Hi I'm designing a grid system in NextJS using Tailwind. I'm having trouble auto sizing the grids to fit the size of the parent element.
Below are two images to help convey my meaning.
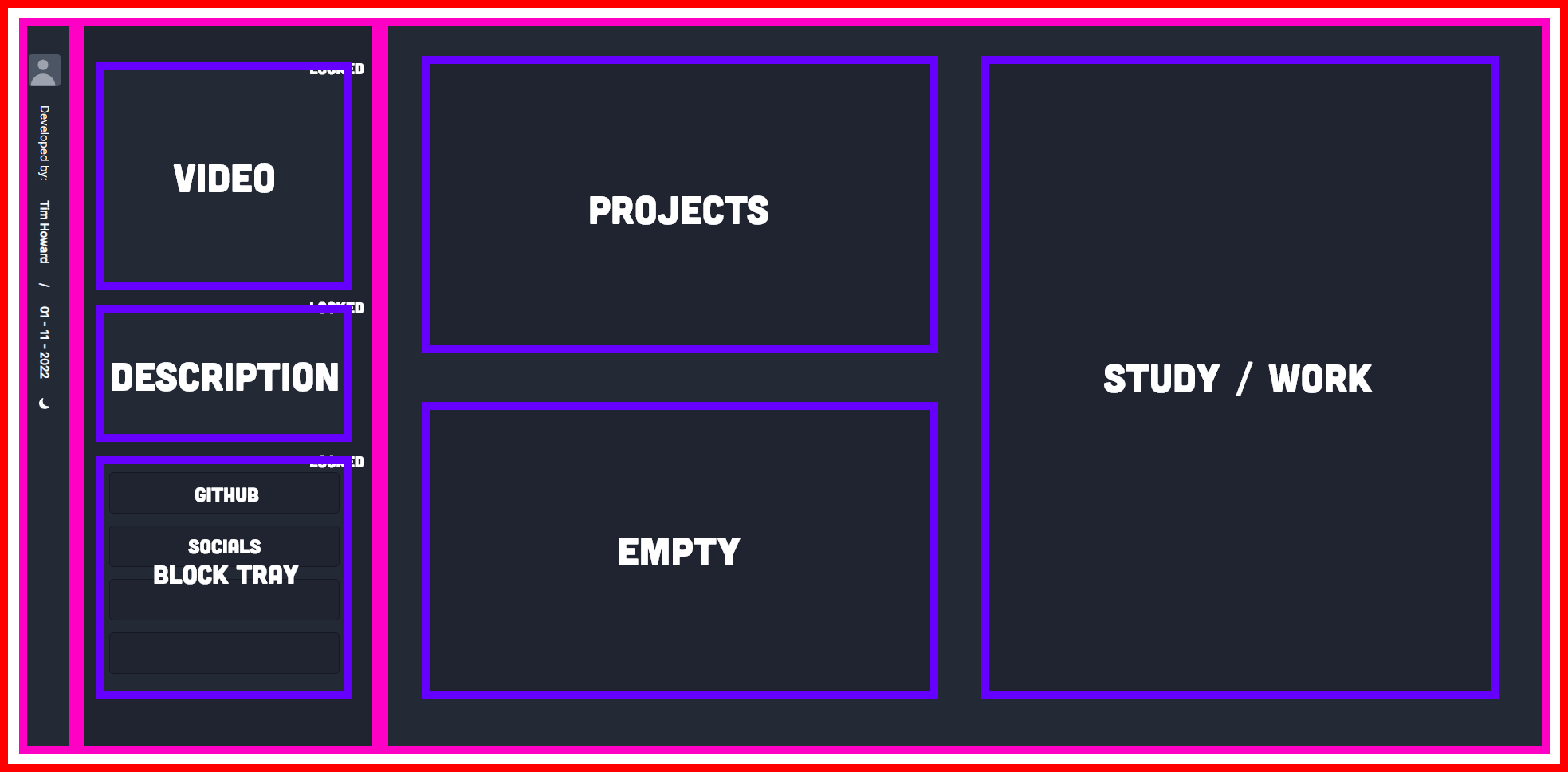
- Mockup wireframe of the container and grids. (Red = Wrapper, Pink = Layout, Purple = Grids)
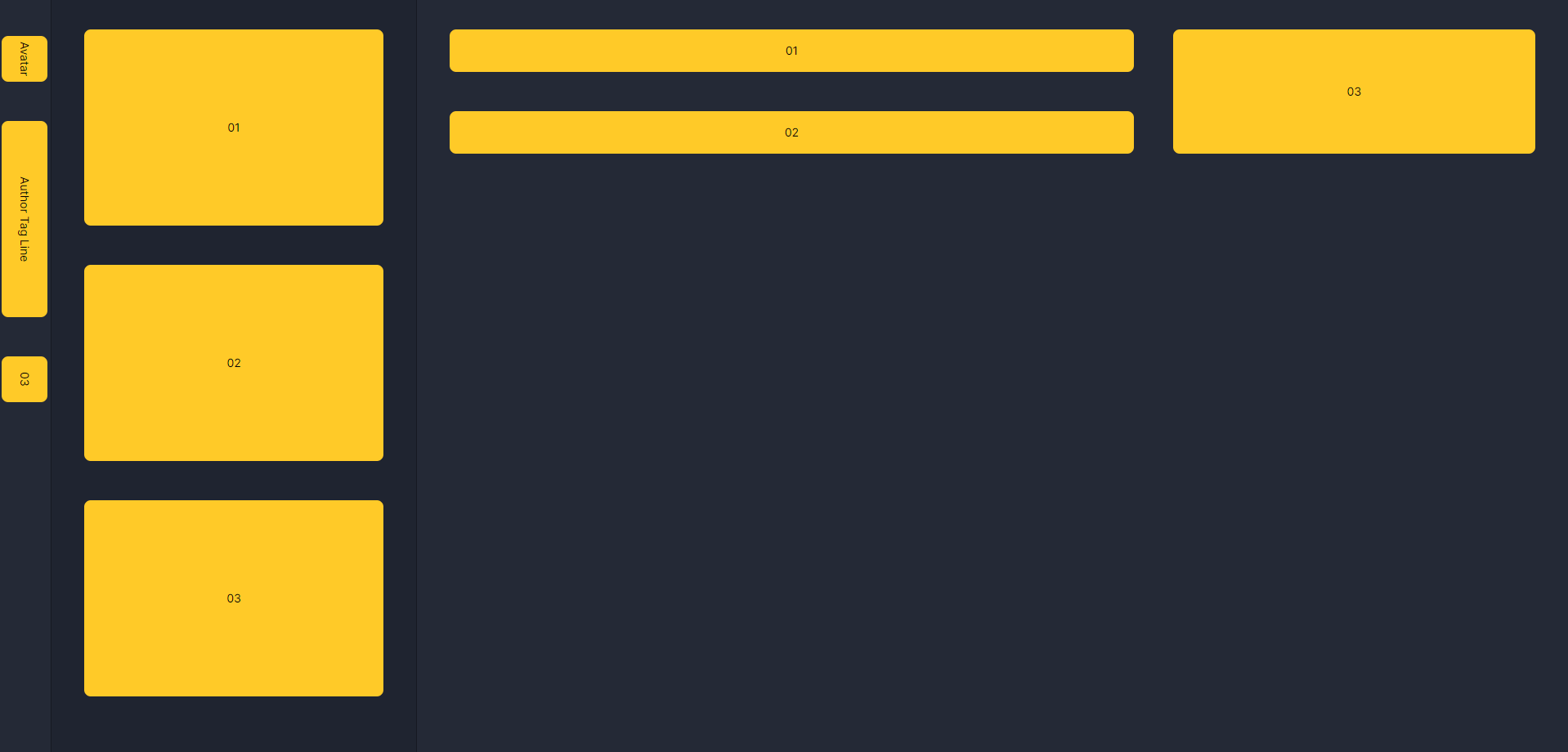
- What I've managed to code, (I want to resize the right hand boxes to the height of the window.)
<div className="bg-white dark:bg-custom05 md:fixed md:inset-y-0 md:left-0 md:flex md:items-start md:overflow-y-auto md:w-full ">
<div className="min-h-full md:flex md:w-16 md:flex-none md:items-center md:whitespace-nowrap md:py-12 md:leading-7 md:[writing-mode:vertical-rl]">
<div className="flex justify-between text-sm gap-12">
<div className="sm:w-14 sm:h-14 md:w-14 md:h-14 rounded-lg flex items-center justify-center bg-custom03 order-1">Avatar</div>
<div className="sm:w-60 sm:h-14 md:w-14 md:h-60 rounded-lg flex items-center justify-center bg-custom03 order-2">Author Tag Line</div>
<div className="sm:w-14 sm:h-14 md:w-14 md:h-14 rounded-lg flex items-center justify-center bg-custom03 order-3">03</div>
</div>
</div>
<div className="bg-white dark:bg-custom06 relative z-10 mx-auto p-10 md:max-w-md md:min-h-full md:flex-auto md:border-x md:border-custom07">
<div className="grid grid-row-3 grid-flow-row gap-12 text-sm text-center rounded-lg ">
<div className="p-4 rounded-lg bg-custom03 grid place-content-center row-span-6">01</div>
<div className="p-4 rounded-lg bg-custom03 grid place-content-center row-span-6">02</div>
<div className="p-4 rounded-lg bg-custom03 grid place-content-center row-span-6">03</div>
</div>
</div>
<div className="bg-white dark:bg-custom05 relative z-9 p-10 mx-auto md:max-h-full md:flex-auto ">
<div className="grid grid-col-2 grid-flow-col gap-12 text-sm text-center rounded-lg ">
<div className="p-4 rounded-lg bg-custom03 grid place-content-center col-span-2">01</div>
<div className="p-4 rounded-lg bg-custom03 grid place-content-center row-span-2 col-span-2">02</div>
<div className="p-4 rounded-lg bg-custom03 grid place-content-center row-span-3">03</div>
</div>
</div>
</div>CodePudding user response:
Try h-screen or h-fit or you can add custom sizing h-[] in the square brackets you can add any sizing (px, vh) etc.
CodePudding user response:
You can use the flex properties to create the following grid systems like this.
<script src="https://cdn.tailwindcss.com"></script>
<div >
<div >
<div >Av</div>
<div >ot</div>
</div>
<div >
<div >Video</div>
<div >Description</div>
<div >Github, Socials</div>
</div>
<div >
<div >
<div >Projects</div>
<div >Empty </div>
</div>
<div >
Study/Work
</div>
</div>
</div>Note:
- Replace
class=withclassName=in Reactjs.- View the demo in fullPage