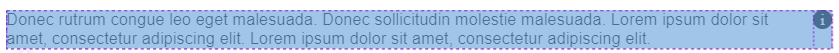
And I want to put the icon div at the end of the text, but because it a 'block' I can't make it work.
Code snippet :
* {
font-family: Arial, 'sans-serif'
}
.test {
display: flex;
}
.info {
font-family: 'monospace';
background: black;
width: 18px;
height: 18px;
aspect-ratio: 1;
text-align: center;
border-radius: 50%;
color: white;
}<div >
Donec rutrum congue leo eget malesuada. Donec sollicitudin molestie malesuada. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<div >i</div>
</div>CodePudding user response:
- Remove
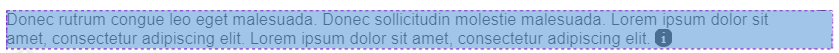
display: flexfrom the container (.test) - Make the info icon (
.info) asinline-blockwithdisplay: inline-block
* {
font-family: Arial, 'sans-serif'
}
.info {
display: inline-block;
font-family: 'monospace';
background: black;
width: 18px;
height: 18px;
aspect-ratio: 1;
text-align: center;
border-radius: 50%;
color: white;
}<div >
Donec rutrum congue leo eget malesuada. Donec sollicitudin molestie malesuada. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<div >i</div>
</div>