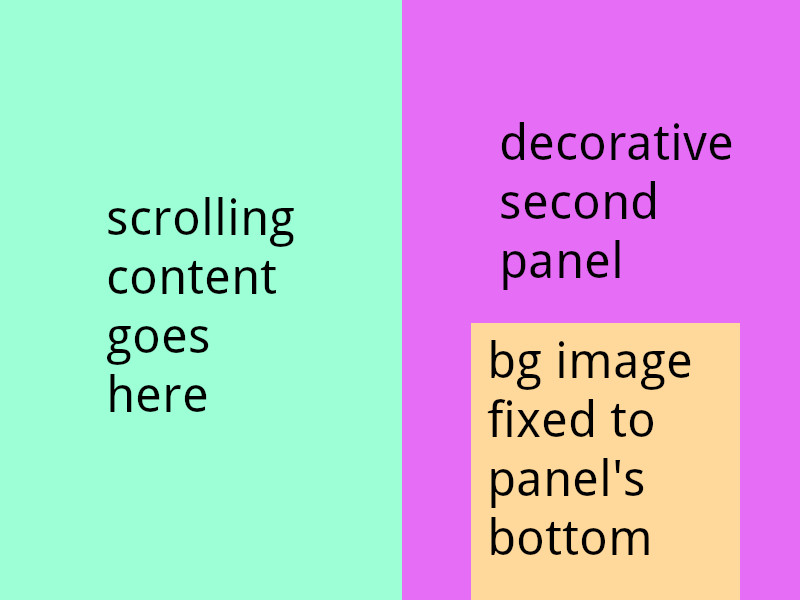
I'm using TailwindCSS and looking to place a decorative background image at the bottom-center of a grid item. However, using the bg-fixed class makes the image relative to the entire DOM.
Is there any way to fix a background image so that it's fixed to its div?
See below:
CodePudding user response:
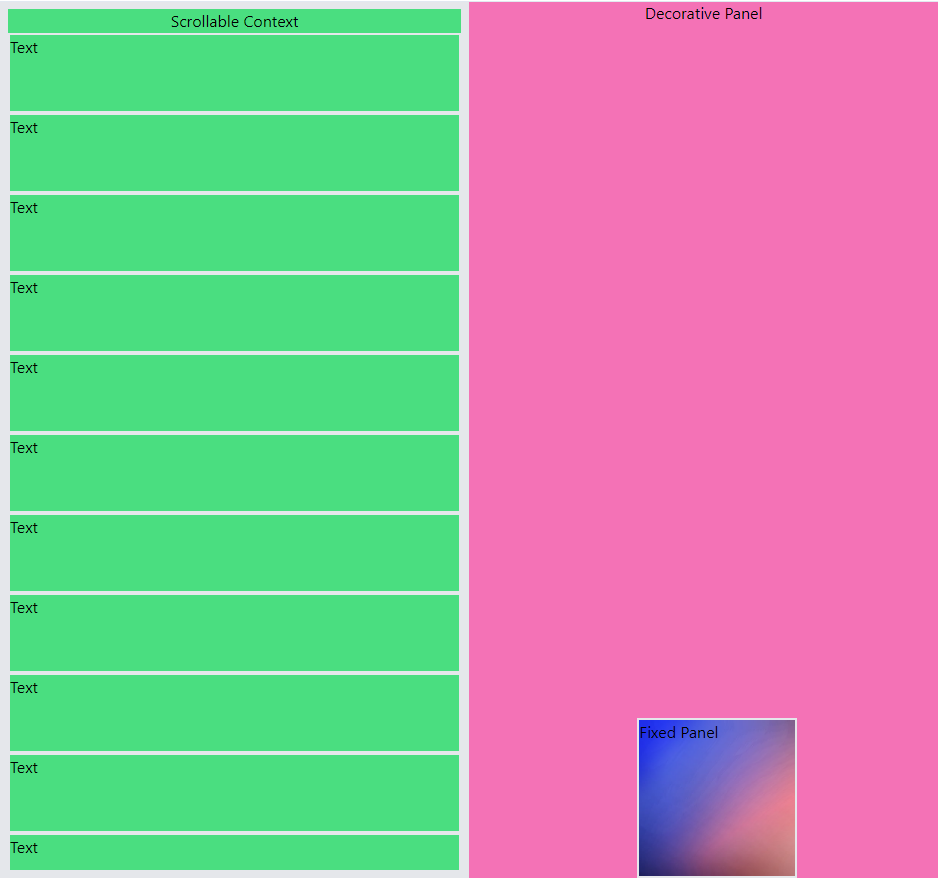
Instead of using a fixed position, you can use an absolute position.
Here's an example using the absolute positioning on the bg image fixed to panel's bottom:
<div >
<div >
<header >Scrollable Content</header>
<p >Text</p>
<p >Text</p>
<p >Text</p>
<p >Text</p>
<p >Text</p>
<p >Text</p>
<p >Text</p>
<p >Text</p>
<p >Text</p>
<p >Text</p>
<p >Text</p>
<p >Text</p>
<p >Text</p>
<p >Text</p>
<p >Text</p>
</div>
<div >
<header >Decorative Panel</header>
<div >Fixed Panel</div>
</div>
</div>
<div >Next Page...</div>