I have the following SVG:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 40 40"><g id="Page-1" fill="none" fill-rule="evenodd"><g id="Artboard-5" fill="#000000"><path id="Combined-Shape" d="M0 38.59l2.83-2.83 1.41 1.41L1.41 40H0v-1.41zM0 1.4l2.83 2.83 1.41-1.41L1.41 0H0v1.41zM38.59 40l-2.83-2.83 1.41-1.41L40 38.59V40h-1.41zM40 1.41l-2.83 2.83-1.41-1.41L38.59 0H40v1.41zM20 18.6l2.83-2.83 1.41 1.41L21.41 20l2.83 2.83-1.41 1.41L20 21.41l-2.83 2.83-1.41-1.41L18.59 20l-2.83-2.83 1.41-1.41L20 18.59z"/></g></g></svg>
Which is like this:
And the pattern should look like this
However, in Highcharts it looks like this: (note that it seems that 2/3 of the left side of the svg are cut off)
Why is this? I've tried different sizes for width and height and couldn't make it work.
const linePattern = "M0 38.59l2.83-2.83 1.41 1.41L1.41 40H0v-1.41zM0 1.4l2.83 2.83 1.41-1.41L1.41 0H0v1.41zM38.59 40l-2.83-2.83 1.41-1.41L40 38.59V40h-1.41zM40 1.41l-2.83 2.83-1.41-1.41L38.59 0H40v1.41zM20 18.6l2.83-2.83 1.41 1.41L21.41 20l2.83 2.83-1.41 1.41L20 21.41l-2.83 2.83-1.41-1.41L18.59 20l-2.83-2.83 1.41-1.41L20 18.59z";
const patternOptions :PatternOptionsObject = {
aspectRatio: 0,
backgroundColor: "red",
color: '#907000',
image: "",
opacity: 0.5,
// path: {
// d: linePattern,
// fill: '#102045'
// },
patternTransform: "",
path: {
d: linePattern,
stroke: "white",
fill: "evenodd"
},
width: 30,
height: 30
}
const patternObject : PatternObject = {
pattern: patternOptions
};
if (options.series.length) {
options.series[0].data[0].color = patternObject; // modifying the first row for testing purposes
}
CodePudding user response:
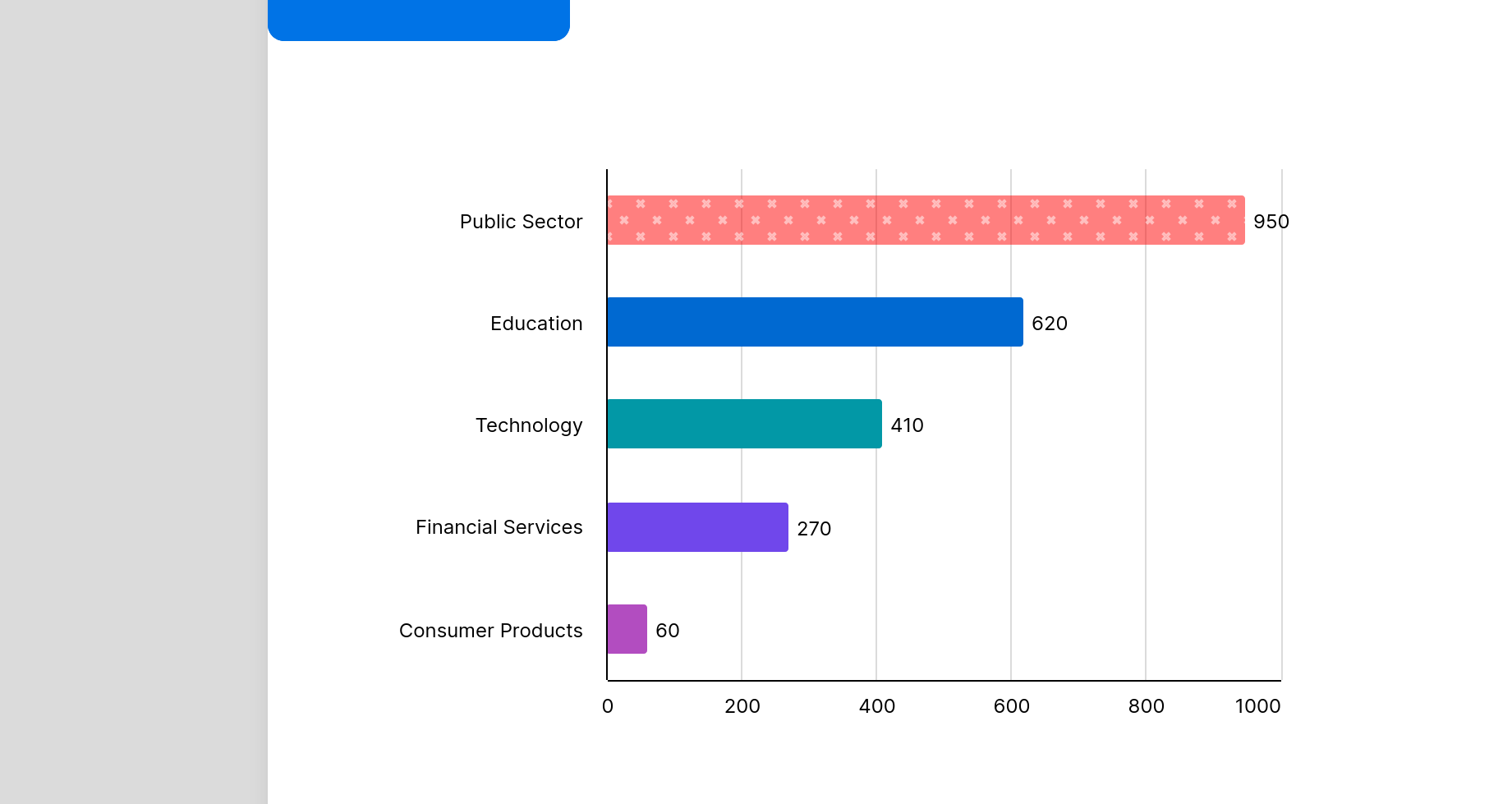
I don't know much about SVGs but the solution was to make an empty SVG of 20x20 (or the width and height configured in your chart pattern options) and put the original SVG between those boundaries.
The result with a 20x20px SVG path, and a width: 20 and height: 20 in the chart options.
I thought that this should not be important with SVGs but seems that I'm wrong
CodePudding user response:
When you put pattern as a path d you define the shape by coordinates, that why your pattern is vulnerable to changing height and width parameters. Check example, I changed pointWidth and pointPadding to show how look full pattern draw in box 100 x 100.
color: {
pattern: {
aspectRatio: 0.9,
path: {
//d: linePattern,
//d: 'M 3 3 L 8 3 L 8 8 Z',
d: 'M 10,30 A 20,20 0,0,1 50,30 A 20,20 0,0,1 90,30 Q 90,60 50,90 Q 10,60 10,30 z',
strokeWidth: 3,
stroke: 'red'
},
color: '#f0f0f0',
width: 100,
height: 100
}
},
Docs about Highcharts pattern:
https://www.highcharts.com/docs/chart-design-and-style/pattern-fills#svg-patterns
https://api.highcharts.com/class-reference/Highcharts.PatternObject