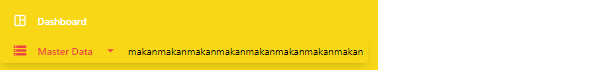
So it to loop and subMenu on sidebar component, but instead of the subMenu showUp under the parents menu, it showUp on the Right side of the parents menu as pic below:

here is my code on how i try to loop the subMenu and The parents item to the react component:
return (
<div className=" my-4 border-gray-100 pb-4">
{items.map(({ icon: Icon, iconArrow: IconArrow, ...item }, index) => {
if (item.subMenu) {
return (
<div>
<Link href={item.link}>
<a
onClick={(e) => onm ouseClick(e, item.link)}
className="flex mb-2 justify-start items-center gap-4 pl-5 hover:bg-gray-900 p-2 rounded-md group cursor-pointer hover:shadow-lg m-auto"
>
<Icon className="text-2xl text-white group-hover:text-red" />
<h3 className="text-base text-white group-hover:text-red font-semibold ">
{item.label}
</h3>
{item.subMenu && dropdown ? (
<>
<IconArrow className="pl-0 text-2xl text-white group-hover:text-red" />
</>
) : (
<></>
)}{" "}
{item.subMenu && dropdown ? (
<div>
{item.subMenu.map((subitem, index) => {
return <>makan</>;
})}
</div>
) : (
<></>
)}
</a>
</Link>
</div>
);
} else {
return (
// eslint-disable-next-line react/jsx-key
<div>
<Link href={item.link}>
<a
onClick={(e) => onm ouseClick(e, item.link)}
className="flex mb-2 justify-start items-center gap-4 pl-5 hover:bg-gray-900 p-2 rounded-md group cursor-pointer hover:shadow-lg m-auto"
>
<Icon className="text-2xl text-white group-hover:text-red" />
<h3 className="text-base text-white group-hover:text-red font-semibold ">
{item.label}
</h3>
</a>
</Link>
</div>
);
}
})}
</div>
);
};
Can Some one tell me where did i do wrong here, here is where i call the sidebar component into the sidebar:
return (
<div className="h-full px-4 pt-8 bg-yellow flex flex-col peer-focus:left-0 peer:transition ease-out delay-150 duration-200">
<div className="flex flex-col justify-start item-center mb-4">
<Image src={Logo_Nabati} width={123} height={75} alt="logo Nabati" />
</div>
<Sidebarcomponent items={menuItems} />;
</div>
);
CodePudding user response:
try this:
return (
<div className=" my-4 border-gray-100 pb-4 relative">
{items.map(({ icon: Icon, iconArrow: IconArrow, ...item }, index) => {
if (item.subMenu) {
return (
<div className="absolute top-full left-0">...</div>
);
} else {...})}
</div>
);
};
CodePudding user response:
I assume you want to display the submenu under the "Master Data"? Put the component under it. Then in the anchor tag you have a flex. Add flex-col to change the direction of flex, top-bottom.
