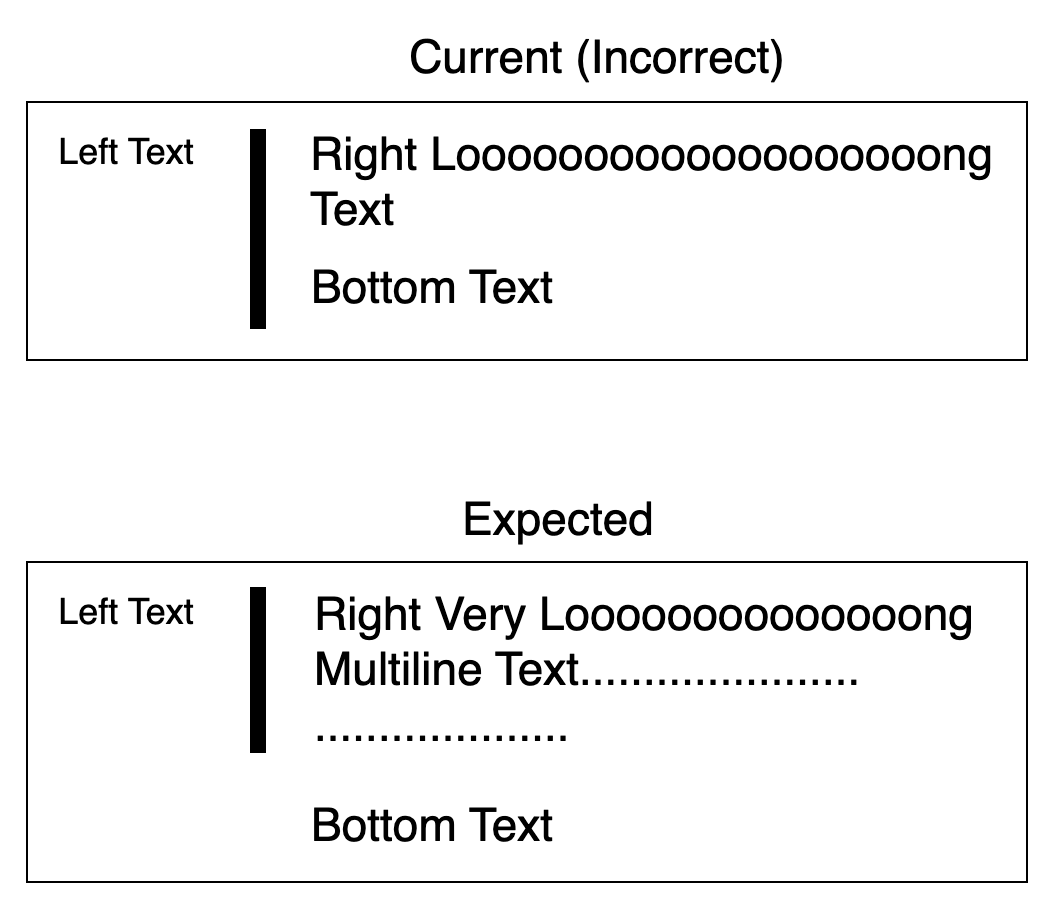
I am unable to get the expected results as shown in the picture below. There are 2 rules to follow
- The horizontal line should not continue till the bottom text. Instead, it should just be the height of the right text (multiline).
- Bottom text should align with the Right Text from the left side.
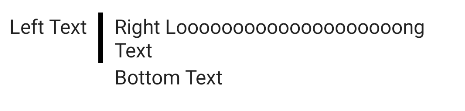
Current Incorrect Snippet
@Composable
fun Sample() {
Row(
modifier = Modifier
.height(IntrinsicSize.Min)
.padding(10.dp)
) {
Text("Left Text")
Divider(
Modifier
.padding(horizontal = 10.dp)
.fillMaxHeight()
.width(4.dp),
color = Color.Black
)
Column {
Text("Right Looooong Text")
Text("Bottom Text")
}
}
}
Visual Representation
CodePudding user response:
You can use the modifier extension .onSizeChanged{}, which returns its composable's size in Int, to set the vertical divider's height as follows:
var divHeight: Int = 0 // Must be initialized
Row() {
Text(text = "Left Text")
Divider(
modifier = Modifier
.padding(horizontal = 10.dp)
.width(4.dp)
.height(divHeight.dp) // .dp converts measurement from Int to Dp
)
Column {
Text(
modifier = Modifier
.onSizeChanged { divHeight = it.height },
text = "Right Looooong Text"
)
Text(text = "Bottom Text")
}
}
Hope you found this helpful!
CodePudding user response:
You can achieve this in various ways including
Option 1: You can either redesign your Composable
Option 2: Apply Modifier.layoutId() your Composables then set their position relative to each other using Layout and getting measurables via this ids then placing them based on one that they depend on.
I post only the option one which is the easiest one.
@Composable
fun Sample(horizontalPadding: Dp = 10.dp, dividerWidth: Dp = 4.dp) {
Row(
modifier = Modifier.padding(10.dp)
) {
Text("Left Text")
Column {
Row(modifier = Modifier.height(IntrinsicSize.Min)) {
Divider(
Modifier
.padding(horizontal = horizontalPadding)
.fillMaxHeight()
.width(dividerWidth),
color = Color.Black
)
Text("Right Loooooooooooooooooooong Text")
}
Text(
"Bottom Text",
modifier = Modifier.offset(x = horizontalPadding * 2 dividerWidth)
)
}
}
}
Result