I just added Identity to my existing Blazor Server project using Identity Scaffolding. I followed this Microsoft learn guide here.
However, since Identity uses Razor pages instead of Razor components, the styling of the UI changes when a visitor navigates between Identity pages and components.
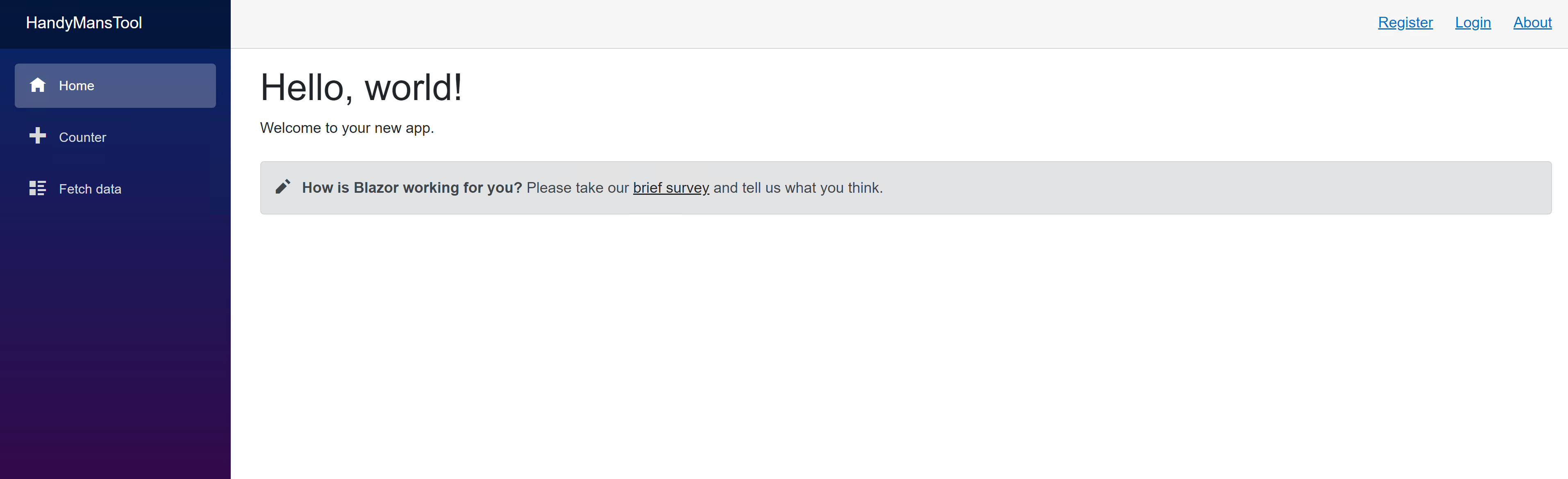
For eg: The page initially loads like this:
And when the user hits the Login link at the top right corner, the login page opens which looks so ugly