I am trying to fix the corner icons to the bottom of the screen regardless the expansion of the text area. I tried with position=absolute and bottom = 0 but it got hidden behind my textArea.
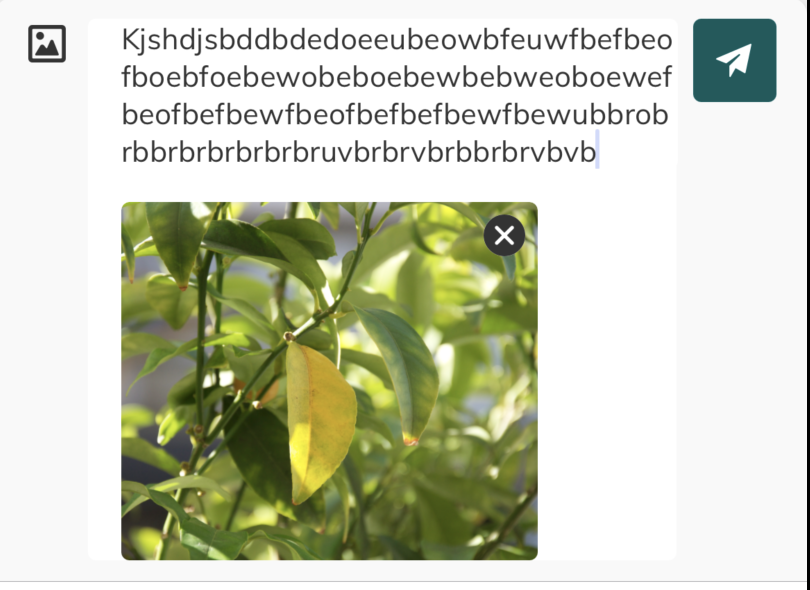
Here is what it looks like right now:
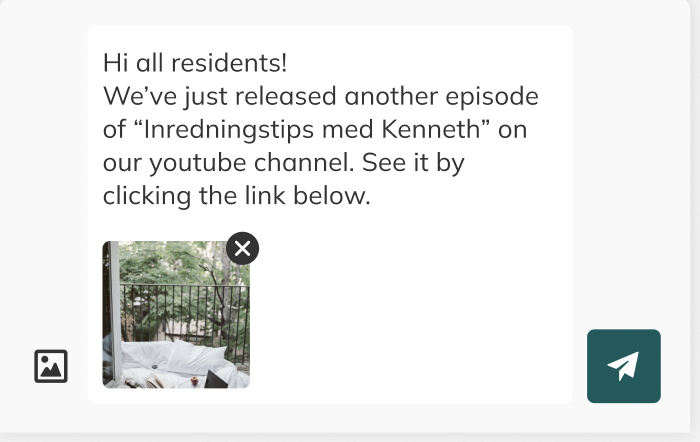
This is what I want.
I just need to fix send and add image icon to the bottom corners of the screen. Please guide me how i can achieve that.
Here my styleSheet :
StyleSheet.create({
containerStyle: {
...shadowStyle,
minHeight: 72,
width: "100%",
paddingHorizontal: Spacing.m,
flexDirection: "row",
padding: 10,
borderTopLeftRadius: Spacing.s,
borderTopRightRadius: Spacing.s,
backgroundColor: colors.gray10,
},
textImageWrapper: {
width: "79%",
borderRadius: Radius.s,
backgroundColor: colors.white,
},
inputStyleShort: {
...Typography.callout,
flexWrap: "wrap",
minHeight: 40,
paddingLeft: Spacing.m,
borderRadius: Radius.s,
backgroundColor: colors.white,
},
inputStyle: {
...Typography.callout,
flexWrap: "wrap",
height: 40,
borderRadius: Radius.s,
paddingLeft: Spacing.m,
paddingTop: 11,
},
submitButton: {
backgroundColor: colors.green25,
flexDirection: "row",
justifyContent: "center",
alignItems: "center",
marginLeft: Spacing.s,
width: 40,
height: 40,
borderRadius: Radius.s,
},
addImageButton: {
width: "8%",
height: Spacing.l,
flexDirection: "row",
alignItems: "center",
},
Here is my design code :
const calculateImageContainer = selectedImage.length ? { height: 280 } : { alignItems: "center" };
return (
<View style={[getStyle.containerStyle, calculateImageContainer]}>
<TouchableOpacity
style={getStyle.addImageButton}
onPress={() => setImageSelectionVisible(true)}
>
{renderSvgIcon("addPicture", colors.gray90, null, null)}
</TouchableOpacity>
<View style={getStyle.textImageWrapper}>
<TextInput
ref={inputRef}
value={inputValue}
style={
inputValue.length ? [getStyle.inputStyleShort, { height: height }] : getStyle.inputStyle
}
placeholder={placeholder || i18n.t("community.writeComment")}
placeholderTextColor="gray"
multiline={true}
textAlignVertical="top"
onChangeText={onChange}
maxLength={maxLength || 500}
onContentSizeChange={(e) => setHeight(e.nativeEvent.contentSize.height)}
/>
{selectedImage?.length ? (
<ImagesLayout
path="AvyCommentLinearInput"
images={selectedImage}
handleRemoveImagePress={removeImage}
/>
) : null}
</View>
<TouchableOpacity onPress={onPressSubmit} style={getStyle.submitButton}>
{renderSvgIcon("message_send_icon", colors.white, IconSize.m, IconSize.m)}
</TouchableOpacity>
</View>
CodePudding user response:
I would try to add
"flex: 1" - to containerStyle
"justifyContent: 'flex-end'" - to addImageButton and submitButton styles.
You can check an example here
CodePudding user response:
simply add
alignItems: 'end'
to containerStyle