I get this error while trying to load a component from a shared angular library in single-spa. (the app and library are in angular 14)

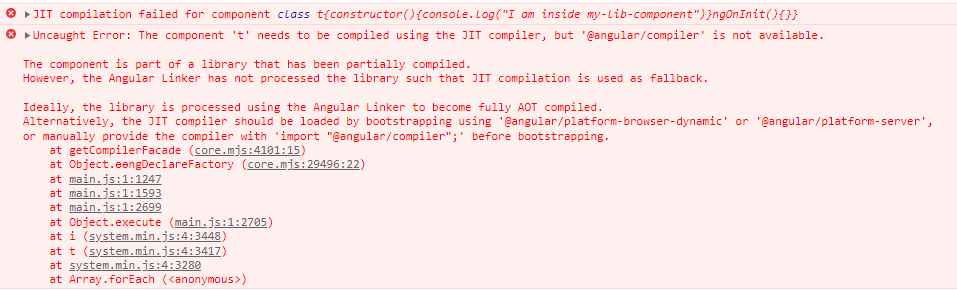
**core.mjs:4082 JIT compilation failed for component class t{constructor(){console.log("I am inside my-lib-component")}ngOnInit(){}}
zone.js:192 Uncaught Error: The component 't' needs to be compiled using the JIT compiler, but '@angular/compiler' is not available.
The component is part of a library that has been partially compiled.
However, the Angular Linker has not processed the library such that JIT compilation is used as fallback.
Ideally, the library is processed using the Angular Linker to become fully AOT compiled.
Alternatively, the JIT compiler should be loaded by bootstrapping using '@angular/platform-browser-dynamic' or '@angular/platform-server',
or manually provide the compiler with 'import "@angular/compiler";' before bootstrapping.
at getCompilerFacade (core.mjs:4101:15)
at Object.ɵɵngDeclareFactory (core.mjs:29496:22)
at main.js:1:1247
at main.js:1:1593
at main.js:1:2699
at Object.execute (main.js:1:2705)
at i (system.min.js:4:3448)
at t (system.min.js:4:3417)
at system.min.js:4:3280
at Array.forEach (<anonymous>)**
I followed the documentation here to include babel link configuration like 
//extra-webpack.config.js
import pckg from 'single-spa-angular/lib/webpack';
import pckg1 from 'webpack-merge';
import linkerPlugin from '@angular/compiler-cli/linker/babel';
export default function (config, options) {
const singleSpaWebpackConfig = pckg.default(config, options);
return pckg1.default(singleSpaWebpackConfig, {
module: {
rules: [
{
test: /\.js$/,
use: {
loader: 'babel-loader',
options: {
plugins: [linkerPlugin],
compact: false,
cacheDirectory: true,
}
}
}
]
}
});
};
here is my angular.json build config for the lib
"build": {
"builder": "@angular-builders/custom-webpack:browser",
"options": {
"outputPath": "dist",
"index": "projects/my-lib/src/index.html",
"main": "projects/my-lib/src/main.single-spa.ts",
"customWebpackConfig": {
"path": "projects/my-lib/extra-webpack.config.js",
"libraryName": "@my-org/my-lib",
"libraryTarget": "system",
"excludeAngularDependencies": true
},
"deployUrl": "http://localhost:4304/"
},
"configurations": {
"production": {
"tsConfig": "projects/my-lib/tsconfig.lib.prod.json"
},
"development": {
"tsConfig": "projects/my-lib/tsconfig.lib.json"
}
},
"defaultConfiguration": "production"
},
how to solve it?
CodePudding user response:
finally i got the angular shared lib to work, with the standard config in angular.json (no single-spa modifications)
here is what i needed to do.
standard angular library config and output (es6)
tsconfig
"angularCompilerOptions": { "compilationMode": "full" }
npm install npx @babel/plugin-transform-modules-systemjs --save-dev
- run a command to transform es6 module to systemjs format
$> babel --plugins @babel/plugin-transform-modules-systemjs dist/fesm2015/my-lib.mjs -d dist/fesm2015/main
- system-js import this new dist/fesm2015/main/.js in the importmaps.
