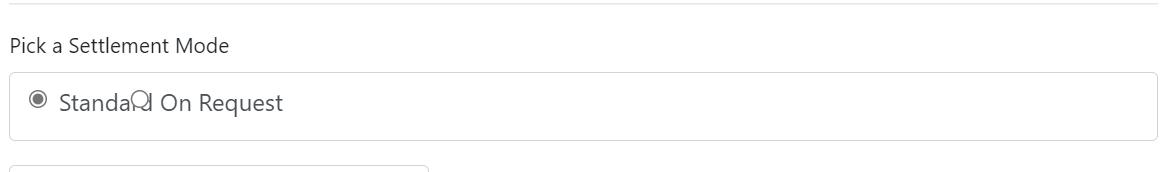
I am building a form using bootstrap 4.3 with few Radio-Buttons, but the issue is, it overlaps each other as shown below.
I tried it in jsfiddle and the result is same. Here is my working in jsfiddle: https://jsfiddle.net/hifni/ky3xzej0/7/
My Razor page looks like this:
<div >
<p>The request will enable your Credit Balance to be in your account for future trading/settlement.</p>
<footer >Subject to T&C</footer>
</div>
<style>
.form-control {
height: auto;
}
</style>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div >
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div >
@Html.HiddenFor(model => model.AccountId)
<input type="hidden" id="tempStore" />
@Html.HiddenFor(model => model.SendSMS)
@Html.HiddenFor(model => model.RequiresApproval)
</div>
<div >
<label>Pick a Settlement Mode</label>
<div >
<div >
@Html.RadioButtonFor(model => model.IsSettlementOnHold, "No", new { @class = "form-check-input", @id = "rbIsSettlementOnHold_No" })
@Html.Label("rbIsSettlementOnHold_No", "Standard ", new { @class = "form-check-label" })
@Html.RadioButtonFor(model => model.IsSettlementOnHold, "Yes", new { @class = "form-check-input", @id = "rbIsSettlementOnHold_Yes" })
@Html.Label("rbIsSettlementOnHold_Yes", "On Request ", new { @class = "form-check-label" })
@Html.ValidationMessageFor(model => model.IsSettlementOnHold, "", new { @class = "text-danger" })
</div>
</div>
</div>
<div >
@Html.TextAreaFor(model => model.AdditionalNote, 3, 50, new { @class = "form-control", @placeholder = "Any Aditional Note" })
@Html.ValidationMessageFor(model => model.AdditionalNote, "", new { @class = "text-danger" })
</div>
<div >
@*<input type="submit" value="Submit" id="btnSelfServiceRequestSubmit"/>*@
<button type="submit"
id="btnSelfServiceRequestSubmit"
@*data-toggle="modal"
data-target="#modalEntityDetail"
data-url="@Url.Action("_CodePrompt", "ExternalSelfServiceRequest")"*@>
Submit
</button>
<button type="reset"
>
Reset
</button>
</div>
@if (Model.RequiresApproval.Equals("Yes"))
{
<div role="alert">
For security verification purpose you will be required to access your JKSB Registered Mobile, there will
be a verification code sent to it.
</div>
}
</div>
}
Appreciate any help.
CodePudding user response:
You can separate your "form-check" div like this;
<div >
<div >
<input checked="checked" id="rbIsSettlementOnHold_No" name="IsSettlementOnHold" type="radio" value="No">
<label for="rbIsSettlementOnHold_No" > Standard</label>
</div>
<div >
<input id="rbIsSettlementOnHold_Yes" name="IsSettlementOnHold" type="radio" value="Yes">
<label for="rbIsSettlementOnHold_Yes" > On Request </label>
</div>
</div>
And using "form-check-inline" class will be provide you a horizontal alignment.
I hope this helps.