TypeError: Cannot read properties of null (reading 'CodeMirror') , getting this error in the localhost. I dont know why I am getting this error while running in localhost.this keeps popups on localhost.
Expecting a turnaround or a solution to this, this keeps popups on localhost.
CodePudding user response:
The question is a lack of info, anyway If I got u correctly you have to check whether its null or not before u call it
if (CodeMirror !== null){
CodeMirror()
}
if this some like this sample.user.codeMirror
then u can use sample?.user?.codeMirror
CodePudding user response:
try yourObj?.CodeMirror or yourObj.CodeMirror || {}
CodePudding user response:
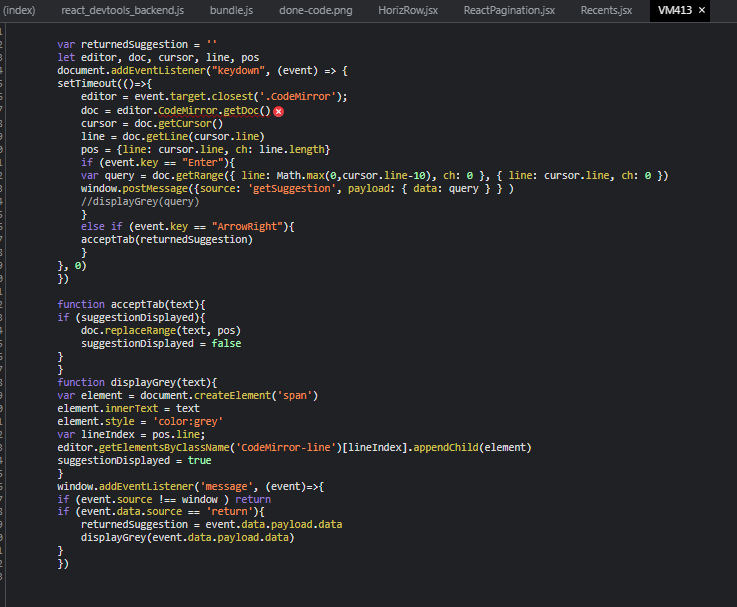
This is not an Answer !! Please have a look at the image for more info. This error shows up when i enter a text in input field.
Cannot read properties of null (reading 'CodeMirror').
CodePudding user response:
I have the same problem since yesterday. Fun fact? This error appears in code that I wrote the last week and it does not appear!
CodePudding user response:
have same problem on EVERY site somehow, even now im typing this text and have this error in console @_@
CodePudding user response:
I have faced the exact same issue today. Removed all of my chrome extensions solved this problem. Idk which was that... Try it!
CodePudding user response:
try remove or disable "Blackbox - Select. Copy. Paste & Search" extension. Working for me;
CodePudding user response:
same problem today! The problem just appears when i use chrome browser
CodePudding user response:
Hello everyone! Don't worry, we are all having the same error.
I tell you that I was able to solve it, thanks to a comment on this same site that indicated to uninstall all google chrome extensions.
I personally recommend you try uninstalling the "Blackbox - Select. Copy. Paste & Find" extension.
And also the extension of react development tools.
And surely, they will solve the problem in question. Thank you all very much for your contributions.
pdtt: I will write this same comment, both in English and Spanish. In order to reach more people.
Cheers!