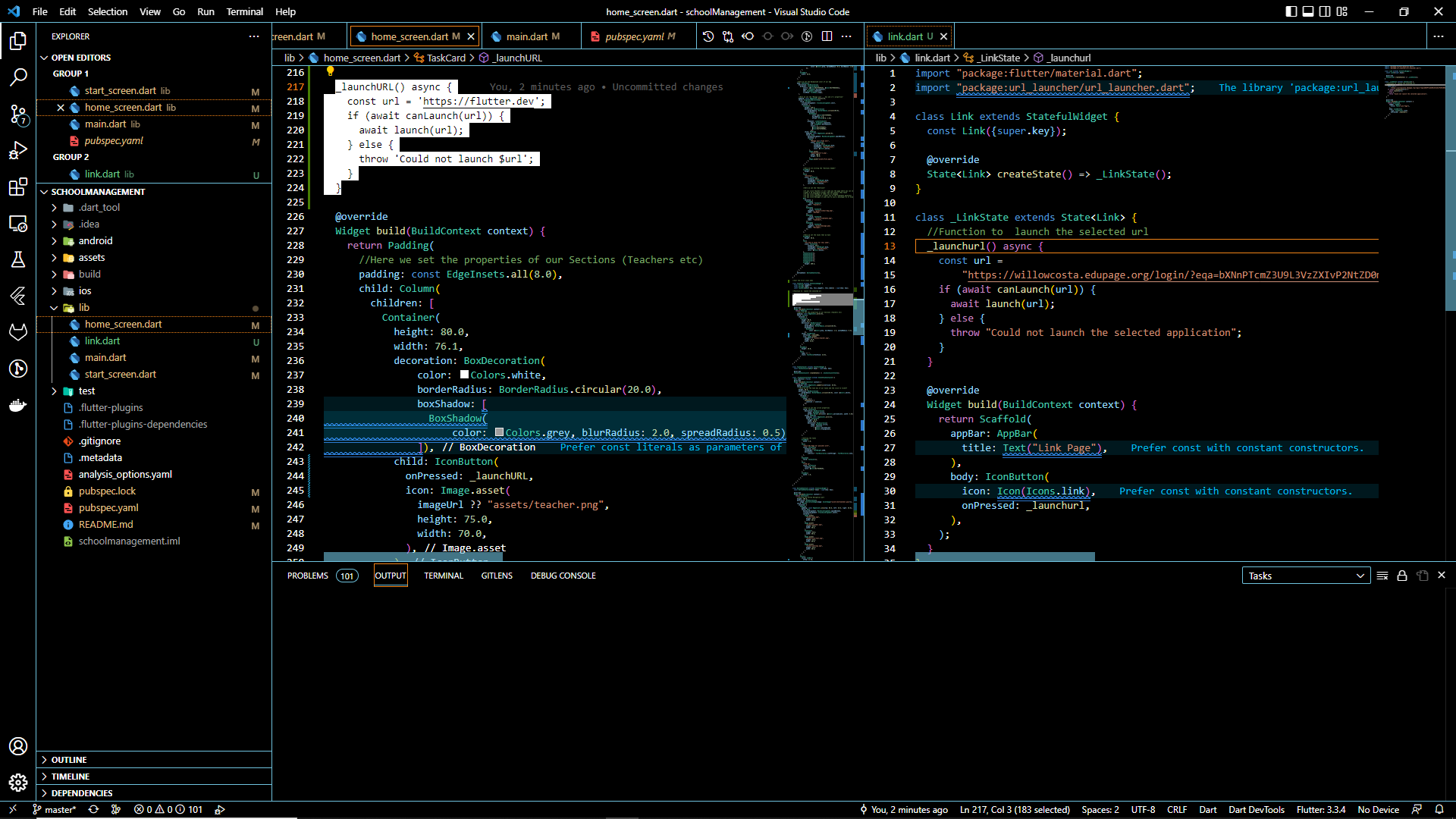
So I have my app in which it has a section with some icons, and I want to make those icons clickable and redirect to a url of my choice. I have tried using url_launcher: ^6.1.6 and url_launcher: ^5.7.8 (tnis one at least took me to a blank page). I don't know what to do now. the code of the link looks like this:
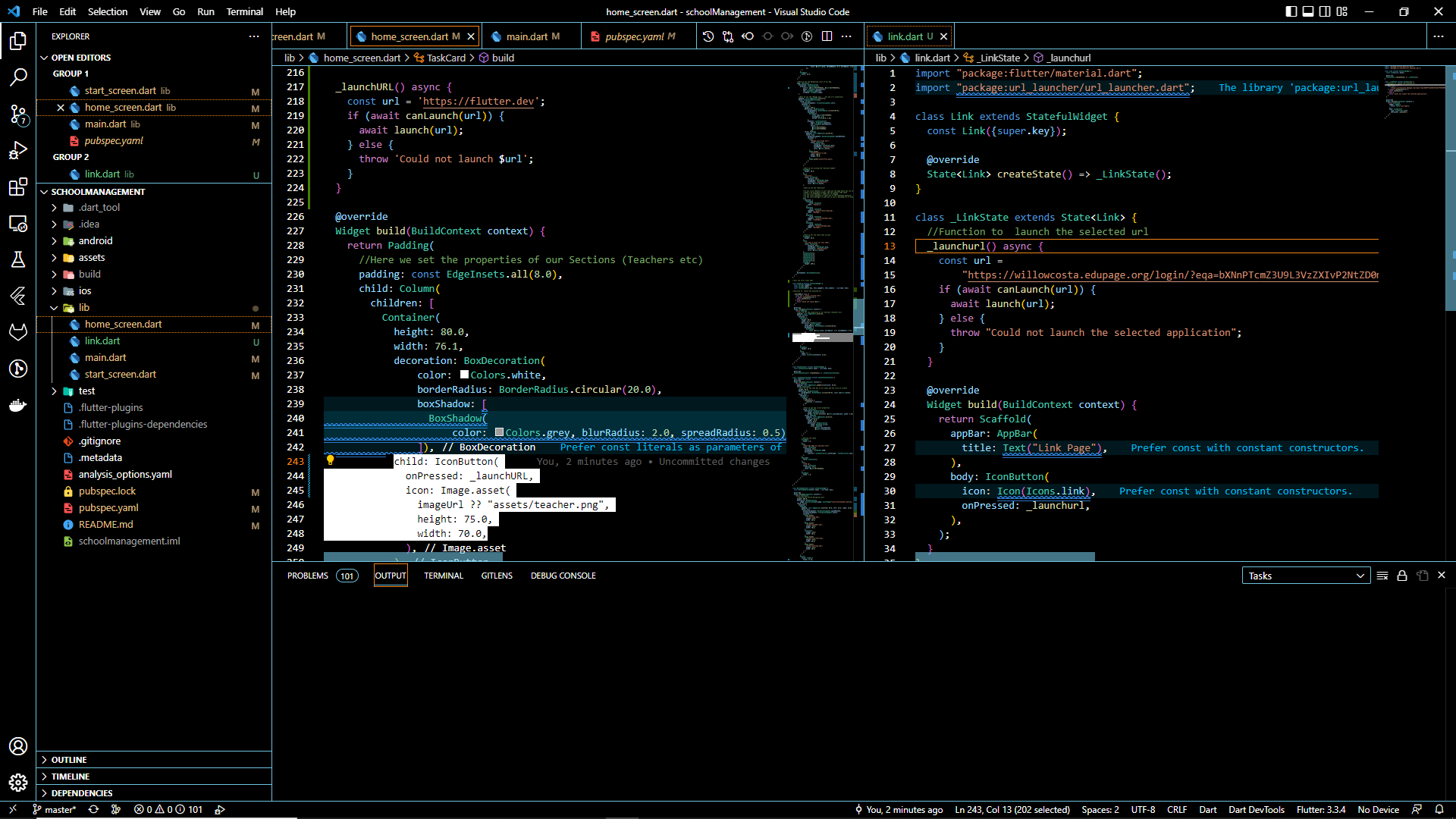
and the code to make the icon clickable is as follows:

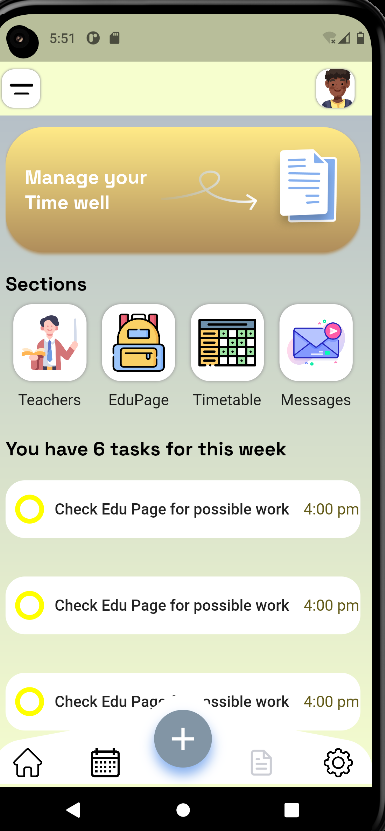
I want to make the it so when you click the icon it redirects you to a web page
CodePudding user response:
like I see, what you using to implement the url_launcher code is deprecated, the canLaunch() is deprecated, you need to use canLaunchUri(), or you can simply try the following.
using the url_launcher package, so let's say you have your icons like this:
IconButton(
onPressed: () async {
await goToWebPage("https://flutter.dev");
},
icon: Icon(Icons.add)
),
IconButton(
onPressed: () async {
await goToWebPage("https://instagram.com");
},
icon: Icon(Icons.done)
)
you can simply implement your method, like this:
Future<void> goToWebPage(String urlString) async {
final Uri _url = Uri.parse(urlString);
if (!await launchUrl(_url)) {
throw 'Could not launch $_url';
}
}
this will try to open the https://flutter.dev link in the browser, if there are any problems, it will throw an exception