I'm using Django as a framework, and I want to hide a column on mobile view with CSS.
I use three different settings files: base, dev, and prod. All the main settings are in the base file and the only difference between the dev and prod settings - in what database I'm using (local Postgres and remote Postgres on Railway).
I have my base.html file, where I load static files:
<head>
<meta charset="UTF-8">
<title>{{ title }}</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<link rel="stylesheet" href="{% static 'main/css/base.css' %}">
<link rel="shortcut icon" type="image/png" href="{% static 'main/img/favicon.ico' %}"/>
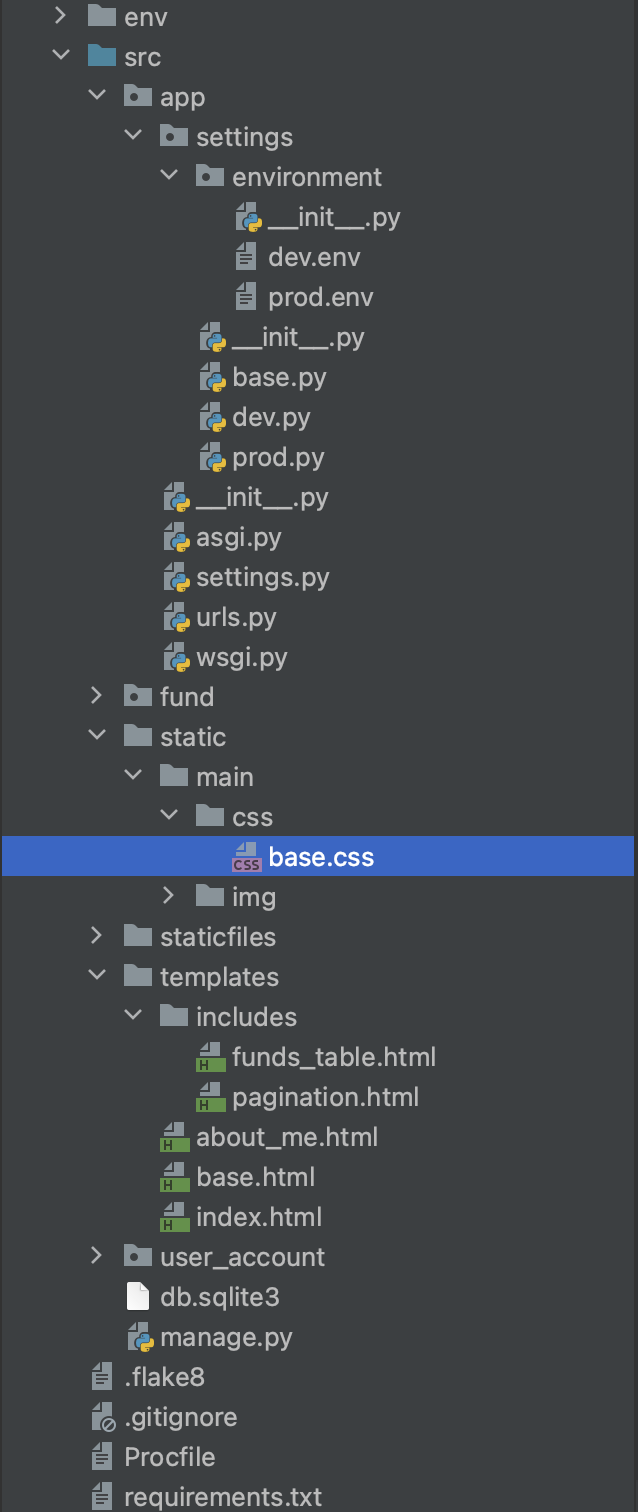
That's my project structure:
I want to hide a column on mobile view, so that's what I have in my base.css:
@media only screen and (max-width: 800px) {
td:nth-child(1) {
display:none;
}
th:nth-child(1) {
display:none;
}
}
However, when I run the app using dev settings - everything works fine. When I run using prod - changes are not displayed.
It seems that CSS file is not being read, but I'm wondering why if the code is the same - the difference is only in using different databases on different settings.
I already did collectstatic with changes in CSS and pushed it to the server.
But even when I run the app with prod settings locally - still the CSS is not taking into consideration.
This is how I manage static files in my base settings:
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
STATICFILES_DIRS = [
os.path.join(BASE_DIR), 'static'
]
CodePudding user response:
According to your question, you are not getting css after run collectstatic in production.
Why you are not getting because you have not added STATIC_ROOT in settings.py file.
Serving static files in production:
STATIC_ROOT: This is the absolute path to a directory where Django's collectstatic tool will gather any static files referenced in our templates.
Try adding STATIC_ROOT in settings.py file and run collectstatic.
STATIC_URL, STATIC_ROOT and STATICFILES_DIRS these three must be there inside settings file for production use.
settings.py file:
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static/'),
)
This should work perfect now in production.
CodePudding user response:
I solved this by moving my static folder where I have my images and CSS to the app folder. Then I put these settings:
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
And deleted STATICFILES_DIRS - it is not necessary.
Now it works both on prod and dev. Thank you, @ManojTolagekar and @Ivan Starostin.