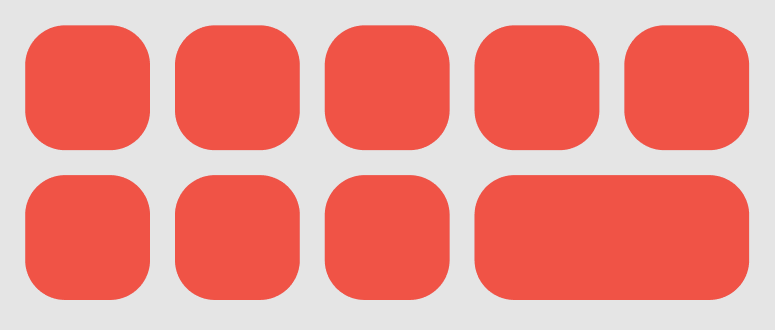
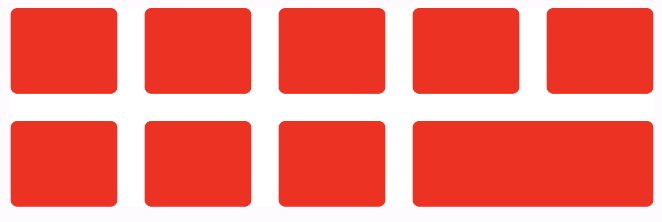
I need to implement next grid:
Size of red boxes should depend on screen width. I tried use Column and Rows:
@Composable
fun Component() {
Column(modifier = Modifier.fillMaxWidth()) {
Row {
repeat(5) {
if (it > 0) {
Spacer(modifier = Modifier.width(20.dp))
}
Box(modifier = Modifier
.aspectRatio(1f)
.weight(1f).background(Color.Red))
}
}
Spacer(modifier = Modifier.height(20.dp))
Row {
repeat(4) {
if (it > 0) {
Spacer(modifier = Modifier.width(20.dp))
}
val weight = if (it < 3) 1f else 2f
Box(modifier = Modifier
.aspectRatio(weight)
.weight(weight).background(Color.Red))
}
}
}
}
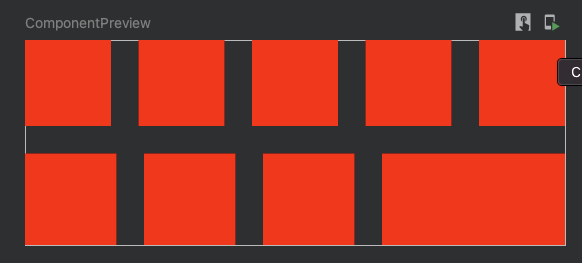
But since I have one less space in second row, it doesn't looks perfect.
How I can create pixel perfect grid view with merged cells? I know about LazyGrid, but I'm not sure if it's appropriate since my grid needs to be full screen.
CodePudding user response: