I have a simple springboot application and I am using webpack for bundling js. I am using JQuery, JQuery-UI to for some UI action.
In my JS file i have below code
import 'jquery-ui/themes/base/datepicker.css';
import 'jquery-ui/ui/core';
import 'jquery-ui/ui/widgets/datepicker';
$(function(){
console.log("page2 is called");
$("#mydatepicker").datepicker(); //converts element into Date Picker, works correctly
$("#btn3").on("click", function() {
console.log("btn3 clicked.....");
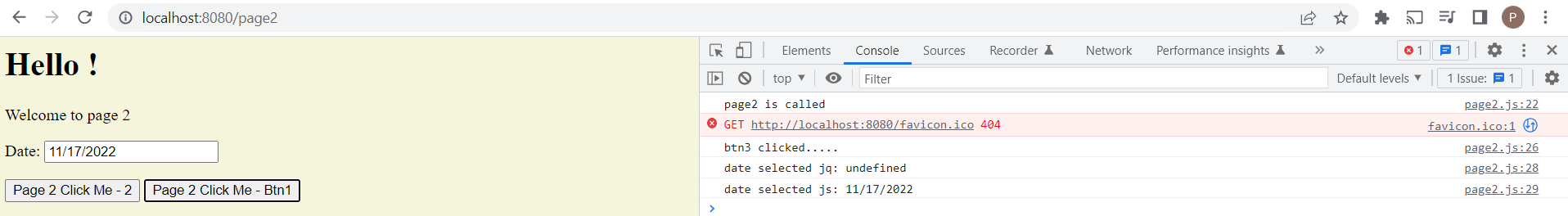
console.log("date selected jq: " $('#mydatepicker').value); /// **gives undefined** see screenshot attached
console.log("date selected js: " document.getElementById("mydatepicker").value); //this works perfectly
});
});
If i try to access element using document.getElementById it works as expected but when i try same using JQ syntax then its not working.

I tried moving function outside of on ready function, as below
window.btnClick = (param) => {
console.log("btn clicked with param " param);
console.log("mydatepicker: " mydatepicker)
var dateSelected = mydatepicker.value;
var lead = $("#mydatepicker");
console.log("date selected jq: " lead.value); //still undefined
console.log("date selected js: " document.getElementById("mydatepicker").value); //works as expected
}
Not sure what I am missing here.
CodePudding user response:
$('#mydatepicker')[0].value
should work, basically .value is a DOM object attribute not a jQuery object attribute
If you want to use solely jQuery try $('#mydatepicker').attr('value')
