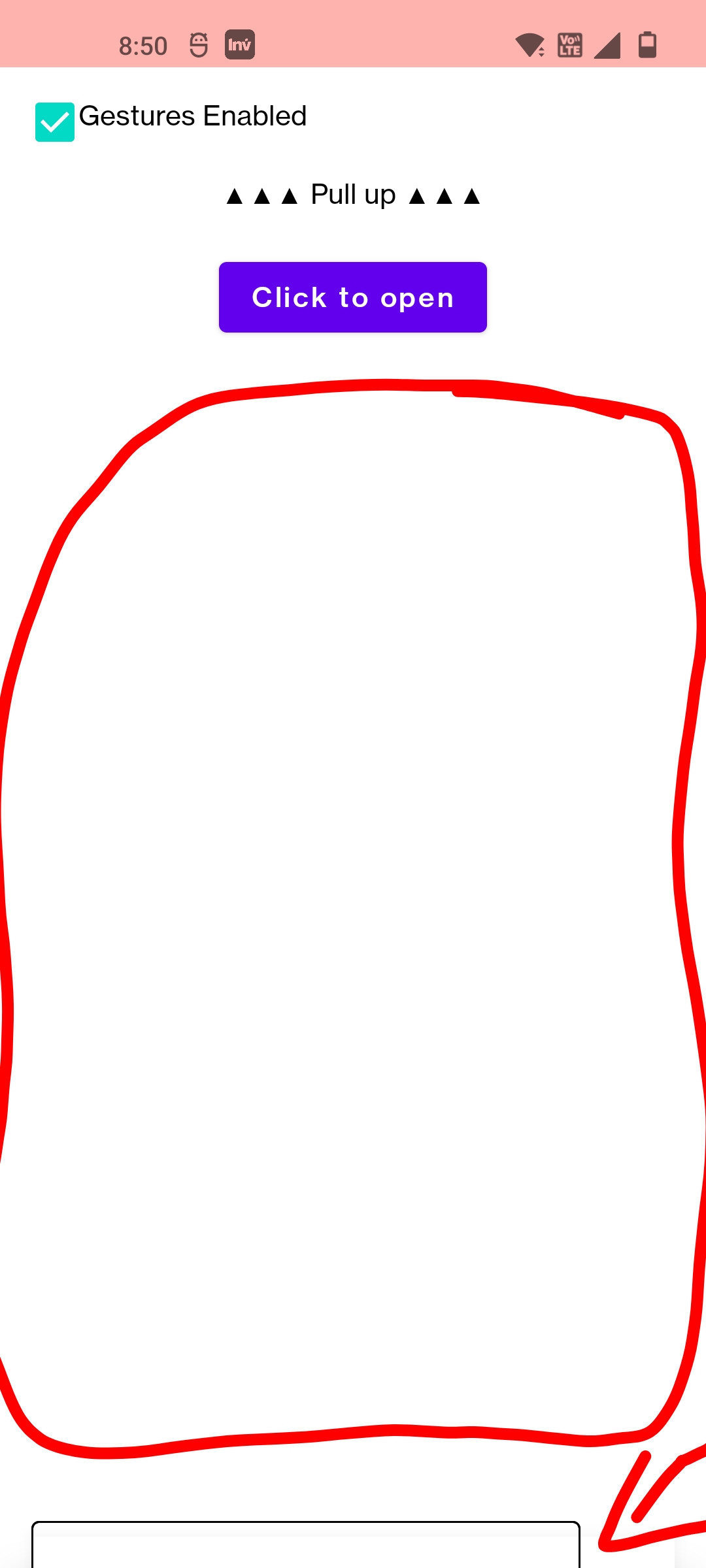
I have a couple of textFields and button where it opens the bottom Drawer. How to remove the empty space occupied by the bottom bar i don't want the empty space so that my textFields are near my button. I tried using modifier but after reducing the height the bottom bar is visible in the screen. is it possible to remove the redundant space 
My Screen
Scaffold(scaffoldState = scaffoldState) {
Column(Modifier.padding(16.dp)) {
BottomDrawerSample()
OutlinedTextField(value = text,
onValueChange = { text = it },
label = { Text(text = "Title") },
singleLine = true)
OutlinedTextField(value = text,
onValueChange = { text = it },
label = { Text(text = "Brand") },
singleLine = true)
}
}
Bottom Drawer
@Composable
@OptIn(ExperimentalMaterialApi::class)
fun BottomDrawerSample() {
val (gesturesEnabled, toggleGesturesEnabled) = remember { mutableStateOf(true) }
val scope = rememberCoroutineScope()
Column {
Row(
modifier = Modifier
.fillMaxWidth()
.toggleable(
value = gesturesEnabled,
onValueChange = toggleGesturesEnabled
)
) {
Checkbox(gesturesEnabled, null)
Text(text = if (gesturesEnabled) "Gestures Enabled" else "Gestures Disabled")
}
val drawerState = rememberBottomDrawerState(BottomDrawerValue.Closed)
BottomDrawer(
gesturesEnabled = gesturesEnabled,
drawerState = drawerState,
drawerContent = {
Button(
modifier = Modifier
.align(Alignment.CenterHorizontally)
.padding(top = 16.dp),
onClick = { scope.launch { drawerState.close() } },
content = { Text("Close Drawer") }
)
LazyColumn {
items(25) {
ListItem(
text = { Text("Item $it") },
icon = {
Icon(
Icons.Default.Favorite,
contentDescription = "Localized description"
)
}
)
}
}
},
content = {
Column(
modifier = Modifier
.fillMaxSize()
.padding(16.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
val openText = if (gesturesEnabled) "▲▲▲ Pull up ▲▲▲" else "Click the button!"
Text(text = if (drawerState.isClosed) openText else "▼▼▼ Drag down ▼▼▼")
Spacer(Modifier.height(20.dp))
Button(onClick = { scope.launch { drawerState.open() } }) {
Text("Click to open")
}
}
}
)
}
}
CodePudding user response:
You should put your scaffold inside the content parameter of BottomDrawer.
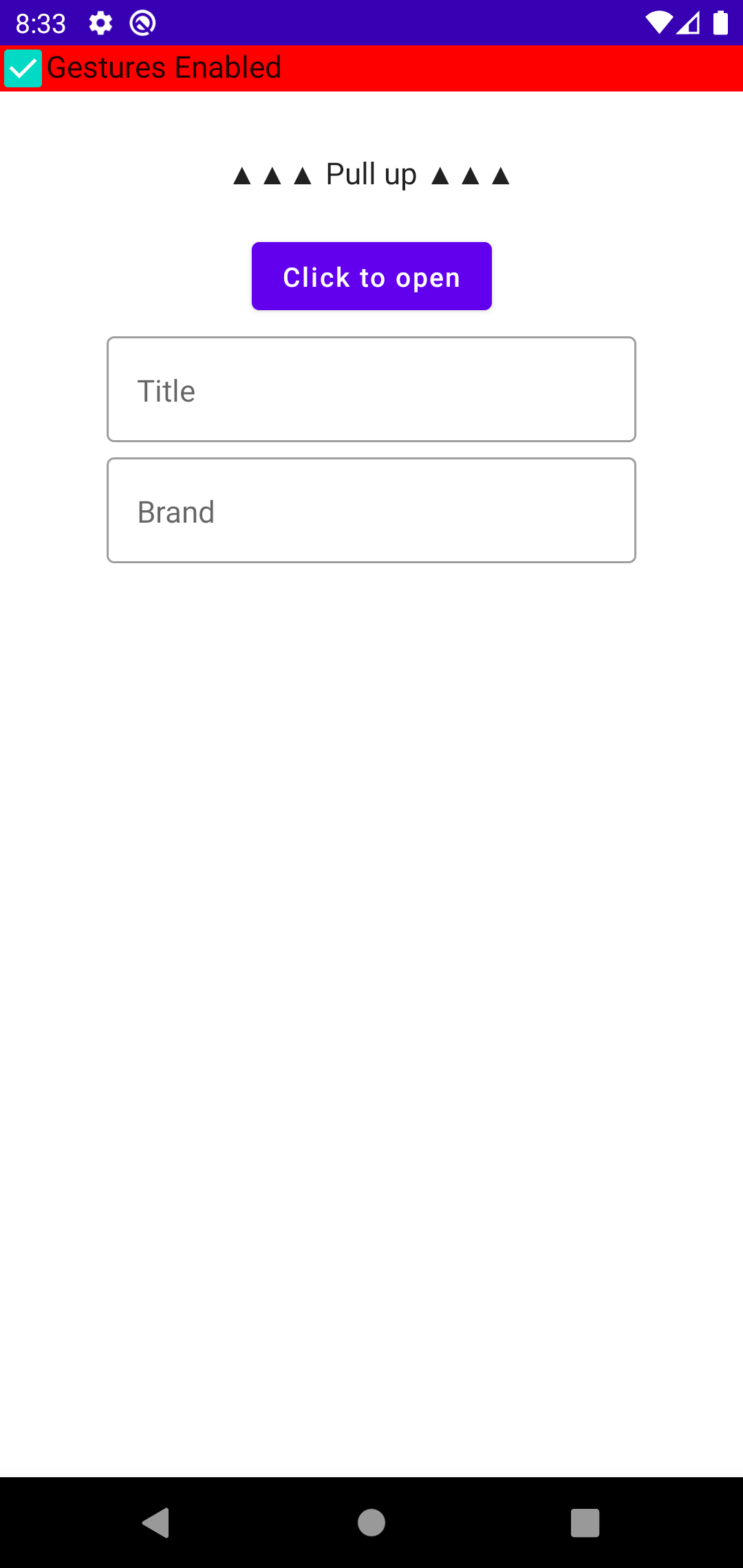
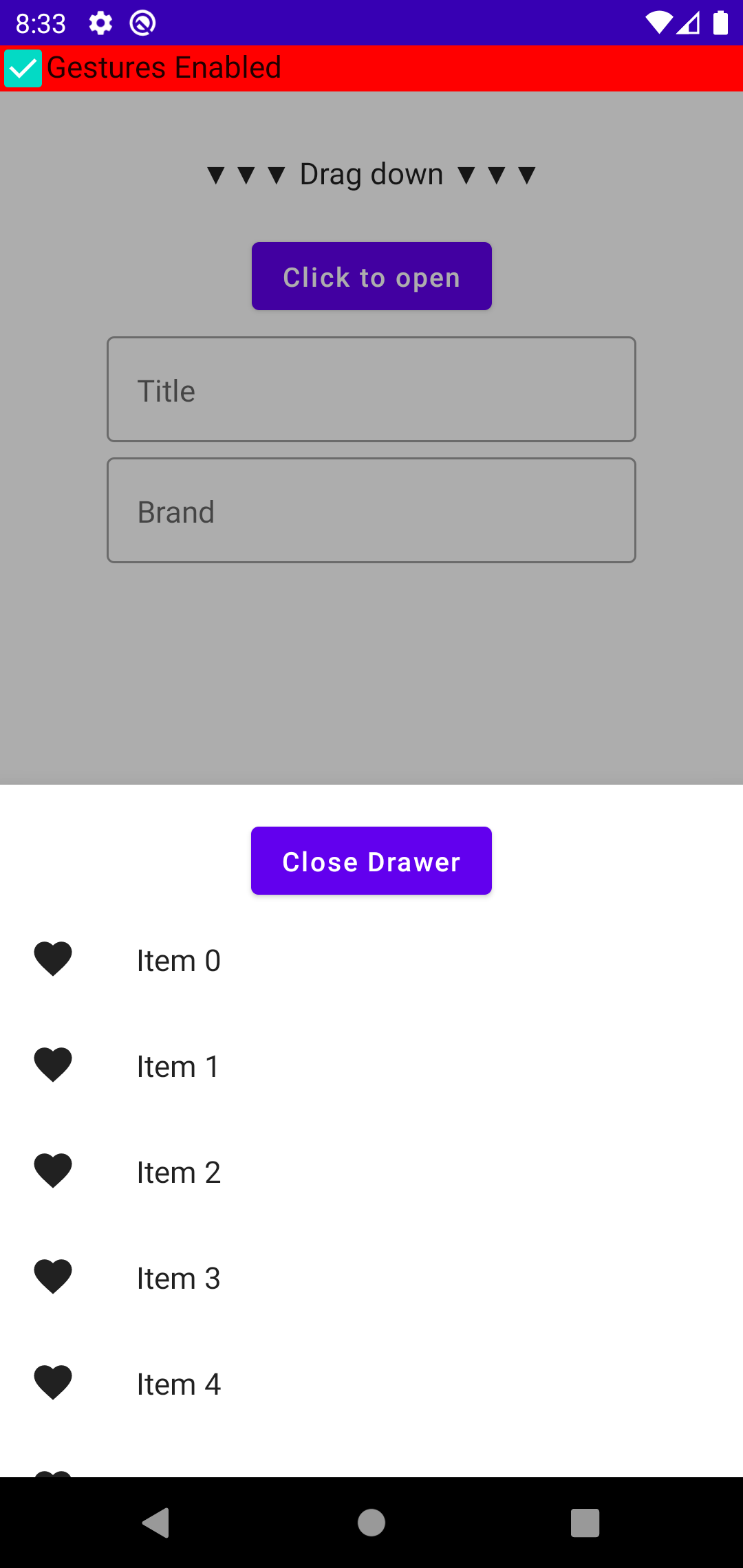
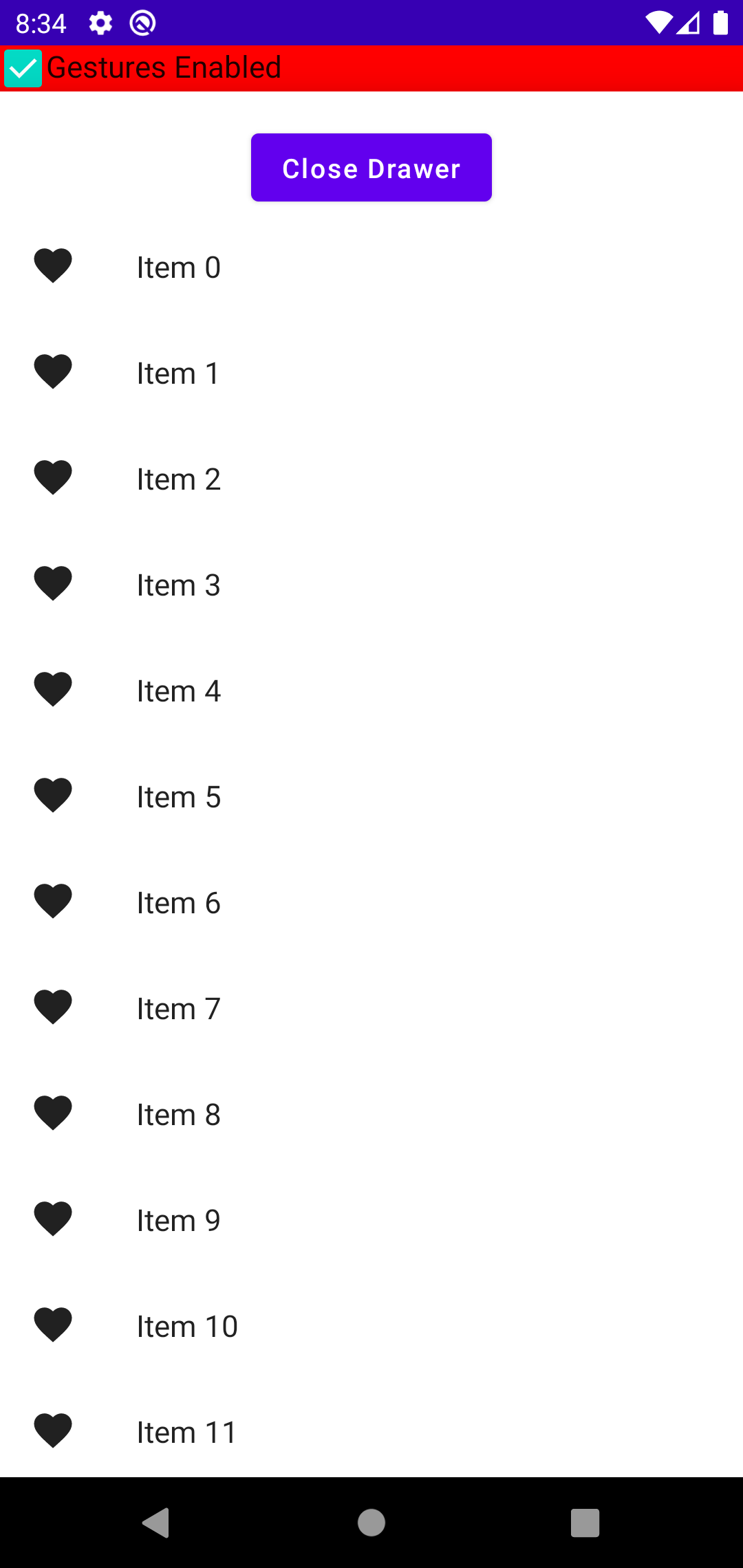
Consider the example below:
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.lazy.LazyColumn
import androidx.compose.foundation.selection.toggleable
import androidx.compose.material.BottomDrawer
import androidx.compose.material.BottomDrawerValue
import androidx.compose.material.Button
import androidx.compose.material.Checkbox
import androidx.compose.material.ExperimentalMaterialApi
import androidx.compose.material.Icon
import androidx.compose.material.ListItem
import androidx.compose.material.OutlinedTextField
import androidx.compose.material.Scaffold
import androidx.compose.material.Text
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.Favorite
import androidx.compose.material.rememberBottomDrawerState
import androidx.compose.runtime.Composable
import androidx.compose.runtime.getValue
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.runtime.rememberCoroutineScope
import androidx.compose.runtime.setValue
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import kotlinx.coroutines.launch
@Composable
fun Tear() {
BottomDrawerSample()
}
@Composable
@OptIn(ExperimentalMaterialApi::class)
fun BottomDrawerSample() {
val (gesturesEnabled, toggleGesturesEnabled) = remember { mutableStateOf(true) }
val scope = rememberCoroutineScope()
Column {
Row(
modifier = Modifier
.fillMaxWidth()
.toggleable(
value = gesturesEnabled,
onValueChange = toggleGesturesEnabled
)
.background(Color.Red)
) {
Checkbox(gesturesEnabled, null)
Text(text = if (gesturesEnabled) "Gestures Enabled" else "Gestures Disabled")
}
val drawerState = rememberBottomDrawerState(BottomDrawerValue.Closed)
BottomDrawer(
gesturesEnabled = gesturesEnabled,
drawerState = drawerState,
drawerContent = {
Button(
modifier = Modifier
.align(Alignment.CenterHorizontally)
.padding(top = 16.dp),
onClick = { scope.launch { drawerState.close() } },
content = { Text("Close Drawer") }
)
LazyColumn {
items(25) {
ListItem(
text = { Text("Item $it") },
icon = {
Icon(
Icons.Default.Favorite,
contentDescription = "Localized description"
)
}
)
}
}
},
content = {
Scaffold { padding ->
var text by remember {
mutableStateOf("")
}
Column(Modifier.padding(16.dp)) {
Column(
modifier = Modifier
.fillMaxSize()
.padding(16.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
val openText = if (gesturesEnabled) "▲▲▲ Pull up ▲▲▲" else "Click the button!"
Text(text = if (drawerState.isClosed) openText else "▼▼▼ Drag down ▼▼▼")
Spacer(Modifier.height(20.dp))
Button(onClick = { scope.launch { drawerState.open() } }) {
Text("Click to open")
}
OutlinedTextField(
value = text,
onValueChange = {
text = it
},
label = { Text(text = "Title") },
singleLine = true
)
OutlinedTextField(
value = text,
onValueChange = { text = it },
label = { Text(text = "Brand") },
singleLine = true
)
}
}
}
}
)
}
}
 |
 |
 |
|---|
