I'm trying to access an endpoint and i get the above error in my springboot server, using post i can access the endpoint so the problem i guess is from my front end
Auth service
const api = 'http://locahost:8080/api/auth/'
const httpOptions = {
headers: new HttpHeaders({ 'Content-Type': 'application/json' })
};
@Injectable({
providedIn: 'root'
})
export class AuthService {
constructor(private http: HttpClient) { }
login(username: string, password: string): Observable<any> {
return this.http.post(api 'signin', {
username,
password
}, httpOptions);
}
}
UserService
const apiUrl = 'http://localhost:8080/api/test/'
@Injectable({
providedIn: 'root'
})
export class UserService {
constructor(private http : HttpClient) { }
getAdminContent() :Observable <any> {
return this.http.get(apiUrl 'patients', {responseType :'text'})
}
}
TokenStorageService
const tokenKey = 'auth-token';
const userKey = 'auth-user';
@Injectable({
providedIn: 'root'
})
export class TokenStorageService {
constructor(private router:Router) { }
signOut() : void {
window.sessionStorage.clear();
}
public saveToken(token:string) :void {
window.sessionStorage.removeItem(tokenKey);
window.sessionStorage.setItem(tokenKey, token)
}
public getToken() :string | null {
return sessionStorage.getItem(tokenKey)
}
public saveUser( user : any) : void {
window.sessionStorage.removeItem(userKey)
window.sessionStorage.setItem(userKey , JSON.stringify(user))
}
public getUser(): any {
const user = window.sessionStorage.getItem(userKey);
if (user) {
return JSON.parse(user);
}
return {};
}
}
AuthInterceptor
const TOKEN_HEADER_KEY = 'Authorization';
@Injectable()
export class AuthInterceptor implements HttpInterceptor {
constructor(private token: TokenStorageService) { }
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
let authReq = req;
const token = this.token.getToken();
if (token != null) {
authReq = req.clone({ headers: req.headers.set(TOKEN_HEADER_KEY, 'Bearer ' token) });
}
return next.handle(authReq);
}
}
export const authInterceptorProviders = [
{ provide: HTTP_INTERCEPTORS, useClass: AuthInterceptor, multi: true }
];
i think the problem is at const token = this.token.getToken(); which on consloe.log(token) returns undefined , but still i can't figure out why
I'm trying to GET http://localhost:8080/api/test/patients for the user logged in as admin
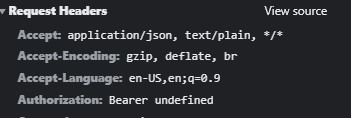
Checking the request in dev tools i get

Can somebody help out here please
CodePudding user response:
Try adding Authorization:Bearer {auth_token} to your httpOptions
CodePudding user response:
Check the contents of the JWT token you are sending. It is probably malformed as it is missing period separators. A JWT has 3 base64-encoded sections separated by a period as: HEADER.PAYLOAD.SIGNATURE.
For example (see also yourself in the "playground" of https://jwt.io/, lines are added by me for readability):
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9
.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ
.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c
