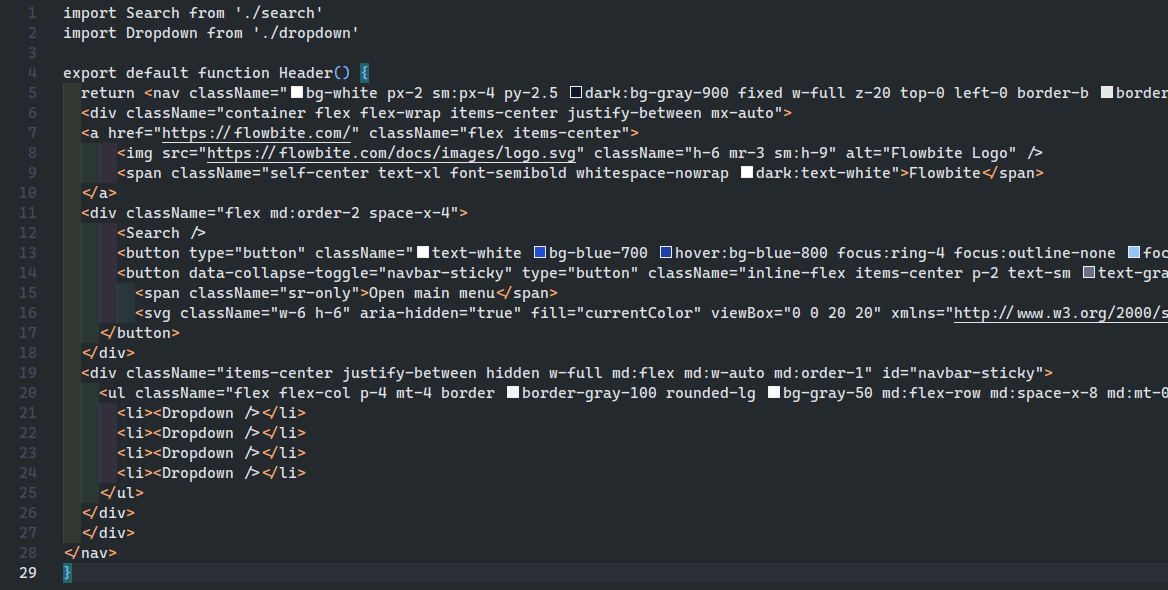
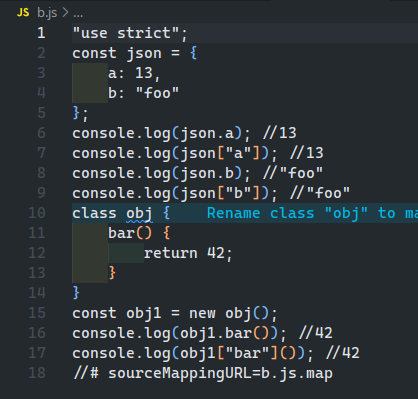
This suddenly happened after I created a new file while working on a project. Almost all characters are simply white text (except for brackets, because I have bracket pair colorization enabled)
I already tried resetting my configurations, checked my configurations (both globally and in my workspace), and tried 
This extension has now been updated and this issue is fixed.
CodePudding user response:
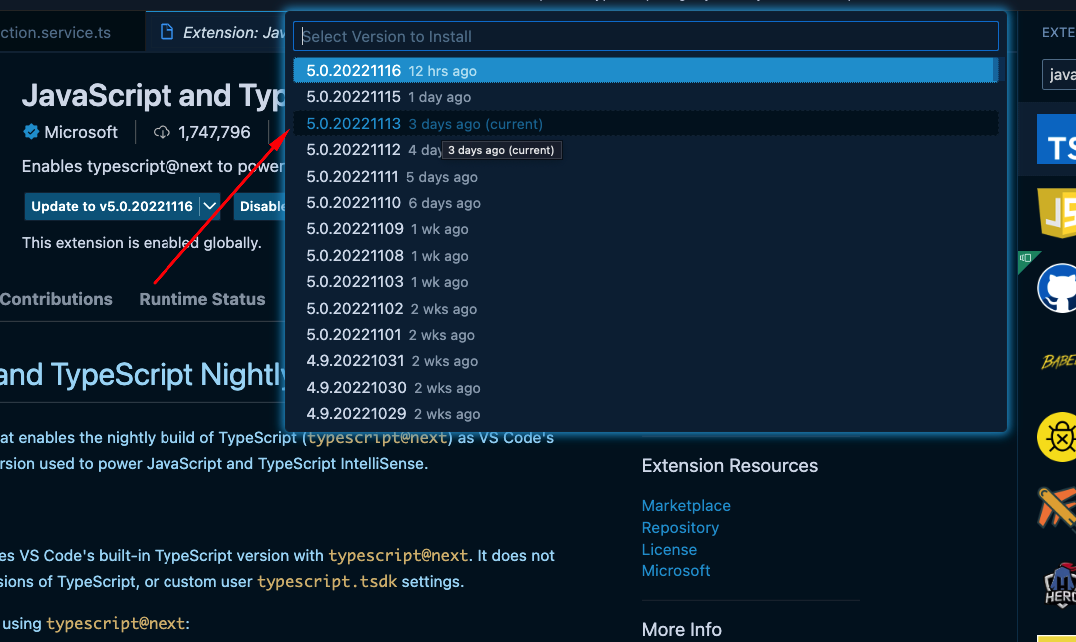
I am currently using the version which was released 2022-11-13.
CodePudding user response:
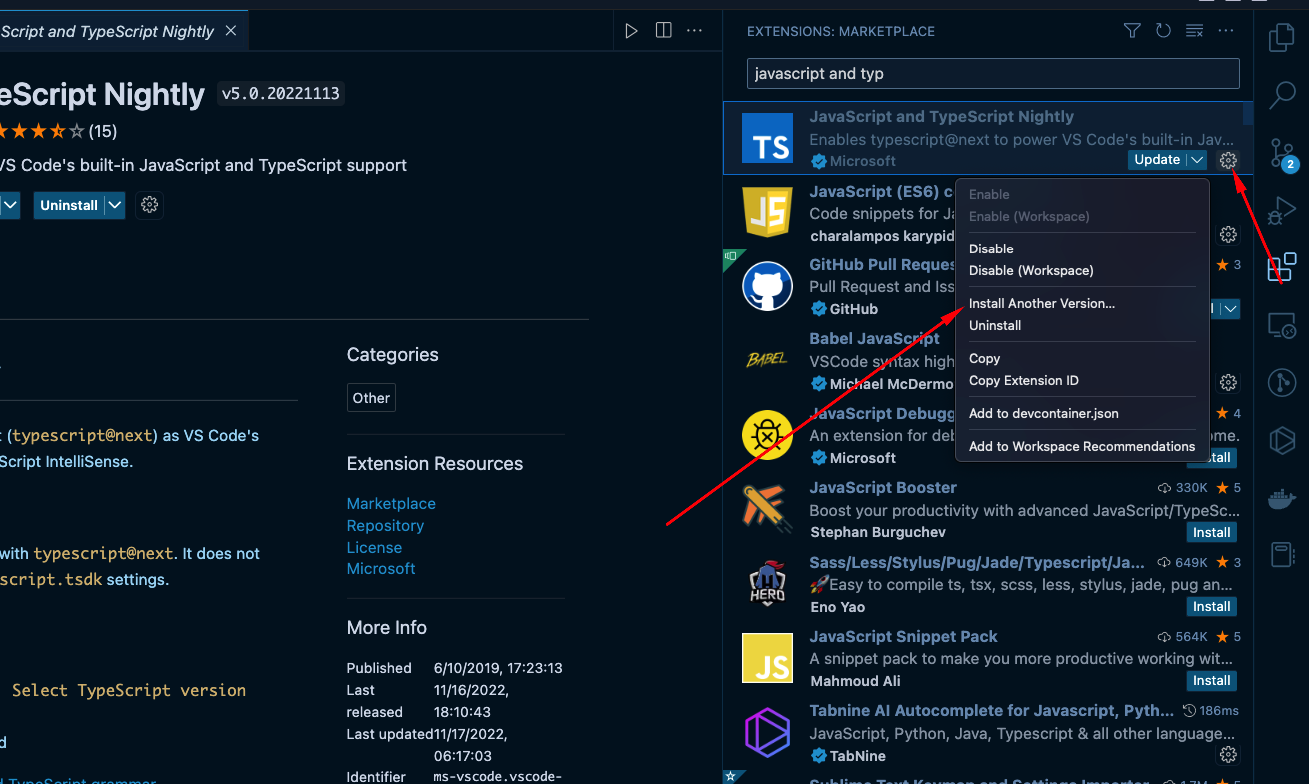
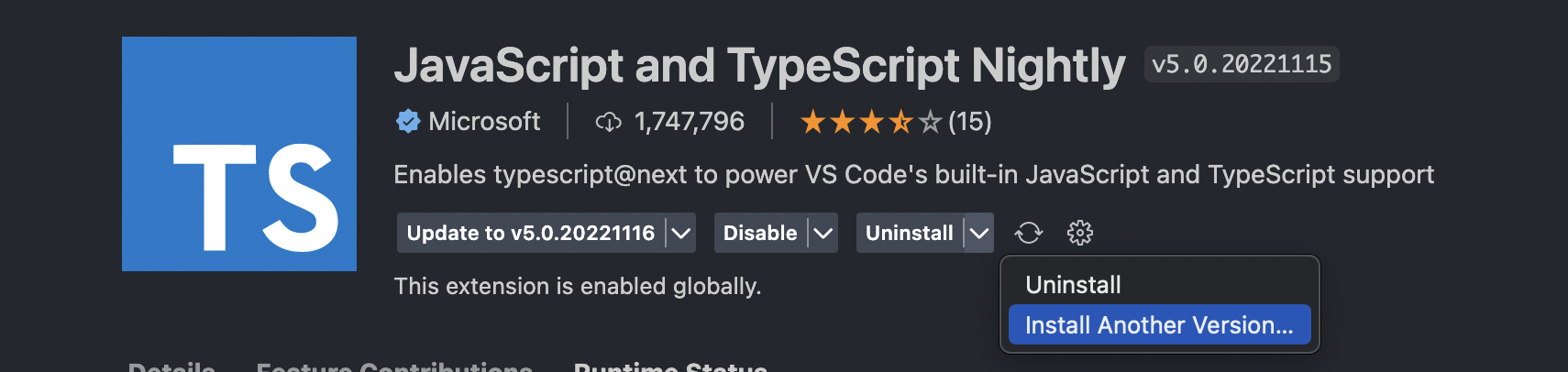
The current version (v5.0.20221116) for JavaScript and TypeScript Nightly seems to be breaking the syntax highlighting. Downgrading to a previous version might resolve this issue.
This was resolved in v5.0.20221117 however.
CodePudding user response:
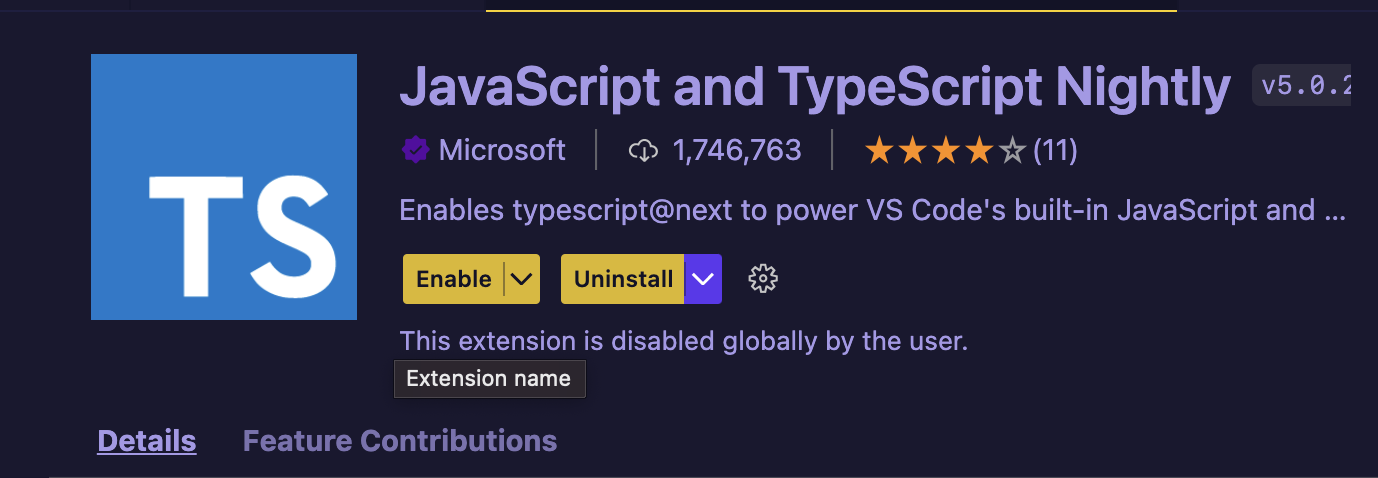
Also, I deleted this JavaScript and TypeScript Nightly package, and now it works fine for me.
The module on the marketplace: JavaScript and TypeScript Nightly
CodePudding user response:
As others mentioned, the two latest versions are causing issue for me, but 5.20221115 is working for me.
CodePudding user response:
I had the same problem today and after trying different options, I found a YouTube video on the same topic. The guy explained on clearing the settings.json file. It solved my problem.
Video on solving JavaScript syntax not highlighting in Visual Studio Code
CodePudding user response:
It was fixed with the latest update of JavaScript and TypeScript Nightly.