I learned pushAndRemoveUntil() would pop all pages so far.
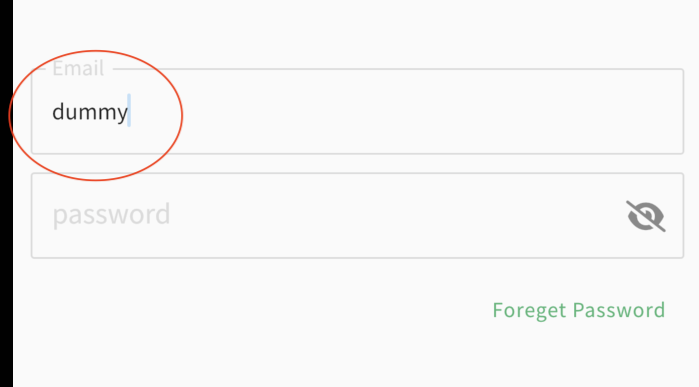
However, please refer to the code and screenshot below. If user typed dummy dummy and moved on ResetPassword()' with 'pushAndRemoveUntil() and finally moved back to same page LogIn(), the value dummy still remains.
Please kindly why this happens, Does 'pushAndRemoveUntil()` not remove all previous page, or other factor effect this problem ? and let me know how can I fix it as well.
//logIn.dart
final TextEditingController loginIdController = TextEditingController();
class LogIn extends ConsumerWidget {
final _formKeyName = GlobalKey<FormState>();
@override
Widget build(BuildContext context, WidgetRef ref) {
return Focus(
focusNode: focusNode,
child: GestureDetector(
onTap: focusNode.requestFocus,
child: Scaffold(
body: SafeArea(
child: Stack(
children: [
Padding(
padding: const EdgeInsets.all(10),
child: Column(
children: [
Container(
child: Align(
child: Form(
key: formKey, //point
child: TextFormField(
maxLength: maxLength,
obscureText: obscureTextFunction(ref),
focusNode: textType == "birth" ? focusNodeBirth : null,
controller: loginIdController
decoration: InputDecoration(
errorMaxLines: 5,
counterText: "",
labelText: "Email-Adress", //**
hintText: "Email-Adress", //**
isDense: true,
),
),
)
),
),
Align(
alignment: Alignment.centerRight,
child: Padding(
padding: const EdgeInsets.all(10),
child: InkWell(
onTap: () {
ref.read(completeErrorMessage.notifier).update((state)=>null);
// generalNavigator(context: context, destination: ResetPassword(), goBack: "go");
removeNavigator(context: context, destination: ResetPassword());
},
child: Text(
"Forget Password?",
style: MyText(
myWeight: FontWeight.w300,
myFontSize: 11,
myColor: MyStyle.mainColor)
.style(),
),
),
),
),
],
),
),
]
),
),
),
),
);
}
}
//reset.dart
class ResetPassword extends ConsumerWidget {
final _formKeyReset = GlobalKey<FormState>();
@override
Widget build(BuildContext context, WidgetRef ref) {
final alertMessage = ref.watch(completeErrorMessage);
final focusNode =
FocusNode(); https://www.kamo-it.org/blog/textfield-focus/
return Focus(
focusNode: focusNode, //A
child: GestureDetector(
onTap: focusNode.requestFocus,
child: Scaffold(
body: SafeArea(
child: Stack(
children: [
Padding(
padding: EdgeInsets.all(10),
child: Column(children: [
Align(
child: SizedBox(
width: double.infinity,
child: TextButton(
onPressed: () {
for (var i = 0; i < [_formKeyReset].length; i ) {
if (!([_formKeyReset][i]
.currentState!
.validate())) {
return;
}
}
resetPass(ref, resetPassController.text);
},
child: const Text("Reset the password"),
style: TextButton.styleFrom(
shape: const RoundedRectangleBorder(
borderRadius:
BorderRadius.all(Radius.circular(0))),
foregroundColor: MyStyle.mainColor,
side: const BorderSide(
color: MyStyle.mainColor,
width: 1,
),
),
),
),
),
]),
),
Padding(
padding: const EdgeInsets.all(10),
child: Container(
margin: EdgeInsets.only(bottom: 10),
child: Align(
alignment: Alignment.bottomCenter,
child: InkWell(
onTap: () {
ref.read(completeErrorMessage.notifier).update((state) => null);
removeNavigator(context: context, destination: LogIn());
},
child: Padding(
padding: const EdgeInsets.all(10),
child: Text(
"Go Back to LogIn",
style: MyText(
myWeight: FontWeight.w300,
myFontSize: 12,
myColor: MyStyle.mainColor)
.style(),
),
),
),
),
),
),
],
)),
),
),
);
}
}
CodePudding user response:
Solving it is pretty easy just add a loginIdController.clear() function before navigating to the next screen :
Align(
...
child: InkWell(
onTap: () {
loginIdController.clear(); //add this
ref.read(completeErrorMessage.notifier).update((state)=>null);
// generalNavigator(context: context, destination: ResetPassword(), goBack: "go");
removeNavigator(context: context, destination: ResetPassword());
},
...
),
),
),