff == PersonnelNo))</b></RadzenText>
</div>
</RadzenButton>
</div>
</div>
</div>
</div>
</RadzenAccordionItem>
</Items>
</RadzenAccordion>
</div>
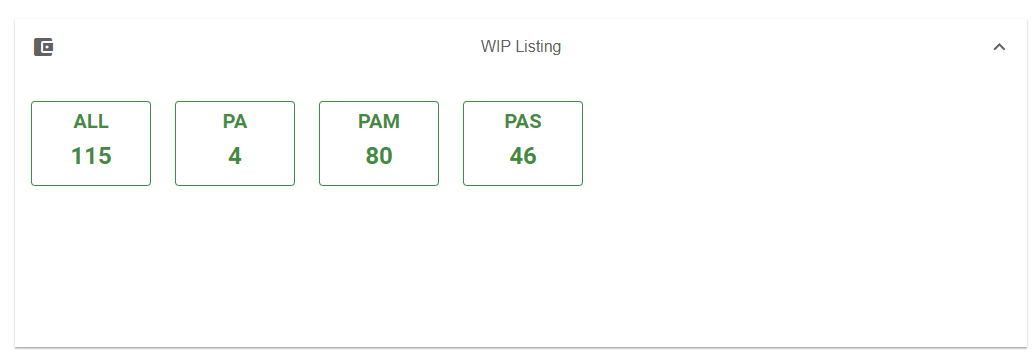
and it creates a graphi that looks like this:

is there somewhere where I can find to understand better how to align here?
CodePudding user response:
remove the "align-items-center"
and replace this with <div >
CodePudding user response:
Let me know if this solves your problem:
<div style="margin-bottom: 10px">
<RadzenAccordion>
<Items>
<RadzenAccordionItem Text="WIP Listing" Style="text-align: center; align-items: center" Icon="account_balance_wallet" Selected="true">
<div style="height: 230px; margin-top: 10px; align-items: center">
<div >
<div >
<div >
<RadzenButton ButtonStyle="ButtonStyle.Success" Variant="Variant.Outlined" Shade="Shade.Dark" Style="min-width: 120px" Click="@(e => OnClickFilterProject(" ALL"))">
<div>
<RadzenText TextStyle="TextStyle.H6" TextAlign="TextAlign.Center" Style="color: #3d8c40"><strong>ALL</strong> </RadzenText>
<RadzenText TextStyle="TextStyle.DisplayH5" TextAlign="TextAlign.Center" Style="color: #3d8c40"><b>@(Projects.Count())</b></RadzenText>
</div>
</RadzenButton>
</div>
<div >
<RadzenButton ButtonStyle="ButtonStyle.Success" Variant="Variant.Outlined" Shade="Shade.Dark" Style="min-width: 120px" Click="@(e => OnClickFilterProject(" PA"))">
<div>
<RadzenText TextStyle="TextStyle.H6" TextAlign="TextAlign.Center" Style="color: #3d8c40"><strong>PA</strong> </RadzenText>
<RadzenText TextStyle="TextStyle.DisplayH5" TextAlign="TextAlign.Center" Style="color: #3d8c40"><b>@(Projects.Count(type => type.PaStaffNumber == PersonnelNo))</b></RadzenText>
</div>
</RadzenButton>
</div>
<div >
<RadzenButton ButtonStyle="ButtonStyle.Success" Variant="Variant.Outlined" Shade="Shade.Dark" Style="min-width: 120px" Click="@(e => OnClickFilterProject(" PAM"))">
<div>
<RadzenText TextStyle="TextStyle.H6" TextAlign="TextAlign.Center" Style="color: #3d8c40"><strong>PAM</strong> </RadzenText>
<RadzenText TextStyle="TextStyle.DisplayH5" TextAlign="TextAlign.Center" Style="color: #3d8c40"><b>@(Projects.Count(type => type.PaMgrStaffNumber == PersonnelNo))</b></RadzenText>
</div>
</RadzenButton>
</div>
<div >
<RadzenButton ButtonStyle="ButtonStyle.Success" Variant="Variant.Outlined" Shade="Shade.Dark" Style="min-width: 120px" Click="@(e => OnClickFilterProject(" PAS"))">
<div>
<RadzenText TextStyle="TextStyle.H6" TextAlign="TextAlign.Center" Style="color: #3d8c40"><strong>PAS</strong> </RadzenText>
<RadzenText TextStyle="TextStyle.DisplayH5" TextAlign="TextAlign.Center" Style="color: #3d8c40"><b>@(Projects.Count(type => type.PaSupervisorStaff == PersonnelNo))</b></RadzenText>
</div>
</RadzenButton>
</div>
</div>
</div>
</div>
</RadzenAccordionItem>
</Items>
</RadzenAccordion>
</div>
