I'm trying to use Typescript in Vue 3, in VSCode.
When I was using the Vetur plugin, it had error highlighting, but it was overly enthusiastic - and the official Vue 3 docs recommend against it.
Then I followed the instructions on the Vue 3 docs, disabled Vetur, and enabled Volar...
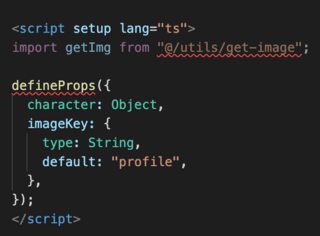
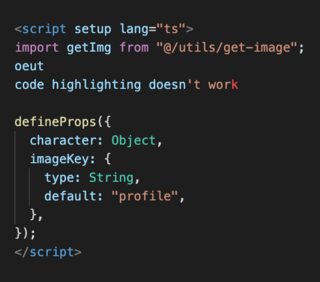
But now it doesn't show any errors, even when things are obviously wrong.
What am I missing?
My tsconfig.json is laid out exactly as is generated with the npm create vue@3 command:
{
"files": [],
"references": [
{
"path": "./tsconfig.config.json"
},
{
"path": "./tsconfig.app.json"
},
{
"path": "./tsconfig.vitest.json"
}
]
}
And here's the tsconfig.app.json - once again, the same as generated with the npm create vue@3 command.
{
"extends": "@vue/tsconfig/tsconfig.web.json",
"include": ["env.d.ts", "src/**/*", "src/**/*.vue"],
"compilerOptions": {
"composite": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
}
}
}
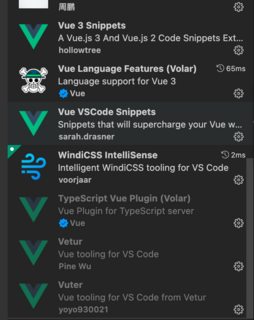
Here's my enabled extensions in VSCode. I've done "takeover mode" as recommended in the docs, but note that even without doing takeover mode my typescript still doesn't highlight errors properly.
Is there a configuration I'm missing?
CodePudding user response:
Apparently I was stuck on an older version of VSCode - auto-update had stopped working. I noticed this when I tried to use LiveShare and the GitHub integration insisted I upgrade.
I downloaded a new version of VSCode and Volar is now working.