I recently switched to create-react-app as I had issues in production.
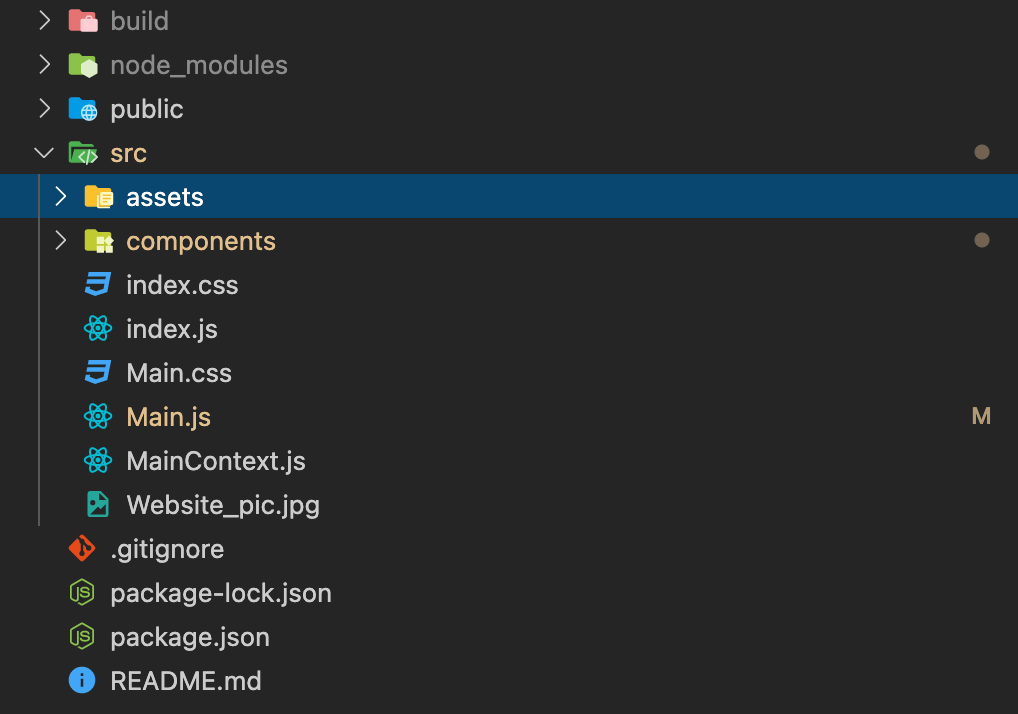
Now, I have this folder structure with the images being inside my asset folder which is inside my src folder:
At the top of my Main.js-file I seek to import my image files like so:
import Pic from "../assets/Aalto.png"
However, I get this error from devserver: "Module not found: Error: You attempted to import ../assets/Aalto.png which falls outside of the project src/ directory. Relative imports outside of src/ are not supported. You can either move it inside src/, or add a symlink to it from project's node_modules/."
-> this code worked flawlessly before my switch to create-react-app AND when trying to import "./Website_pic.jpg" instead (which you can see in the picture), which is not inside my asset folder, then the problem does not arise.
How can I fix this?
CodePudding user response:
You are trying to go out of the src folder by using ..
Change this
import Pic from "../assets/Aalto.png"
To this:
import Pic from "./assets/Aalto.png"