I use next.js and when I try to use useState hook it gives me an error like:
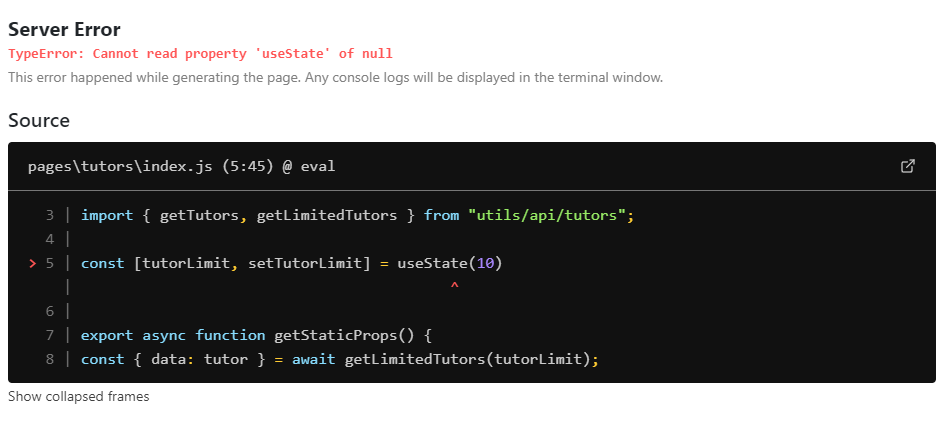
TypeError: Cannot read property 'useState' of null
How can I fix it?
import { useState } from "react";
import { getLimitedTutors } from "utils/api/tutors";
const [tutorLimit, setTutorLimit] = useState(10); // error here
export async function getStaticProps() {
const { data: tutor } = await getLimitedTutors(tutorLimit ? tutorLimit : 10);
return {
props: {
tutors: tutor.data,
},
};
}
// exporting component here
getLimitedTutors:
export function getLimitedTutors(limit) {
return cms.get(`/tutors?pagination[start]=0&pagination[limit]=${limit}&populate=*`);
}
CodePudding user response:
You'll have to use state in the class / function of your cmponent. React state is used to save data that shall be displayed on screen. That means if you update a variable in your state, it'll update that component. That means you only use state inside your component, not inside the getStaticProps method.