I have a RecyclerView whose entries are CardViews. Each CardView contains a horizontal LinearLayout with 5 TextViews. No matter what I try, I cannot get the CardView to fill the width of the screen. The RecyclerView's width matches the parent container (the phone screen), and each CardView matches its parent's (the RecyclerView's) width. The design panel in Android Studio shows that the CardView should stretch to the edges of the screen, but it doesn't.
Here is the XML of the RecyclerView's layout: `
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="viewModel"
type="com.example.weatherapp.home.HomeViewModel"/>
</data>
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@ id/locations_list"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"
android:scrollbars="vertical"
app:listData="@{viewModel.locList}"/>
</layout>
`
And here is my XML for the layout of each item in the RecyclerView: `
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<import type="android.view.View" />
<variable
name="location"
type="com.example.weatherapp.entity.Entry" />
</data>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:id="@ id/cityName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{location.cityName}" />
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:text="@{location.stateName}"
android:visibility="@{location.stateVisibility}" />
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:text="@{location.countryName}" />
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:text="@{location.fTemp}" />
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:text="@{location.weather}" />
</LinearLayout>
</androidx.cardview.widget.CardView>
</layout>
`
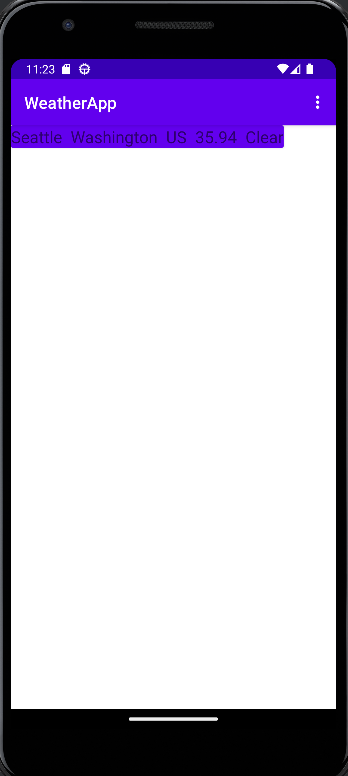
EDIT: I gained enough reputation by asking this that I can post an image.
I have played around with the android:layout_weight settings of each TextView, setting them all to 1 and the android:layout_width of each to 0dp, as per Google's LinearLayout documentation. This did not stretch the CardView to the edges of the screen, and only served to shrink each TextView down. My goal is for the CardView to stretch to the edges and for the 5 TextViews to be spaced evenly within.
CodePudding user response:
In your recycerview layout, you should put <RecyclerView tag inside a different layout, such as FrameLayout, and set width of FrameLayout is match_parent.
And if you want "5 TextViews to be spaced evenly within.", you could repalce <LinearLayout tag in cardview to <ConstrainLayout tag. ConstraninLayout have "chain" attribute, it'll help in this case
CodePudding user response:
for the 5 TextViews to be spaced evenly within.
You need to add weightSum attribute to you LinearLayout like this:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:weightSum="5"
android:orientation="horizontal">
with each TextView weight:
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="..." />
...
...
...
...